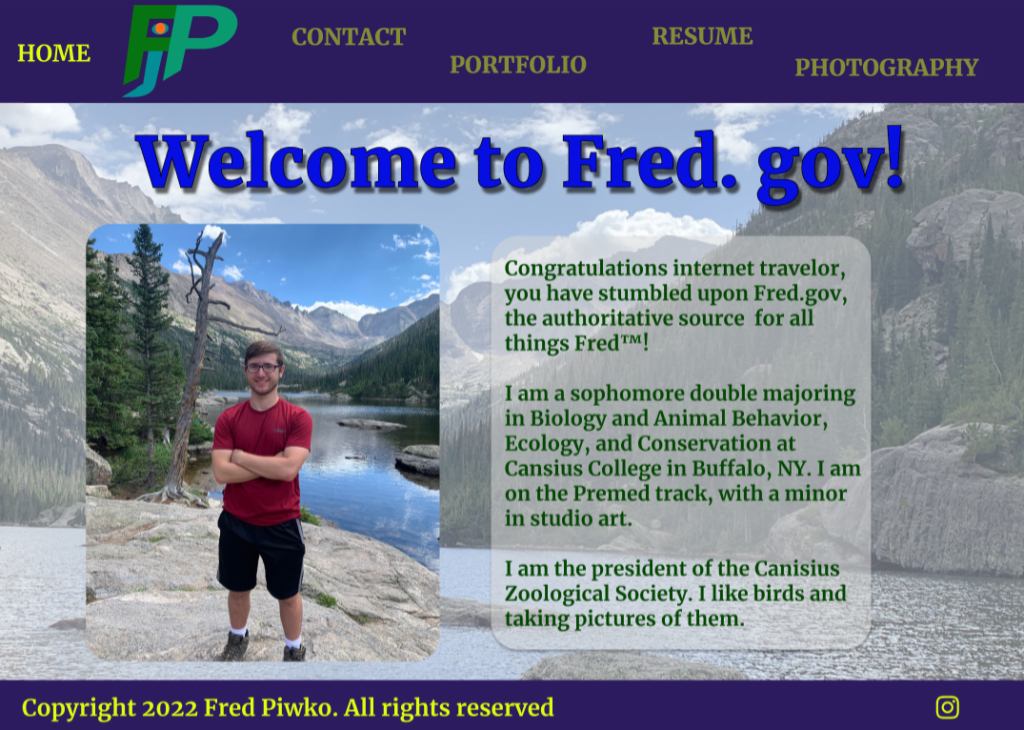
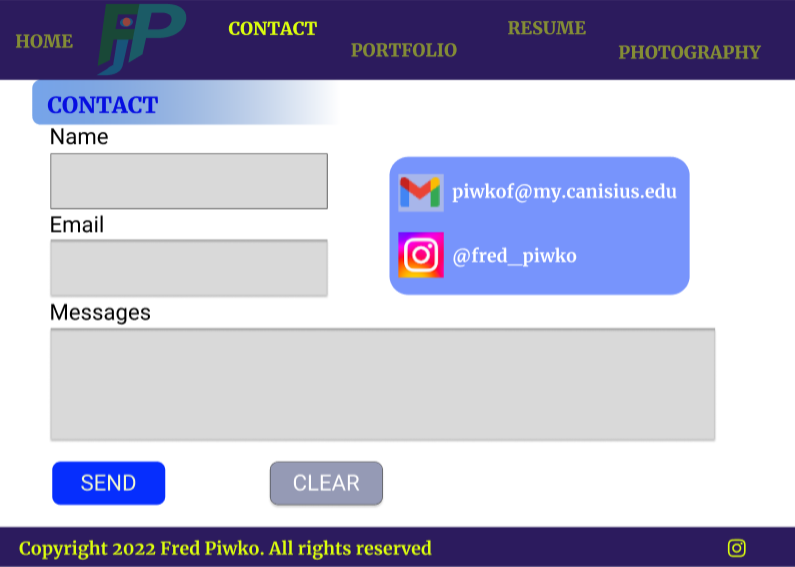
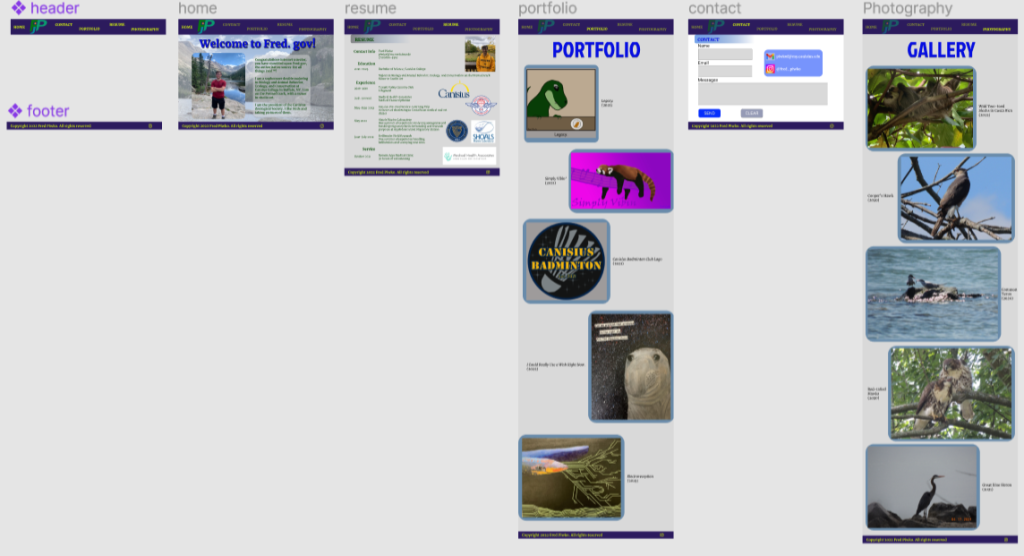
I made a website on Figma to showcase my resume and portfolio!
Check it out at this link!





Project 2 Reflection
- While working on this project, I learned how to use the prototyping features of Figma to make objects interactive.
- The easy part of this project was choosing a theme for the fifth page. I love photography and showing people my photos, so I knew that I wanted my website to have a photo gallery.
- The challenging part of the project was choosing the fonts to use. I couldn’t figure out how to preview fonts available on Figma, so I had to click through the list until I settled on good ones.
- My submission could be improved by incorporating more interactive features that are available on Figma.
- The professor could improve the assignment by giving us the option to tell an interactive story via Figma.
- I can apply this newfound Figma experience in the future if I want to make my own website for professional reasons or to publish art. I may also want to play around with writing an interactive click-through story.
- I had to look up how to find my Instagram link to share! This helped me link my Instagram profile to the Instagram icon on my website footer.