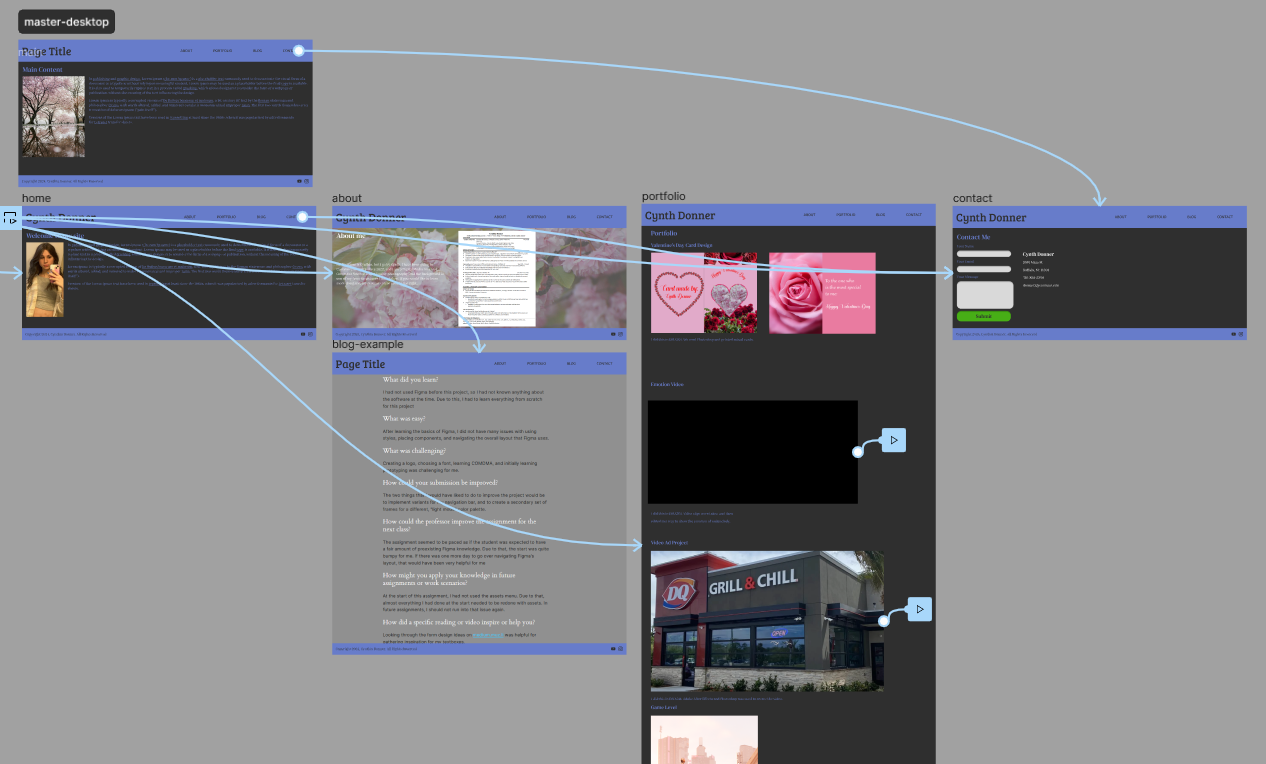
DMA217 Project 2: Web Development
Webpage Link: https://www3.canisius.edu/~donner5/DMA217/PR2/
What did you learn?
I had learned more about web development, such as embedding videos into webpages and Figma, using containers and divs for alignment, how to implement transparent backgrounds using CSS, further creation of navbars in webpages and Figma, and auto-layout usage in Figma.
What was easy?
As I had gone into this project with previous knowledge in Web Development, the HTML and CSS coding was quite easy to do the basics for.
What was challenging?
