Bringing My Passion for Formula 1 to the Web: A Hands-On Development Experience
By Kayla Gajewski
Welcome to the Grid
For this project, I created a personal website centered around my passion for Formula 1. Using Visual Studio Code as my development environment, I built a page that provides an introduction to F1, covering its key aspects, the excitement of the races, and recent highlights. To enhance user experience, I integrated a countdown timer widget to display the time remaining until the next race. Additionally, I utilized AI tools like Gemini and ChatGPT to help refine my content and streamline development.
Why I Chose These Sections
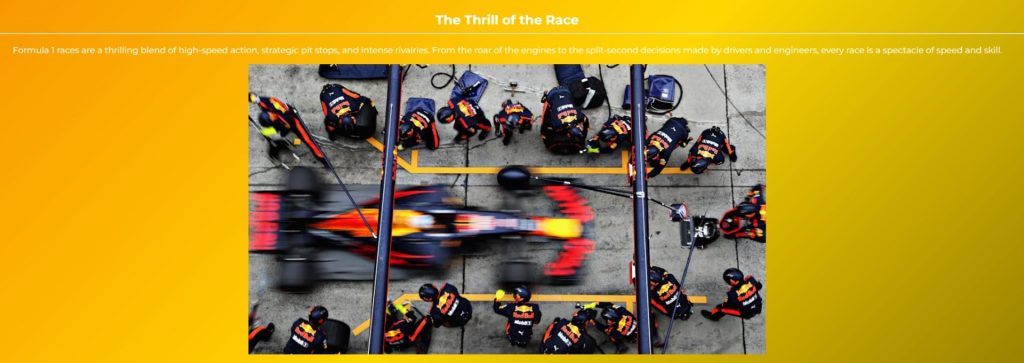
When designing my page, I wanted to ensure that both newcomers and seasoned fans of Formula 1 could find something engaging. The introduction section gives an overview of what F1 is and why it’s such a unique motorsport. The key aspects section breaks down important elements like teams, drivers, and race strategy to provide deeper insight. I included a “thrill of the race” section to capture the excitement and unpredictability that make F1 so captivating. Finally, the recent highlights section keeps the page fresh by showcasing the latest big moments in the sport. The countdown timer at the top of the page adds an interactive element, giving visitors a real-time indicator of when the next race will take place.
Reflecting on the Journey
What did I learn?
This project gave me hands on experience with web development, including HTML, CSS, and JavaScript. I also learned how to integrate external widgets and AI-generated content effectively. Managing different aspects of the site, from layout to functionality, helped me understand the importance of structuring a webpage efficiently.
What was easy?
Setting up the basic HTML structure and styling with CSS was relatively straightforward. Using AI tools helped speed up certain tasks, such as refining descriptions and troubleshooting minor issues in my code.
What was challenging?
Integrating the countdown timer widget was more difficult than I expected, as it wasn’t as simple as copy and paste. AI can make it easy to streamline the creation of a website. However, learning where to insert the code and make adjustments was initially challenging. Additionally, formatting the content to be visually appealing and easy to read required some trial and error.
How could my submission be improved?
I could enhance my website by adding more interactive elements, such as a news feed for F1 updates or a simple quiz to engage visitors. Improving responsiveness for mobile users would also be beneficial.
How could the professor improve the assignment for the next class?
Honestly, I think this project went well, and I wouldn’t change anything for the next class. It was a great introduction to coding, and the flexibility in project topics allowed for creativity.
How might I apply this knowledge in future assignments or work scenarios?
The skills I gained in structuring and styling a website will be valuable for future digital media projects. Understanding how to integrate dynamic features like countdown timers could be useful in other web applications, such as event pages or e-commerce sites. I actually will need to create a webpage for another class, so I can use Visual Studio Code in place of WordPress to create more desired design elements.
Did a specific reading or video inspire or help me?
Having our guest speakers discuss using and implementing AI, as well as share insights into their own work, was incredibly helpful. At first, coding felt daunting since I had no prior experience, but learning about AI-assisted development balanced it out. Their discussions boosted my confidence and made the process feel more manageable.