






- What did you learn?
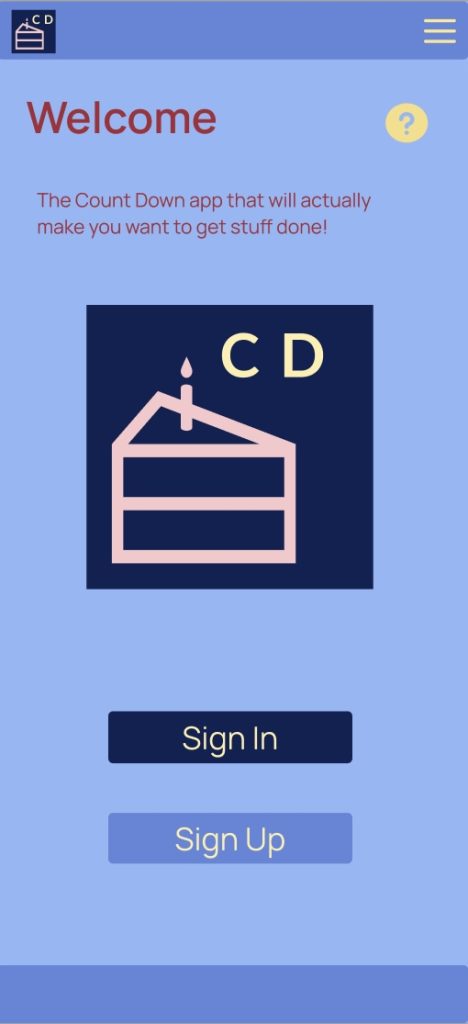
Throughout creating this app I learned how to use Figma’s prototype tools as well as components and variants to help make an interactive design. I also learned to consider the layout as well as how important it is to consider the color scheme when creating any subject matter.
- What was easy?
It was easy following directions that the professor gave in class. He made it easy to follow along with as well as answering any questions I had and helping me fix issues I was having.
- What was challenging?
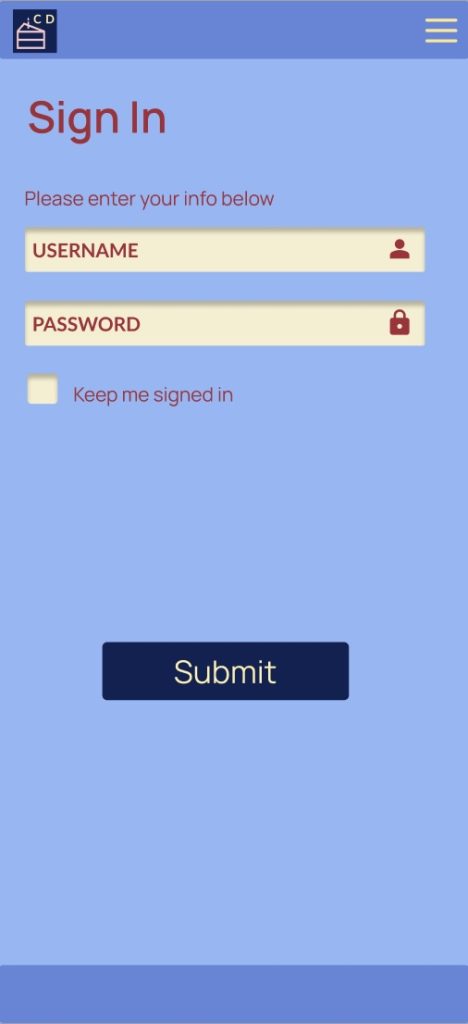
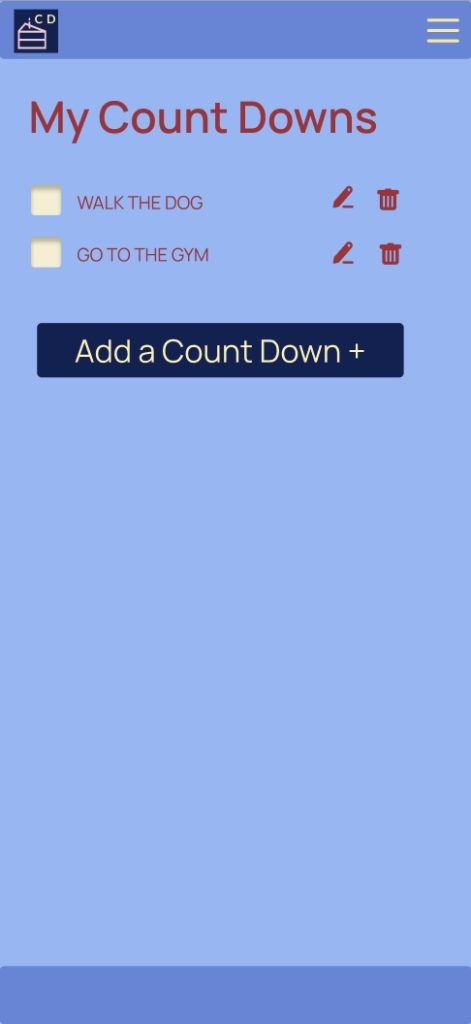
What was challenging was creating components specifically our checkboxes since there were multiple steps to follow to make sure the button was working.
- How could your submission be improved?
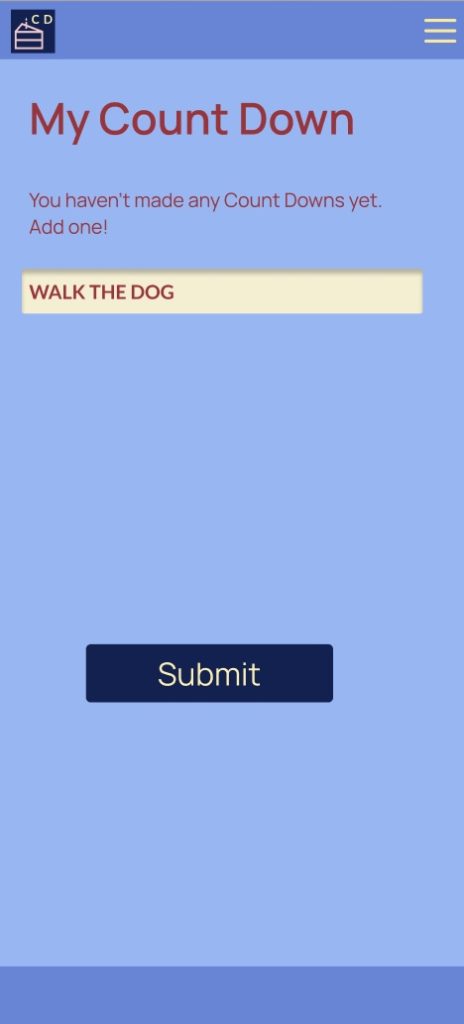
I could’ve spent more time on the design aspect of the app. Like incorporating things like a calendar to include dates and times for tasks.
- How could I improve the assignment for the next class?
I definitely liked the idea of adding a built in calendar to the footer. So I think adding more interesting features like this when creating the projects would be beneficial.
- How might you apply your knowledge in future assignments or work scenarios?
When working on future projects I’ll be able to consider how the layout, the color scheme, and the components all play a part in creating an interactive interface.
- How did a specific reading or video inspire or help you?
This website helped me to look into how different apps were set up/designed as well as what made each app stand out to their audience. Link: https://zapier.com/blog/best-todo-list-apps/
Check out my app here: https://www.figma.com/proto/82xWT9BoUKm50q34YwYk09/Wray-M-DMA217-Project-1?type=design&node-id=210-7&t=xZndOUulZx90zGDy-0&scaling=scale-down&page-id=0%3A1&starting-point-node-id=210%3A7&show-proto-sidebar=1