

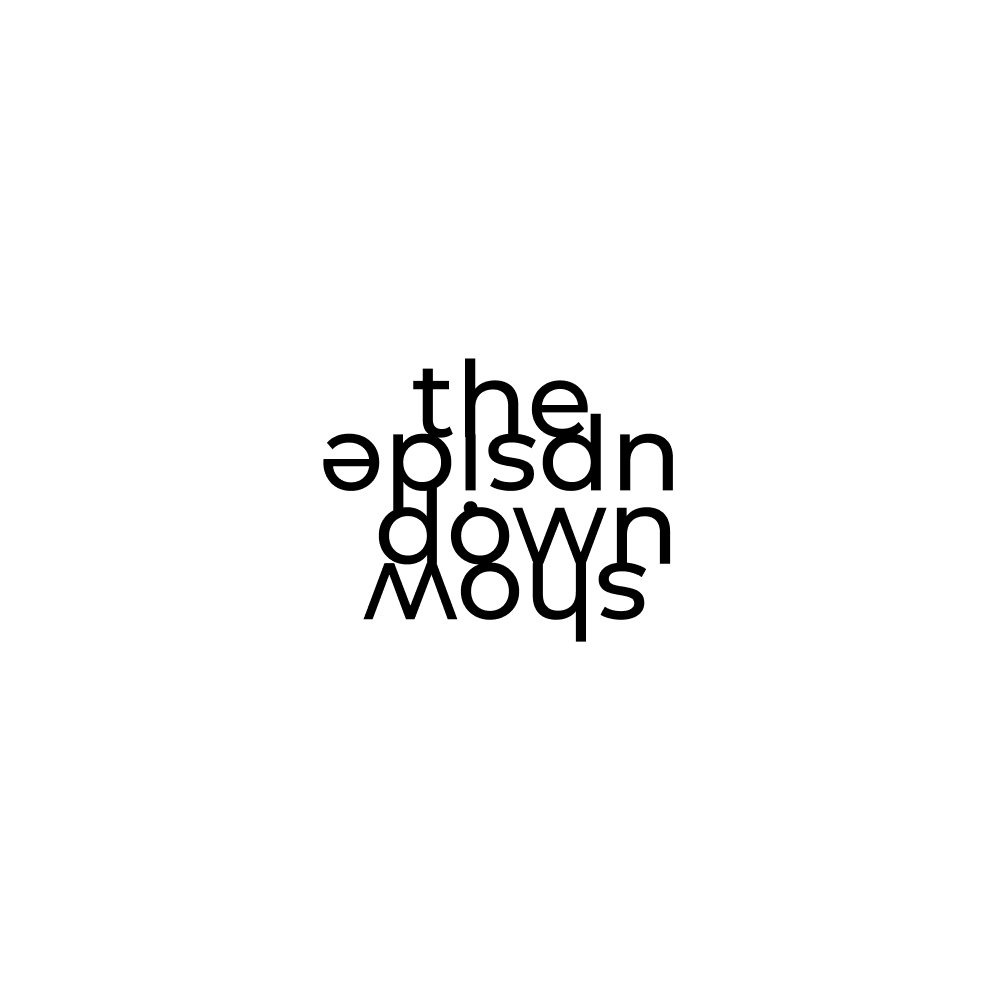
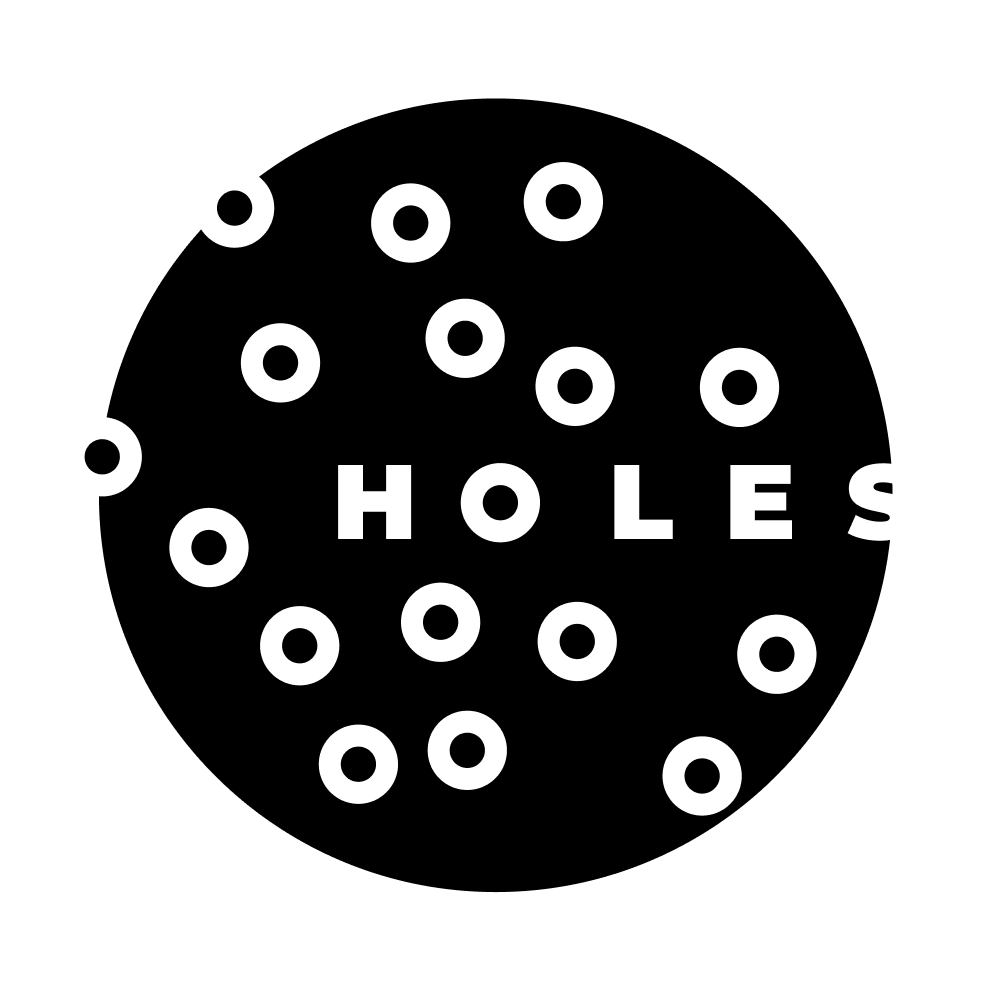
My Expressive words, based off of the TV show The Upside Down Show and the movie Holes.


- In this project I learned that not only font, but the overall design of words as a whole can affect what feeling reading the text conveys. Editing text beyond just changing the font has a powerful impact, just make sure it’s still legible.
- This project was not too technically challenging in my opinion, especially once I figured out how to get the vectors to work properly in Figma.
- The hard part here was ideas. Coming up with word art that was at least somewhat aesthetically pleasing and legible was difficult. I went through at least a dozen iterations of each before getting it right.
- Maybe using Adobe Illustrator would have allowed m to create even more complex designs, but I like Figma because it is so user friendly and quick to work with.
- I think expanding beyond just movies would be a good idea, i.e. books, bands, video games (although we did see some of that this project).
- Making text like this will be helpful when designing a company logo or the title for an advertisement.
- I was inspired by pictures of word at where artists used words to created images, which is a similar concept.