1. What did you learn?
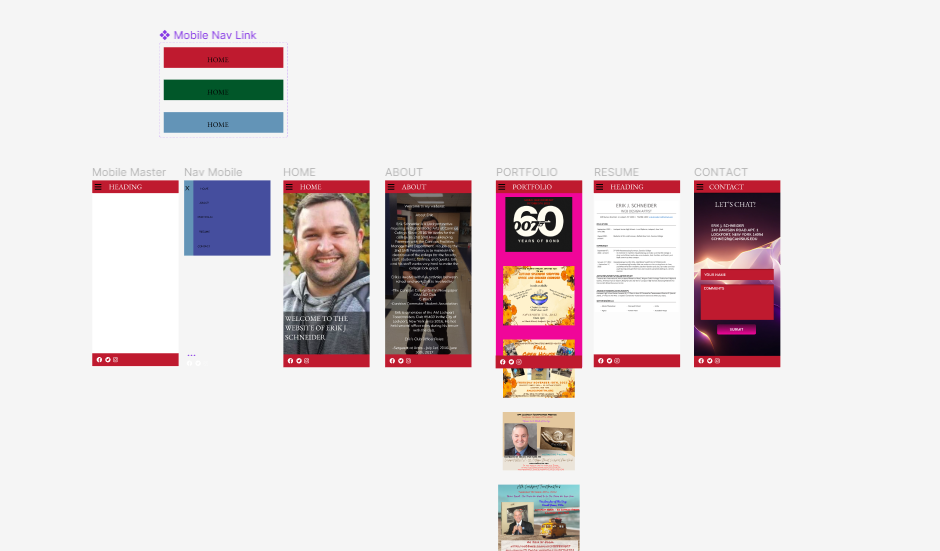
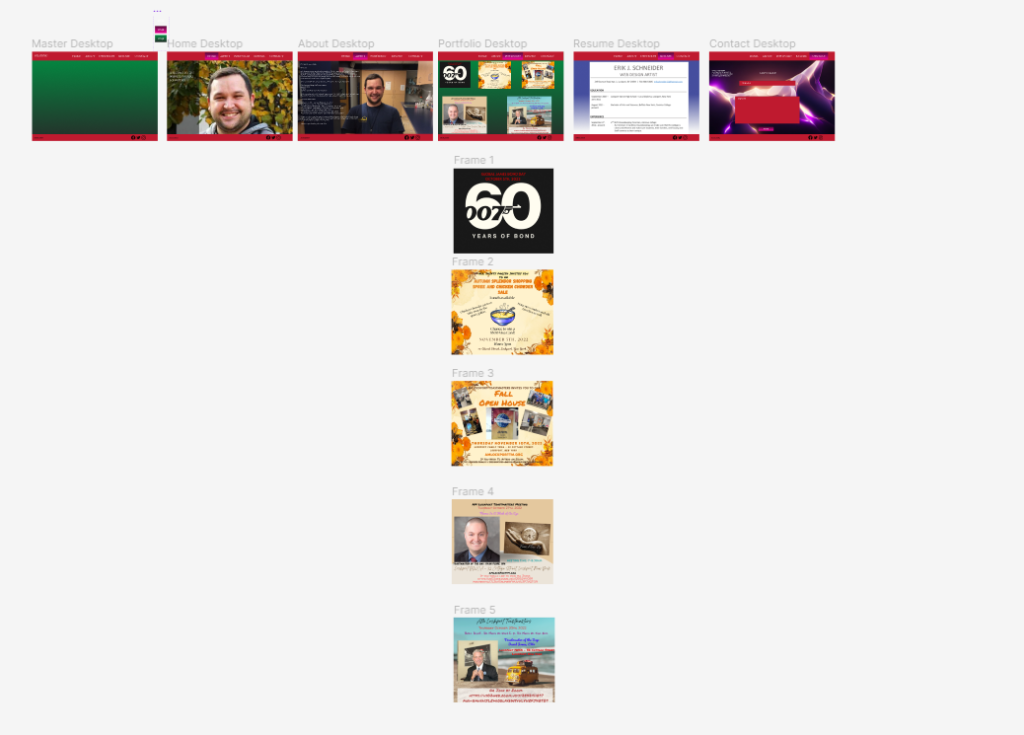
In this second project, we learned how to create a mobile and desktop website using Figma. We also learned how to create swatches using a plugin to pick which colors we want for our background, using typography to create two headings with a different text font, and create a form for the placeholder for your name and for the comments section.
2. What was easy?
Some of this project was easy. I enjoyed learning about using the CodePen website to see how my website looked like by putting in codes. It was really interesting and informative.
3. What was challenging?
The challenging part was trying to fix the footer on both the Mobile Navigation and the Desktop Navigation when it came time to put the arrows to prototyping. As I was prototyping and scrolling on both the About (Mobile) and Resume (Desktop) the footer kept scrolling up.
4. How could your submission be improved?
I would put more pictures in my portfolio to make it more appealing to my target audience.
5. How could the professor improve the assignment for the next class?
I would go a bit slower because there times I was trying to stay the course with everyone but, it was difficult to catch up.
6. How might you apply your knowledge in future assignments or work scenarios?
I would look back on the notes and the class videos to make sure I didn’t miss a step and maybe make a new mobile and desktop websites.
7. How did a specific reading or video inspire or help you?
The CodePen Lab was a bit helpful because I was seeing how my website would look like with using codes.