1. What did you learn?
Through this project and set of labs, I learned how to identify and replicate various UI “isms,” and I learned different aspects of accessibility to consider in design. I also got more comfortable working with features in Figma such as components, variants, and animation.
2. What was easy?
Setting up a design system and working with components and variants was easy.
3. What was challenging?
In past projects using Figma, I haven’t found prototyping to be too challenging, but I definitely got overwhelmed by noodles by the end of this one. I think that spacing out my frames better might help with this for next time. Incorporating horizontal and vertical scrolling was also more challenging and took a bit of trial and error, particularly when making sure vertical scrolling didn’t cut off any of the content on a frame.
4. How could your submission be improved?
I might improve my submission by going more in-depth with certain features. For example, I might add a more detailed playlists flow showing how to create a new one and edit or delete existing ones.
5. How could the professor improve the assignment for the next class?
Something that might be helpful would be to provide an example/example(s) of what a good design brief should look like for the WIP.
6. How might you apply your knowledge in future assignments or work scenarios?
In future assignments or work scenarios, I will be able to apply what I learned about accessibility when making design decisions.
7. How did a specific reading or video inspire or help you?
https://help.figma.com/hc/en-us/articles/360039818734-Prototype-scrolling-with-overflow-behavior
This article, and specifically the included video, was a helpful resource for figuring out how to incorporate horizontal scrolling for elements within a frame.
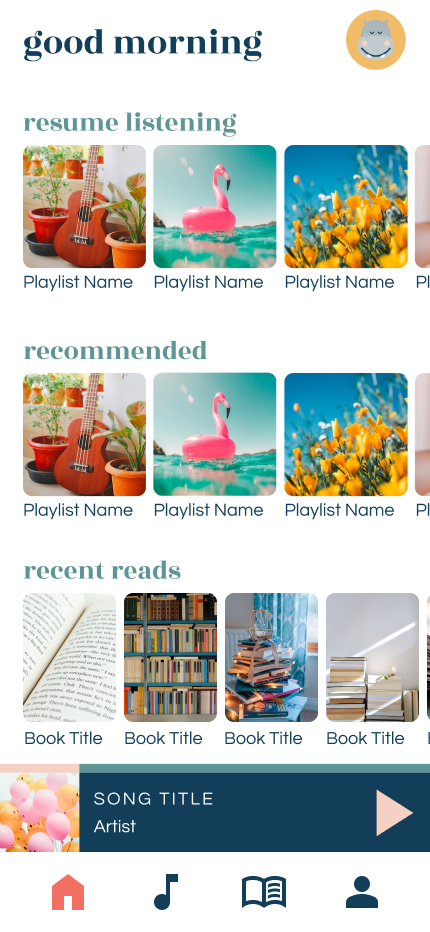
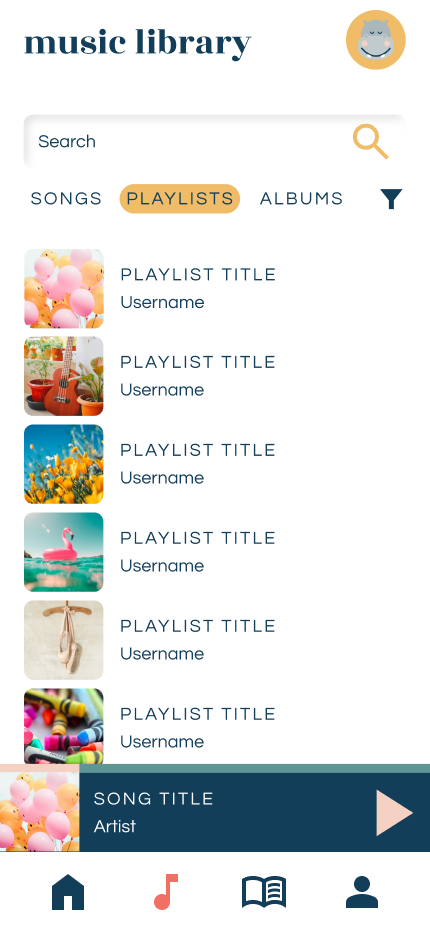
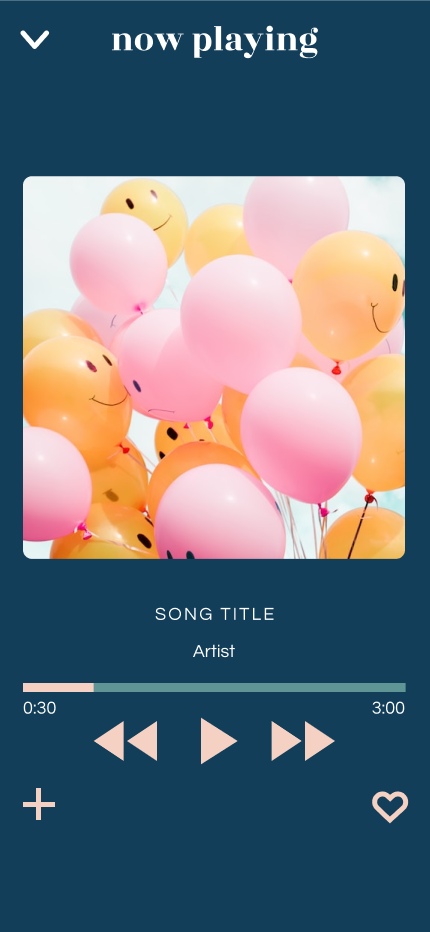
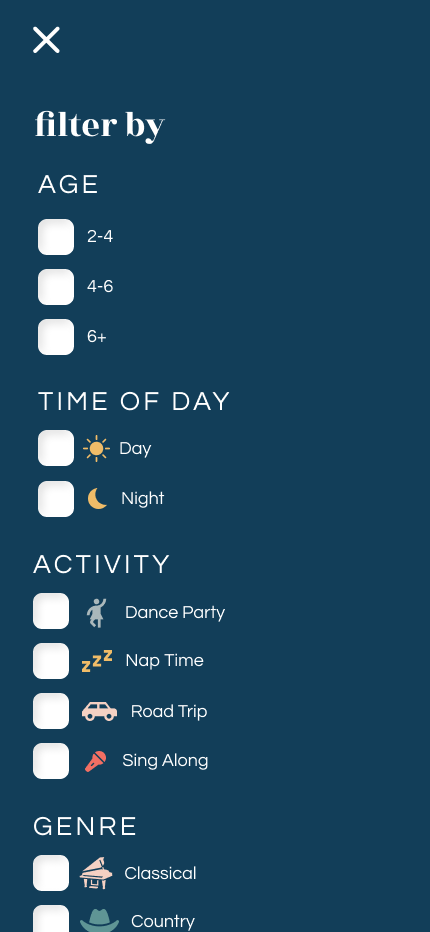
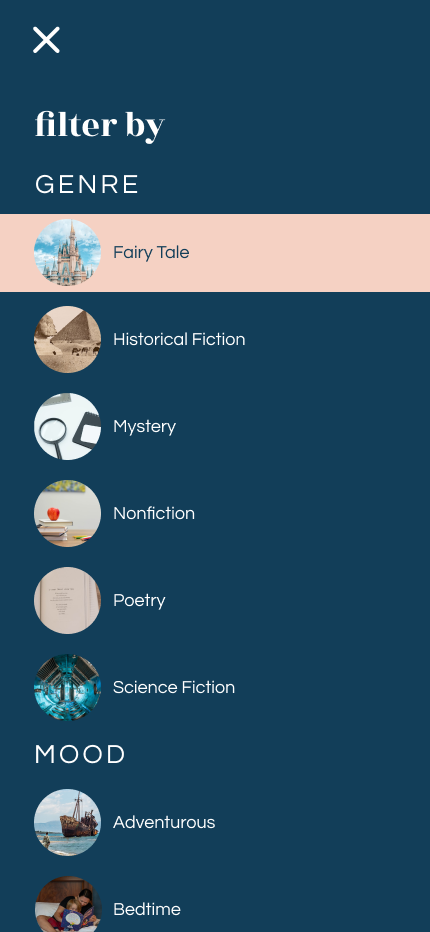
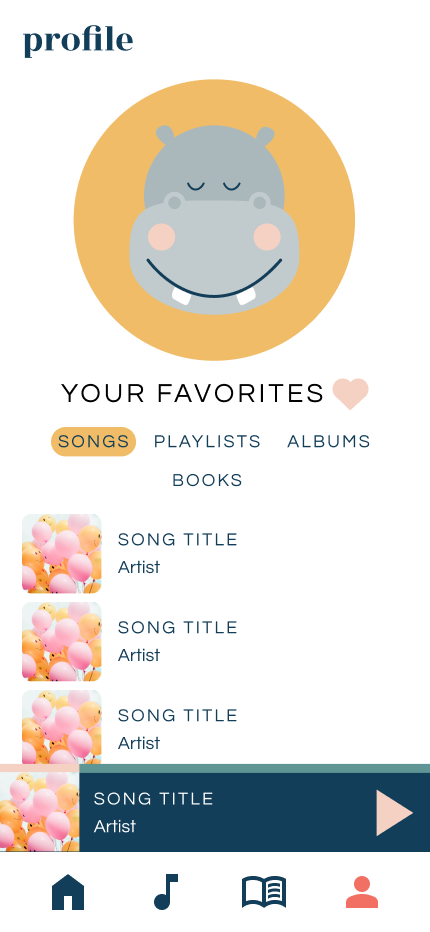
8. Show some images of your work in .jpg or .png format. Include sketches, work in progress, and final images. If your work is interactive or video, post a link to the project.
Link to Prototype: