By Kayla Gajewski
Introducing GlamGuide: Your Personal AR Beauty Assistant
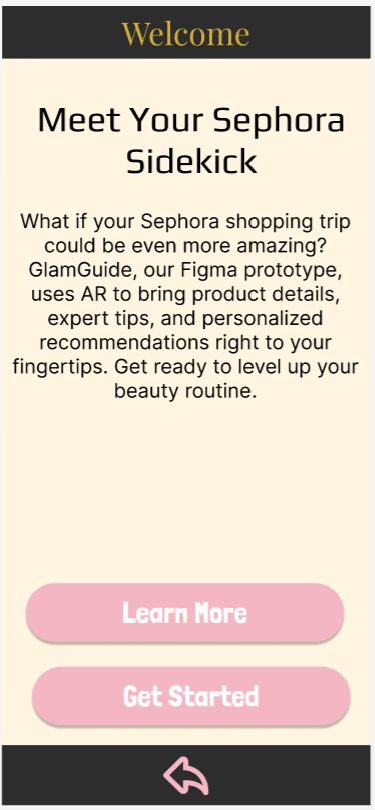
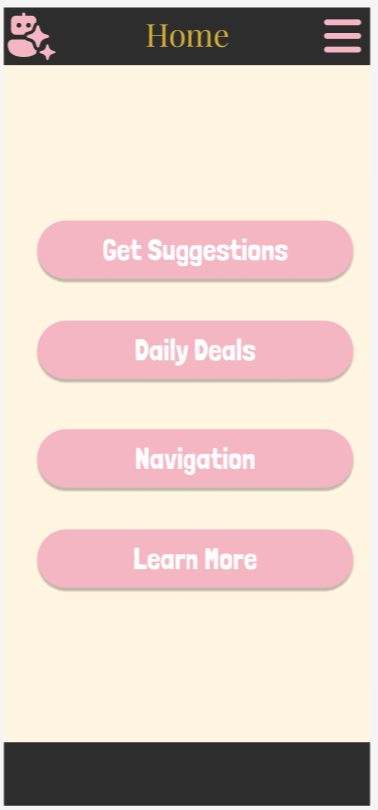
Welcome to GlamGuide, an augmented reality app designed to revolutionize in-store beauty shopping. Whether you’re a makeup lover, skincare fanatic, or just someone curious about trying new products, GlamGuide acts as your virtual beauty expert, offering real-time insights and recommendations as you browse Sephora. With interactive infographics, product details, expert pairings, and exclusive deals, this AR experience empowers users to shop smarter, faster, and with greater confidence — all through an elegant and user-friendly interface.
Why I Chose to Design This Prototype
I chose to create GlamGuide because I wanted to combine two worlds I’m passionate about: beauty and technology. Shopping for makeup and skincare can often feel overwhelming, with so many products, ingredients, and brands to choose from. I wanted to design an app that simplifies the process, helping users make informed decisions while still enjoying the discovery and fun of in-person shopping. Sephora, as a well-known beauty retailer, was the perfect setting to explore how AR can elevate the user experience by blending expert advice and real-time product information into a seamless, interactive journey.
Reflecting on the Journey
What did I learn?
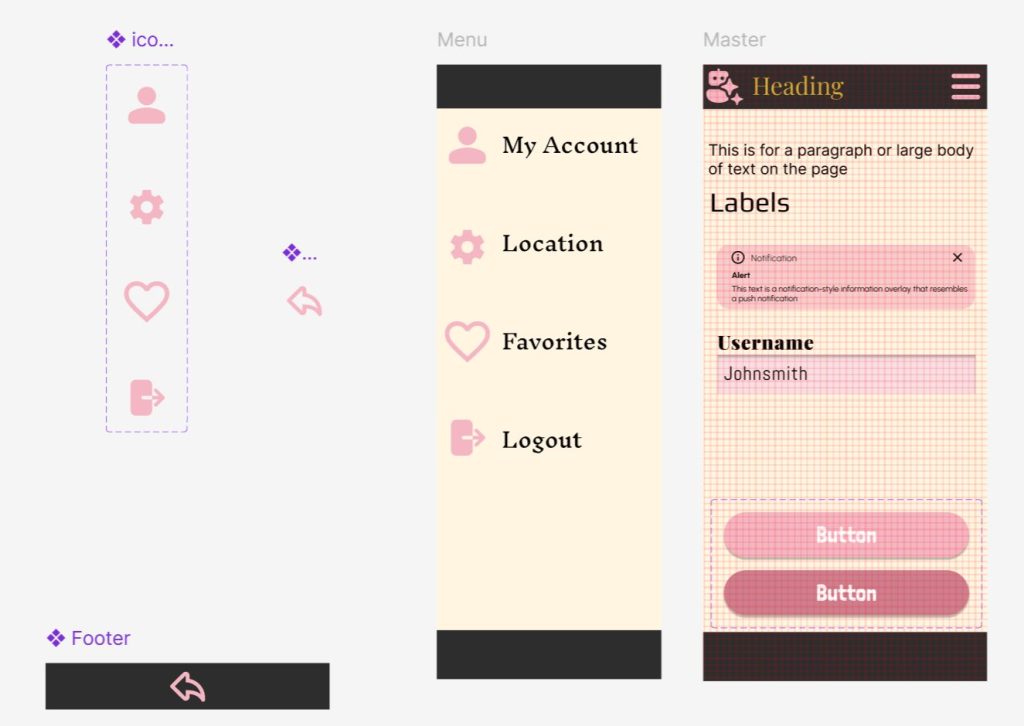
I learned how to combine AR design principles with user-centered thinking to create an engaging and functional prototype. I also deepened my understanding of how to integrate video and infographics into Figma, which brought my design to life in a more interactive way.
What was easy?
Brainstorming the app concept and outlining the user flows came easily to me because I was excited about the topic and had a clear sense of the user needs I wanted to address. Once I had the vision, mapping it out felt natural.
What was challenging?
Integrating all the interactive elements in Figma, especially making sure the overlays and videos worked smoothly in the prototype, was definitely challenging. It took some trial and error to get everything aligned and working as intended.
How could my submission be improved?
I think I could improve my submission by adding even more detailed frames or mockups for specific interactions, like how a user customizes their preferences or views alternative products. Adding animations or microinteractions might also make the prototype feel even more polished.
How could the professor improve the assignment for the next class?
Overall, I think the assignment worked well! I don’t have specific improvements to suggest, as the structure and steps gave me a solid framework to follow.
How might I apply this knowledge in future assignments or work scenarios?
This project gave me valuable experience in blending physical and digital experiences, which I can apply to future design work. Whether that’s in retail, gaming, education, or other industries. Understanding how to guide users through an augmented space will definitely be useful in both creative and professional contexts.
Did a specific reading or video inspire or help me?
Looking at how existing AR apps function and reviewing our design briefs before starting helped me clarify my goals and better understand what makes an AR experience successful. Seeing real-world examples gave me a concrete foundation to build on.