1. What did you learn?
In this project, I learned about working with Auto Layout and creating micro interactions in Figma. I also learned how many helpful resources there are available in the Figma Community!
2. What was easy?
Having the Google form to fill out for a project brief made getting started and planning out an idea easier than usual. I also had fun with the illustration side of this project.
3. What was challenging?
Working with components and tutorials from Figma Community to add elements like cards that flip or drag and drop interactions was a bit more challenging.
4. How could your submission be improved?
One way I might improve my submission would be to incorporate more shadows, gradients, etc. to make things feel a little less flat.
5. How could the professor improve the assignment for the next class?
Maze testing was something briefly mentioned in the Project 3 slides, but not something I recall going over in class, so taking some class time to go over how to set up Maze testing for this project might improve the assignment.
6. How might you apply your knowledge in future assignments or work scenarios?
Getting organized before starting the project by writing out each of the flows and making a list of all the needed assets was a really helpful approach that I would definitely use again in the future.
7. How did a specific reading or video inspire or help you?
This tutorial was helpful for figuring out how to implement a drag and drop interaction in Figma.
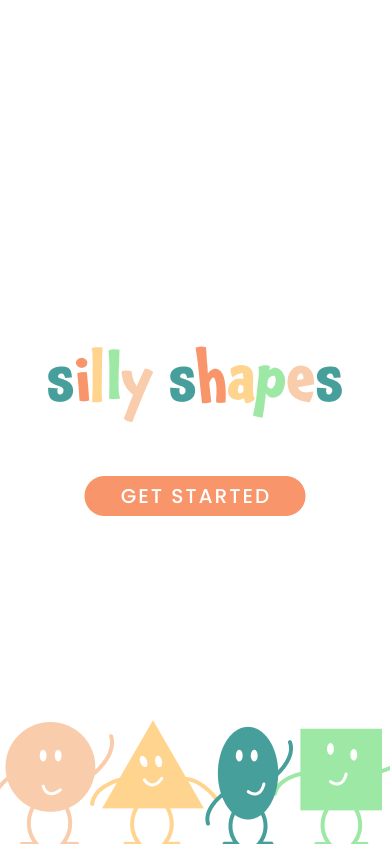
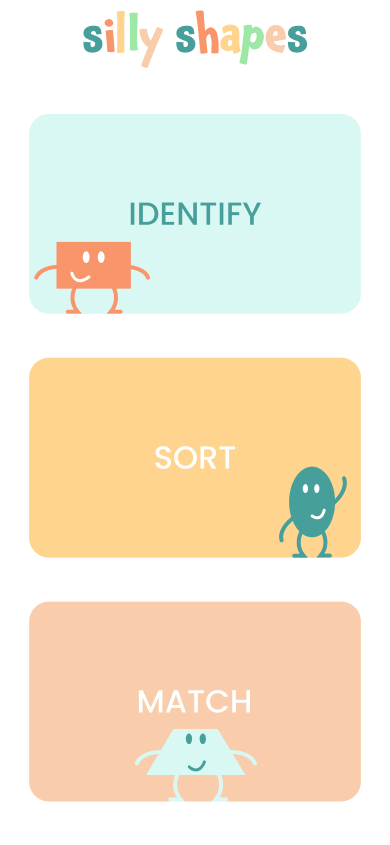
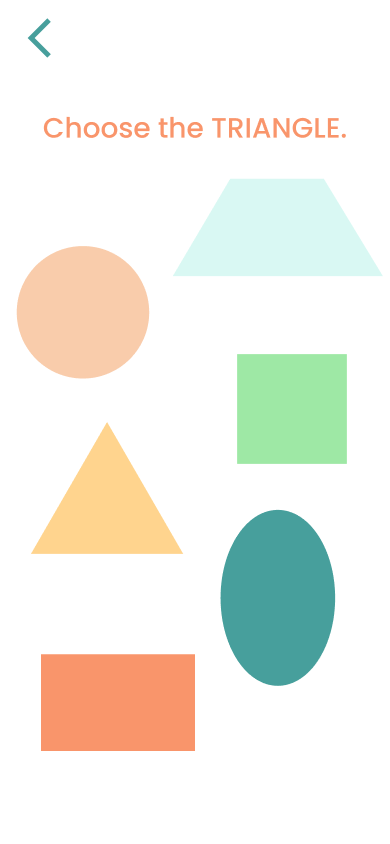
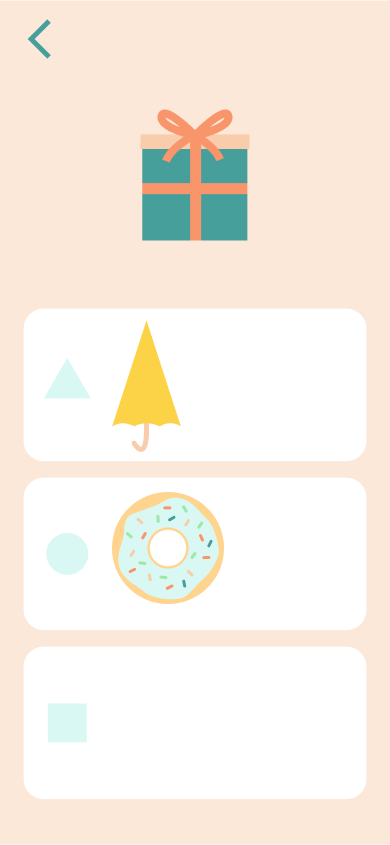
8. Show some images of your work in .jpg or .png format. Include sketches, work in progress, and final images. If your work is interactive or video, post a link to the project.