Project 3: DMA 217 – AR App

What did you learn?
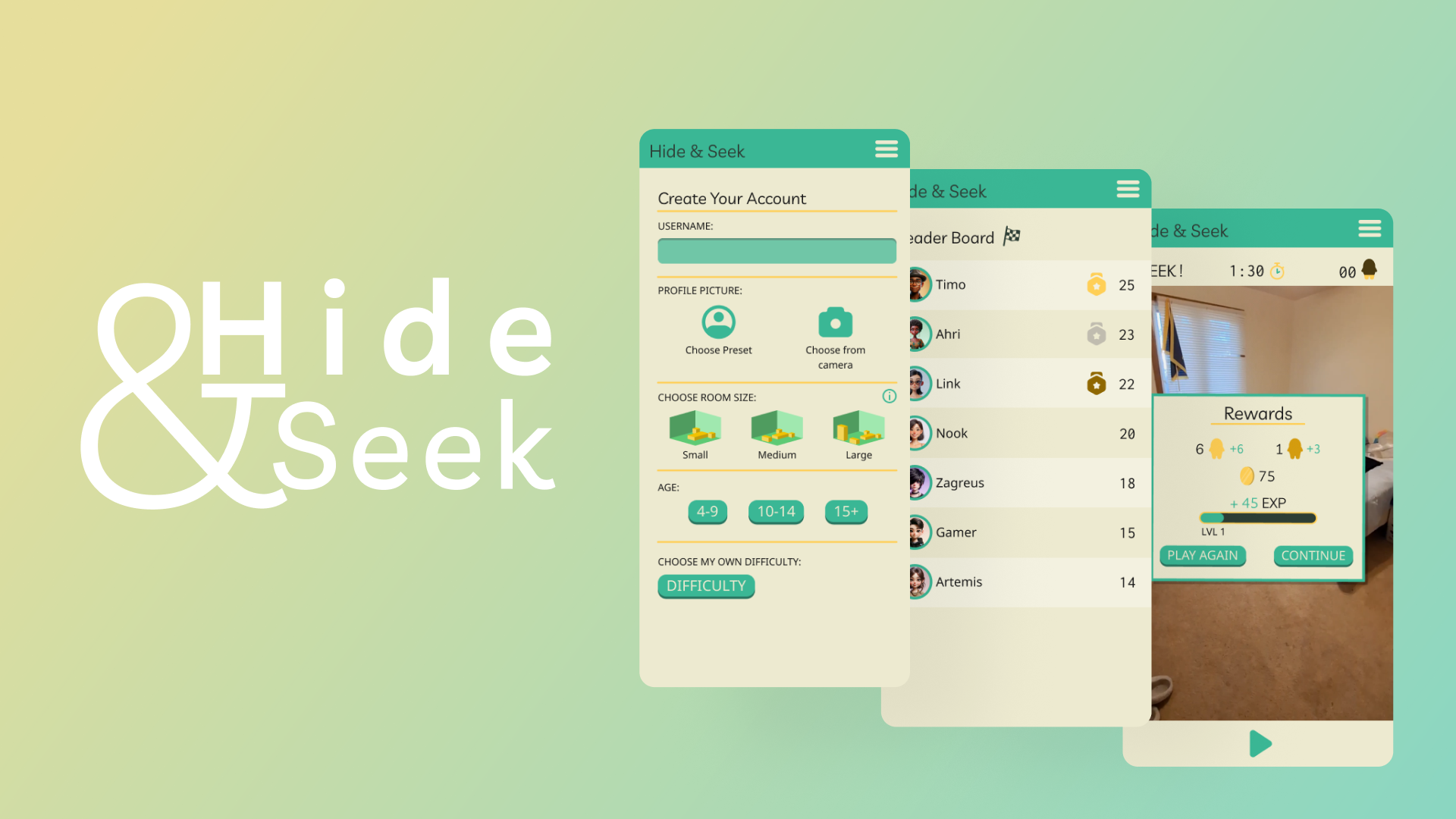
I learned how to augment graphics into video and how to work with video in Figma.
What was easy?
The easiest part of this project was coming up with a good color scheme and fonts that matched the aesthetic of the app.
What was challenging?
The most challenging part of this project was adding the graphics to the video. I ran into many problems as my graphics do not pop up in the same place every time. To solve this problem I made it so the characters were in a frame that was the same size as the video, placing them correctly in their video sized frame. This allowed me to just swap the overlays and not have any issues with opening overlays and the characters either not showing up or showing up in the wrong place.
How could your submission be improved?
My submission could be improved by going further with how the app would work and adding more functionality/interaction to the app. Some buttons do not do things still, as I was mostly focusing on the video part of this project. I would also like to improve my graphics and their animations more to make the app look more appealing.
How could I improve the assignment for the next class?
This assignment could be improved by giving more examples of good AR app designs, such as ones that already exist in popular apps. Maybe requiring students to learn more about an AR app online.
How might you apply your knowledge in future assignments or work scenarios?
Knowing how to work with video in Figma will be useful for possible future designs/apps/sites I make using Figma. The interactivity that I learned in the project will help me in many scenarios, as learning new ways to design things and create graphics is always useful in the design line of work.
How did a specific reading or video inspire or help you?
The characters that I made were inspired by: LilyPichu. Games like Pokémon GO also inspired the app: https://pokemongolive.com/?hl=en.