A Fresh Approach to Staying Organized with Figma Prototyping
By Kayla Gajewski
Meet BOP
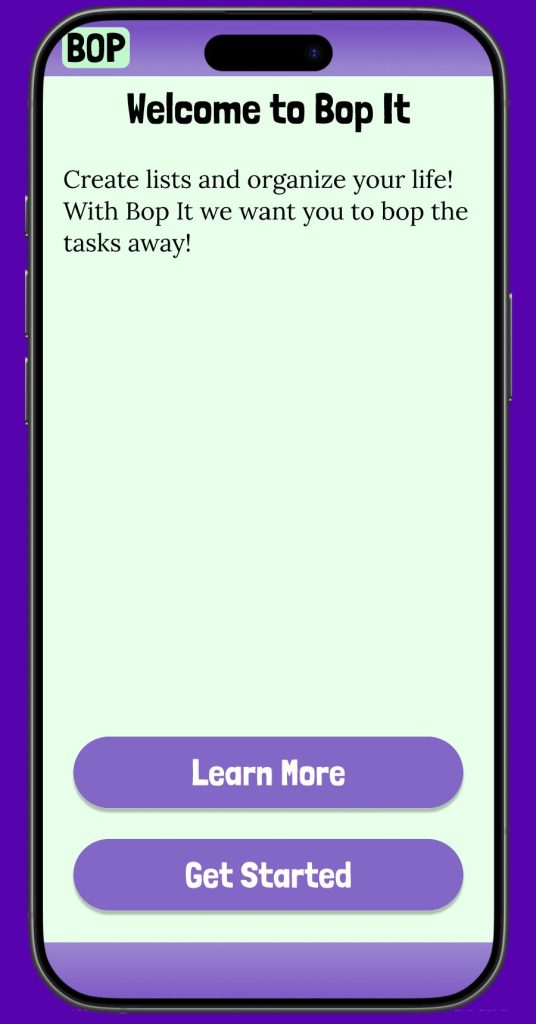
We all have tasks to complete, but most to-do list apps can feel like just another chore. That’s why I created BOP—a fast, engaging, and interactive way to manage your tasks. Inspired by the classic “Bop It!” game, this app makes productivity feel dynamic, not dull.
Ideally, I think it’d be interesting to expand on this concept. Here are some ideas I had thought of, but are not yet integrated into the design.
-Bop Tasks Away: Instead of just checking off a task, users can swipe, tap, or shake their device to “bop” completed tasks off the list.
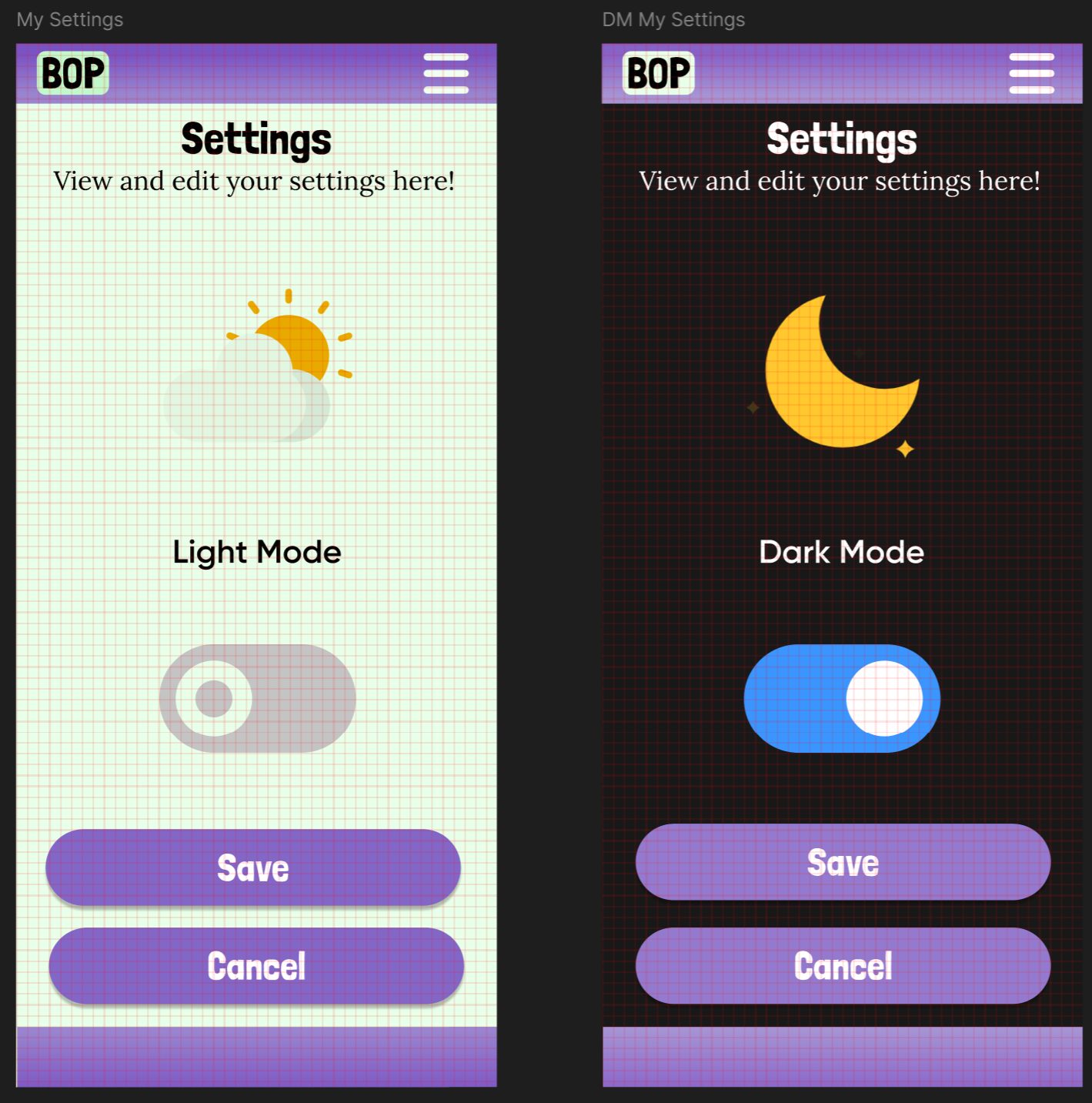
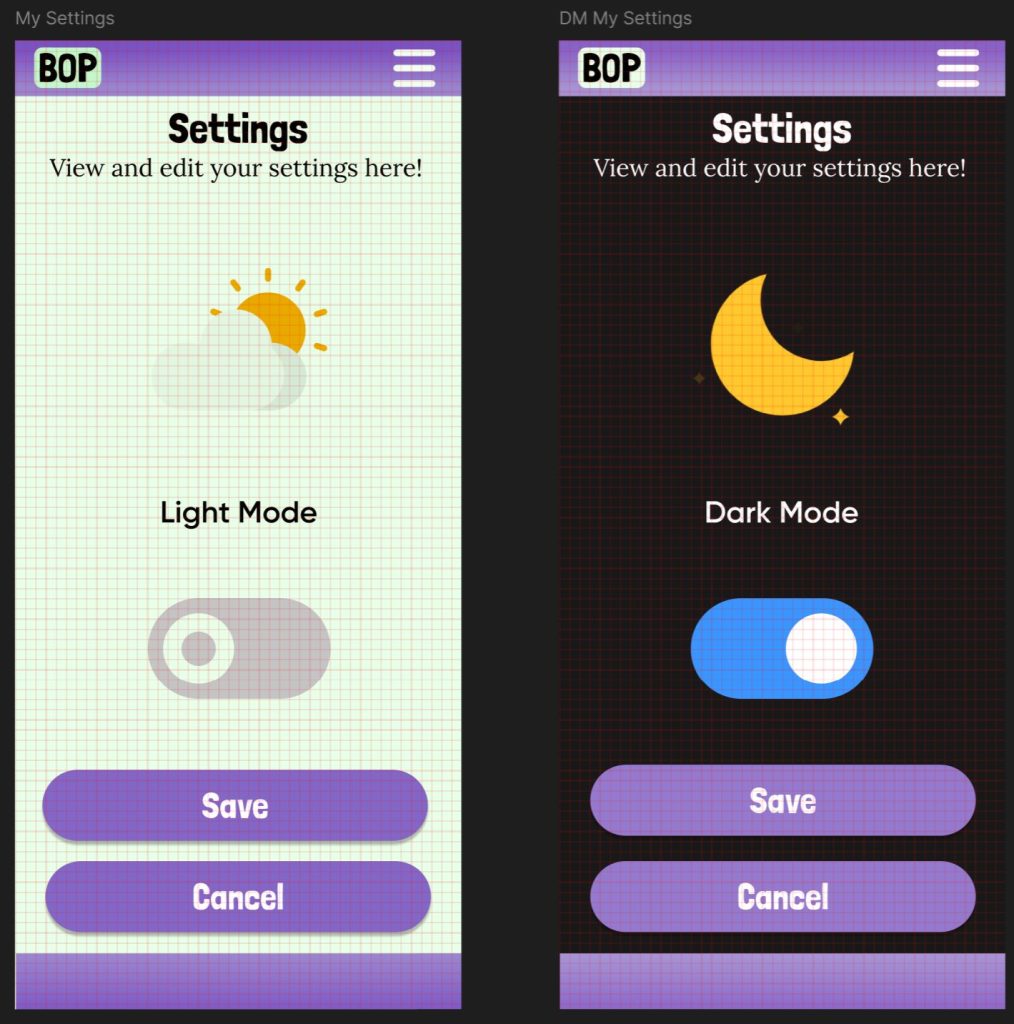
-Intuitive Design: Tasks are sorted by due date, keeping the most urgent ones at the top.
How it Works
1️⃣ Login: Securely access your task list.
2️⃣ Create a Task: Add new to-dos with a title, description, and deadline.
3️⃣ See Your List: View tasks in order of priority.
4️⃣ Edit a Task: Make changes as needed.
5️⃣ Complete a Task: Swipe, tap, or shake to mark it done.
6️⃣ Delete a Task: Remove tasks when necessary.
