






What did you learn?
I had a little bit of basic experience using Figma before this project, but I knew nothing about features like plugins, components, and styles. I found plugins like Iconify, Unsplash, and Font Preview to be particularly useful. I also learned how to use Maze to get feedback on a prototype.
What was easy?
I found prototyping to be pretty straightforward and intuitive, and once I decided on the look I was going for, executing that vision using the tools in Figma was easy. Using Maze was also easy.
What was challenging?
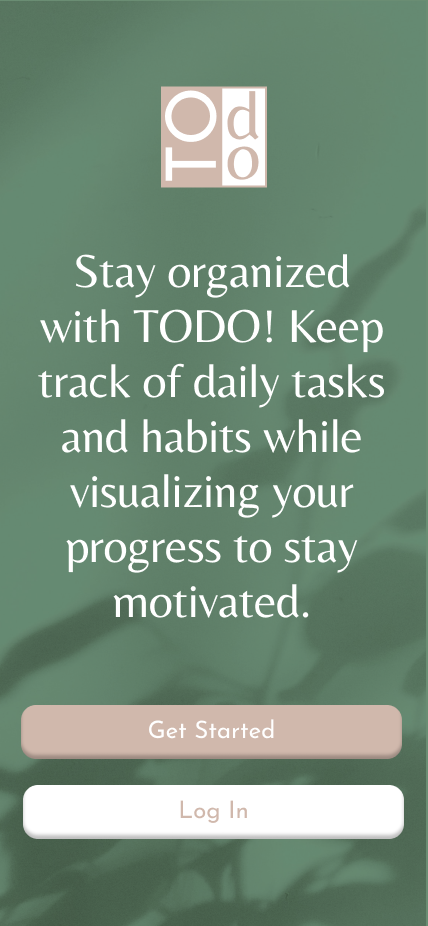
Deciding on fonts, a color palette, and overall layout was more challenging, as was coming up with a logo; these aspects took some more trial and error.
How could your submission be improved?
I ended up sticking with “Todo” as the name for my app, but to improve my submission, I might try to come up with something more creative.
How could the professor improve the assignment for the next class?
Spending some more time on logo design or going over logo design earlier in the process might have been helpful. Otherwise, I think this assignment worked well.
How might you apply your knowledge in future assignments or work scenarios?
In future assignments or work scenarios, I will be able to make more efficient use of Figma through use of features like components, styles, and plugins that I had not known to use before.
How did a specific reading or video inspire or help you?
Looking through trending mobile designs on dribbble.com was helpful for gathering design inspiration.