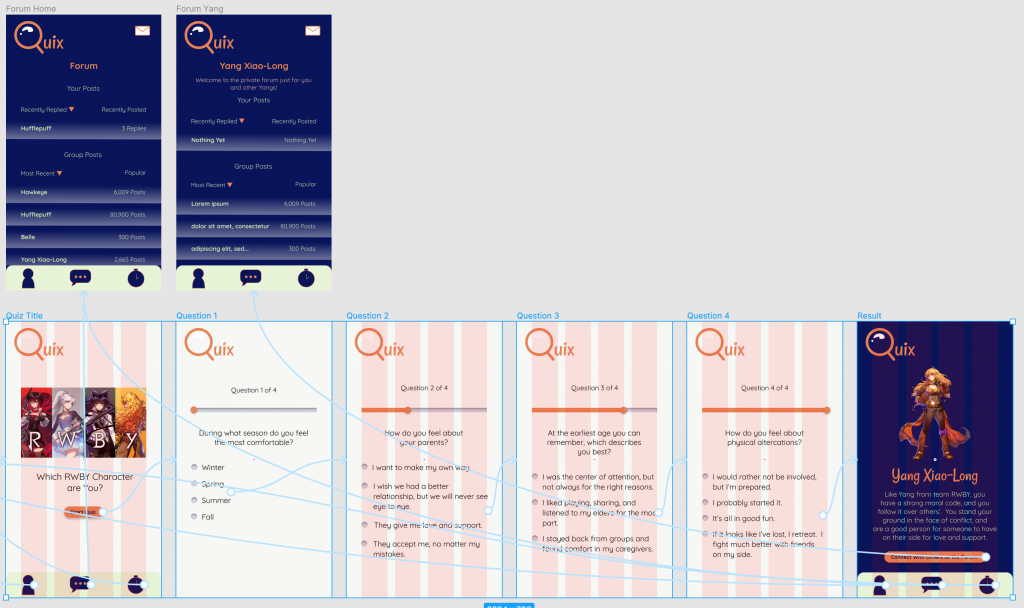
The bit I struggled most with this project was its open-endedness. I wasn’t sure exactly what to concentrate on, so I may have a few useless views and some I’m sure I missed. I learned more about Figma during this project, particularly how to scroll and use components more meaningfully. Creating the logo and other images were easy for me. Drawing in Figma is much easier than Illustrator. You can connect new lines to finished ones using the pen tool, and make one image from several finished strokes without trouble–something I struggle with in Adobe.


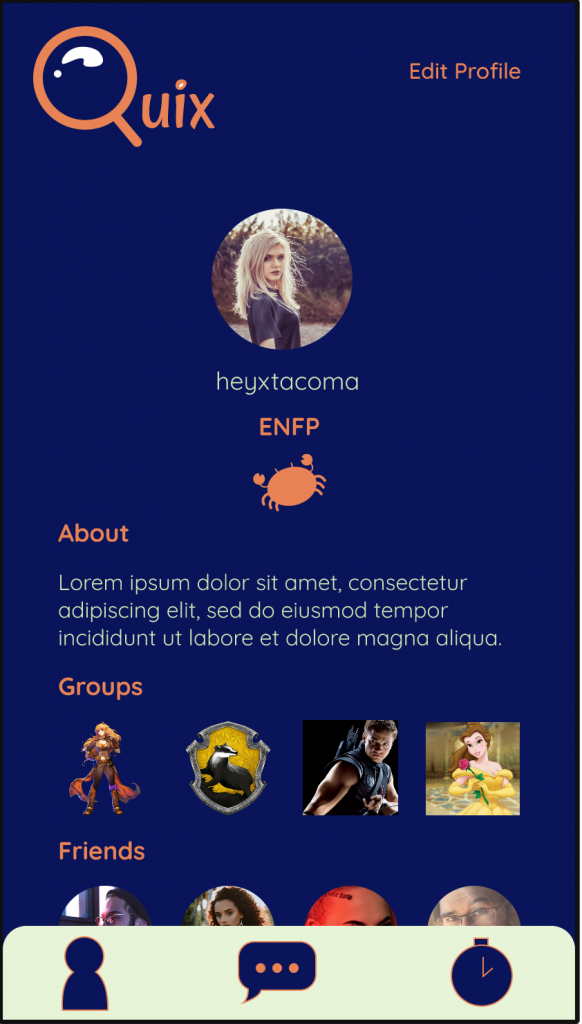
The difficult part was using design, like it always is. I wanted the app to look creative and professional, but it may have just turned into a mess. Some views have too much design and others have almost none. I’m just not cut out for creating layouts. If I created more views to demonstrate the functions of some clicks and buttons, I think it would be an improvement. For example, I have delete and retake quiz buttons on the Edit Profile view, but they don’t do anything. I used these buttons in place of the “Groups” view, which turned out to be useless once I added groups to the profile page. I think it was ultimately a better use of space.


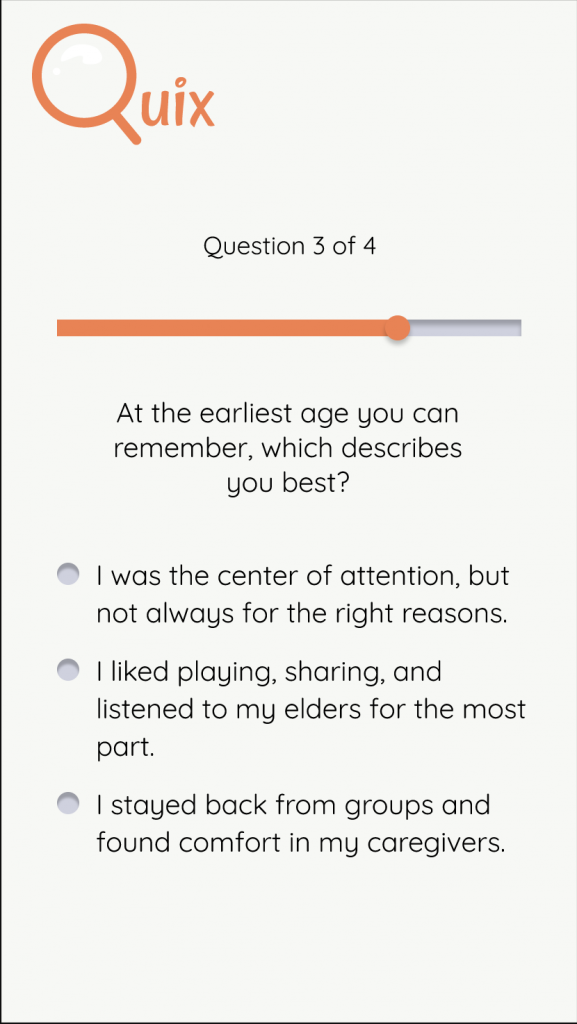
Adding animation brought some life to my app. Following the guides of “Animation for Attention and Comprehension” by Aurora Harley (that can’t be a real name), my animations were informative. They showed state changes and progression in and out and during the quiz elements of my app.

I think stricter guidelines would have helped me with this project, but that might be because I struggle with design. My classmates may have had no problem building their own designs.
My knowledge of Figma may help in future assignments, but hopefully I’ll be doing other things in my career!
Hopefully you can find my testing results here: https://app.maze.design/projects/23788106/mazes/23788085/results
I know this wasn’t my best semester, but I did try my best on this project. I think I’ll have more to offer in the psychological realm. Have a great Christmas and I hope I can visit with you again soon!