BOP isn’t just about getting things done—it’s about making productivity feel like a game. With a clean layout and a user-friendly experience, it’s a tool that helps users stay motivated.
Reflecting on the Journey
What did I learn?
I learned how to design and prototype an interactive app using Figma, focusing on both usability and aesthetics. I also gained a better understanding of how user experience impacts engagement.
What was easy?
The initial concept development was easy because I had a clear vision for the app’s theme and functionality. Prototyping the basic UI elements in Figma also came naturally, and I can’t wait to see what else I can create with prototyping.
What was challenging?
Refining the user flow and making sure every interaction felt smooth was challenging. I had to think through each step to ensure the app was intuitive and functional. Creating an engaging experience while keeping the app simple was another challenge.
How could my submission be improved?
I could add more detailed micro-interactions to make the experience even more dynamic. Gathering user feedback before finalizing the prototype would also help refine the design further. For the first time using Figma’s prototyping, I’m happy with the result!
How could the professor improve the assignment for the next class?
As this was an introduction to Figma’s prototyping, I didn’t expect to get to advanced quickly. However, a short tutorial on advanced Figma prototyping techniques would also be useful as we move forward just to really explore our possibilities.
How might I apply this knowledge in future assignments or work scenarios?
This project strengthened my UI/UX design skills, which I can apply in future digital media projects. It also reinforced the importance of designing with the user in mind, something valuable in both creative and professional settings.
Did a specific reading or video inspire or help me?
We discussed various to-do apps and interfaces that people encounter in other apps, like dropdown menus, navigation bars, and simple back buttons. These small but essential UI elements helped me think about how users naturally interact with apps and how I could make BOP feel more intuitive. Observing these common design patterns reinforced the importance of keeping interactions simple and familiar while still making them engaging.