Web Project
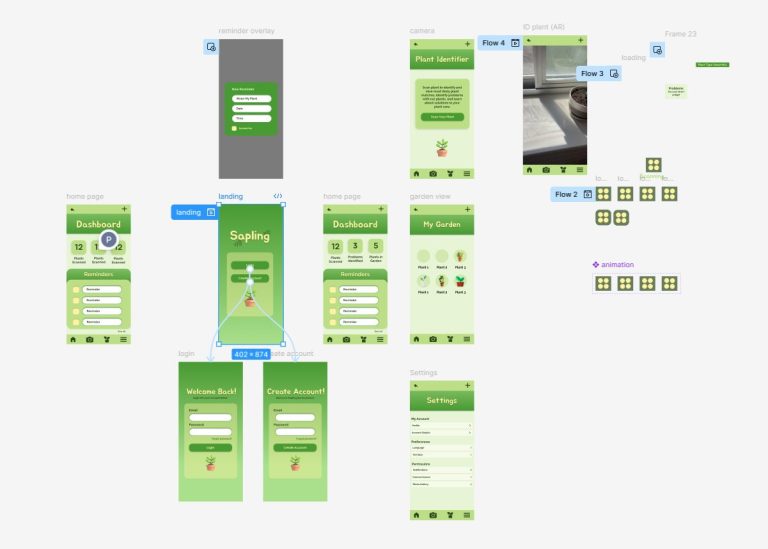
I designed this simple website as a project for my Interaction Design class DMA217. This project involved getting the hang of basic coding languages such as HTML, CSS, and Javascript. We learned how to insert images and videos into our web pages, import fonts, and some other features. What I decided to do was make…