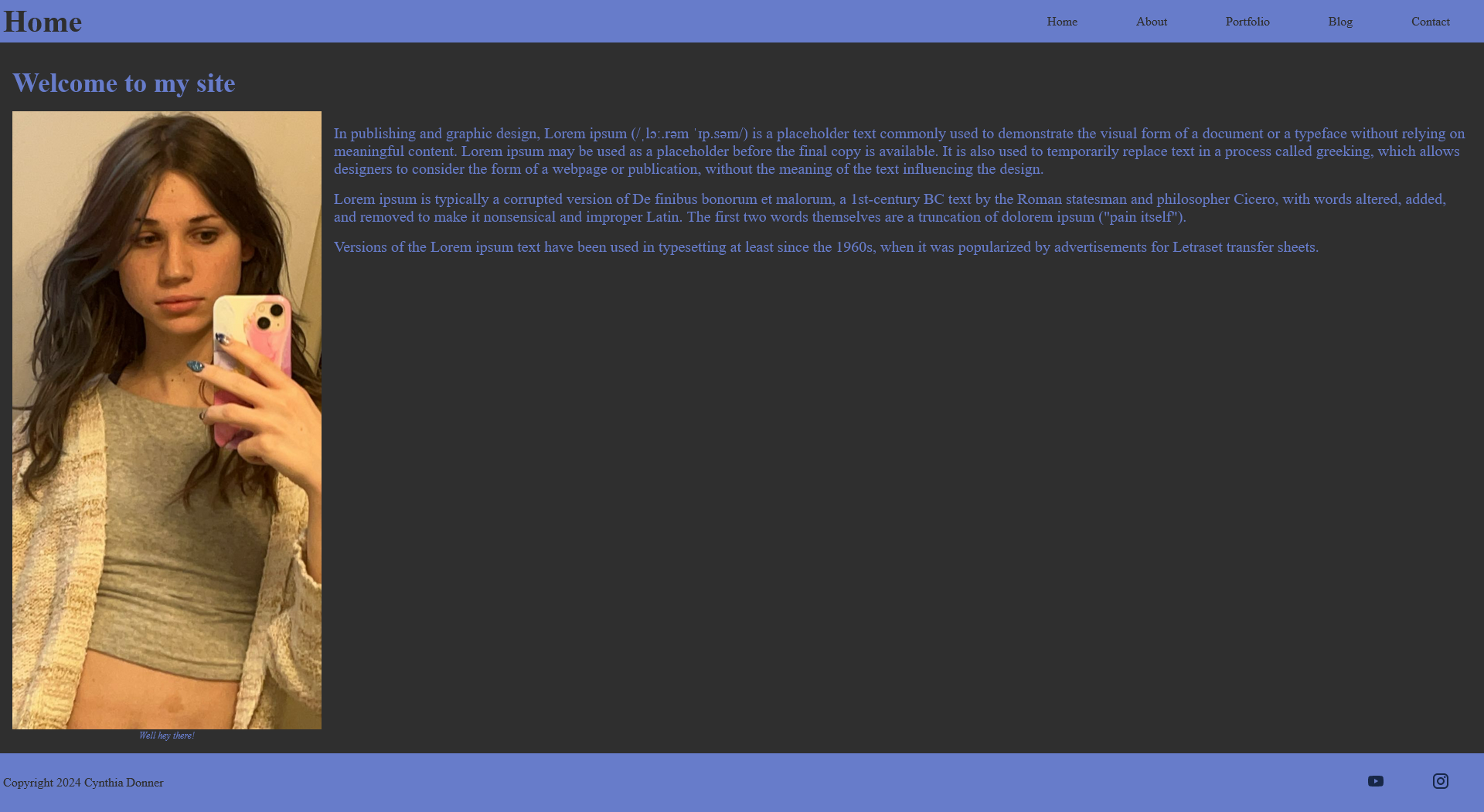
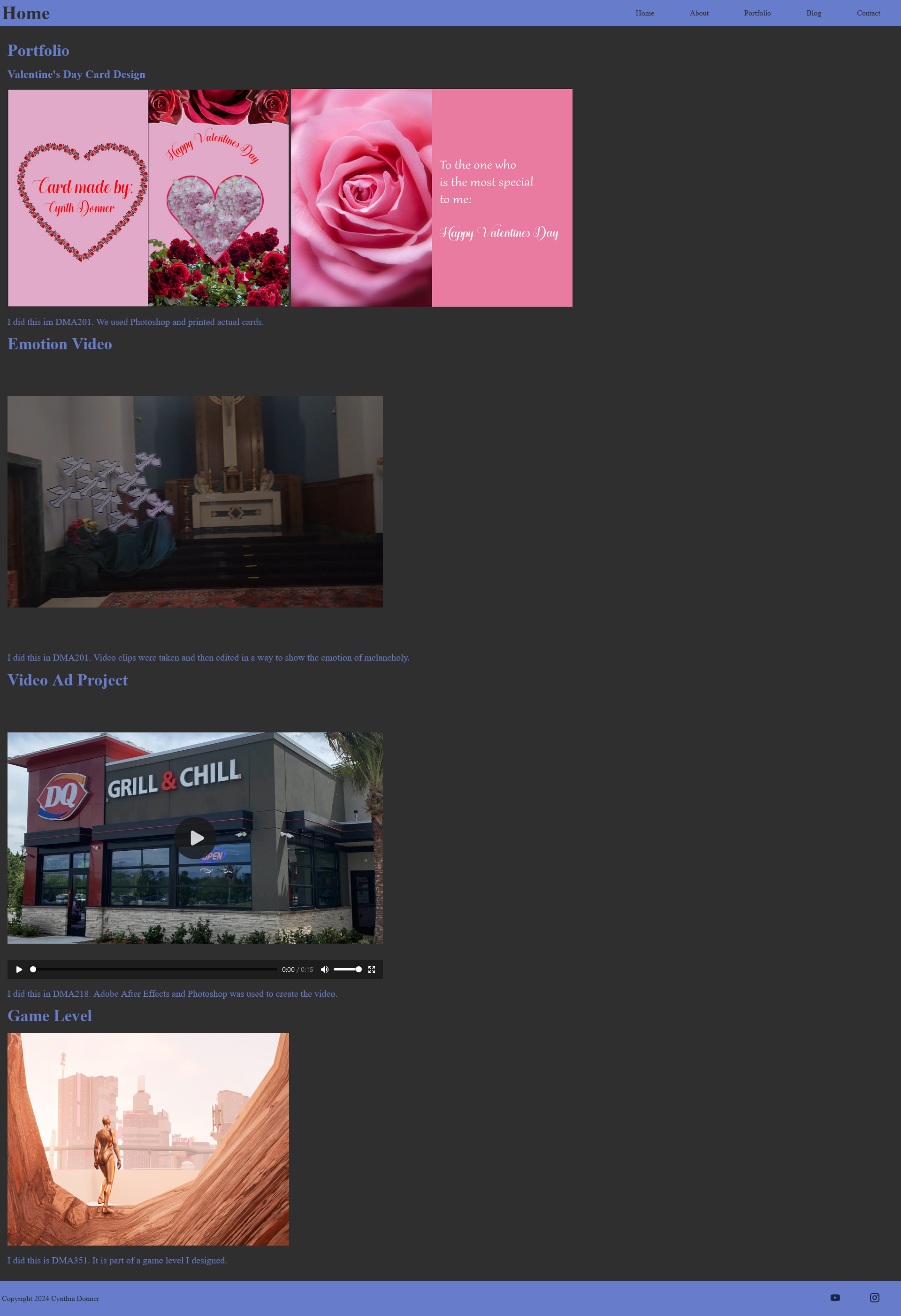
I had made this much more difficult than it needed to be by attempting to add more complicated elements to the website such as videos, containers, div elements, dynamic and transparent backgrounds, and other complicated CSS.
How could your submission be improved?
I’m still not sure if the blog link was supposed to link to here or the website, if it were the case that I should have made a separate blog page in the website, I could have done that. Along with that, further implementation of CSS and general formatting and personalization could have gone a lot further and looked better.
How could the professor improve the assignment for the next class?
Further time could have been given to do more of the website. The project was due before the professor went over the code for the website’s about page or blog page. Along with that, the actual instructions and guidelines for some of the webpages were quite vague and hard to understand what should be implemented.
How might you apply your knowledge in future assignments or work scenarios?
The auto layout tool in Figma will prove to be considerably useful in future projects. Along with this, I can now use this webpage’s elements such as the navbar and backgrounds as a reference for future webpages.
How did a specific reading or video inspire or help you?
I had used multiple sections of w3schools‘ HTML and CSS tutorials to develop the code for this project.