What did you learn? From this project I learned a lot about auto layout. This makes it way easier to align things in a frame and adjust components without having to be extremely precise. I also learned about micro interactions. and how they make the user experience a lot better. And overall I just got more experienced with Figma as I learned to create those micro interactions in my app.
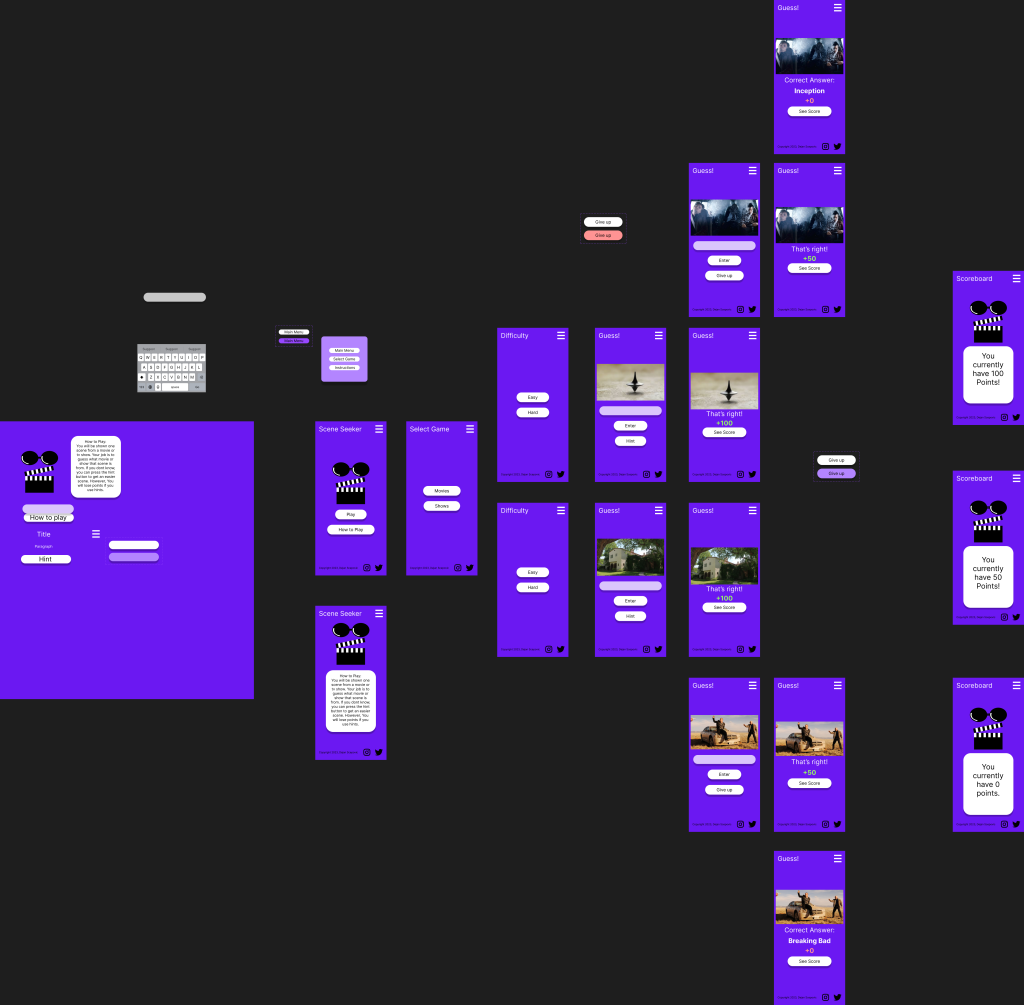
What was easy? The easy part of the project was designing the frames. I went for a simplistic design and overall I think it looked clean. Prototyping the game was pretty easy but tedious like always.
What was challenging? The challenging part was coming up with an idea for the project. I spent a lot of time deciding what kind of game I wanted to make with little success at first. Then once the idea hit me, it became way easier to work on. Figuring out how to add a keyboard component to the game was also a little challenging.
How could your submission be improved? I think my submission could be improved by adding a pattern or something to enhance the background instead of having a solid color. I could also work on more frames so the game goes on a bit longer.
How could the professor improve the assignment? I think the assignment was pretty good. I can’t seem to find much wrong with it. It allowed for a lot of creativity.
How might you apply your knowledge in future assignments or work scenarios? I can apply my knowledge to a future assignment where UI design is present. I will be able to design frames much faster with auto layout, as well as improve users experiences with micro interactions. At a future job, the skills learned here could help a lot with productivity.
How did a specific reading or video inspire or help you? I got a lot of inspiration from browser games with a similar premise that I had played. That pretty much is the sole reason I made this style of game.