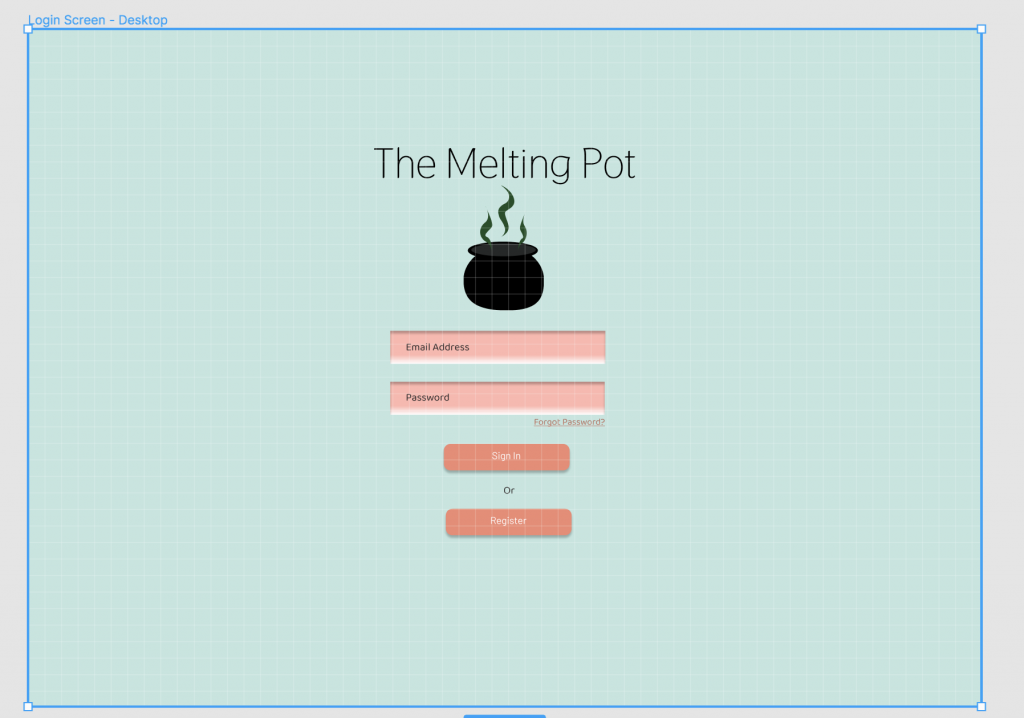
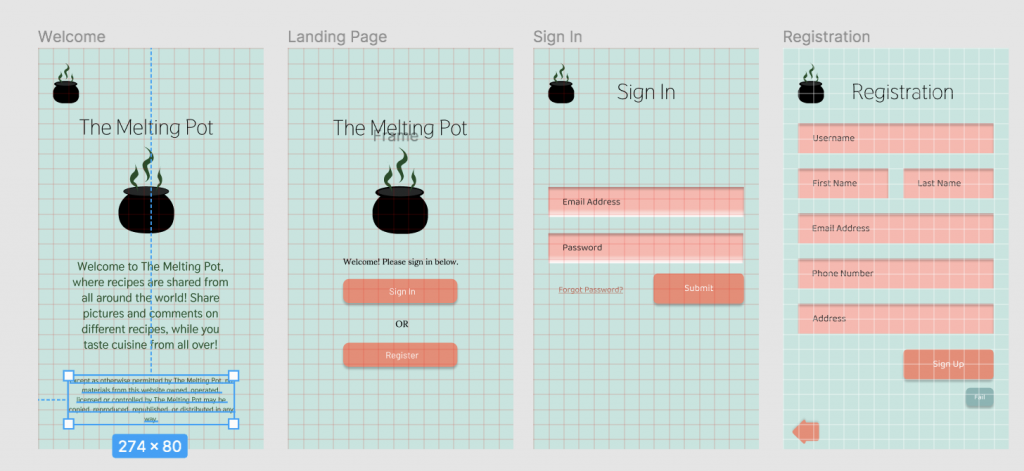
For my first Interactive Design Project, I decided to create a CRM that was focused on people who wanted to share, comment, and post different recipes. Throughout this process I learned both how easy it is to design a prototype for an app and how hard it is to design a successful app. There are so many factors that have to be considered when designing an app. Most people are right handed, using their right thumb to tap the screen, so having the submit buttons and the search icons on the right made the most sense. Designing the layout and color scheme was the easiest for me, because I could already envision what I wanted the app to look like. I picked a sea-foam green color for my base and then built my color scheme around that, using complementary colors as well as different tints and shades.
The most challenging part came when I was testing the prototype. Before I could release it for my friends to test it, I had to test it myself. During this process, I kept finding different problems where I had forgotten to code part of the page or you were unable to go back. It was very frustrating to constantly have to go back and retry the link to see if it was working now. This was obviously beneficial to me, because I discovered many bugs that needed to be fixed. If I had more time, I would add even more features to the recipe sharing aspect of this app. I would love a way where you could geotag the recipes, so that another way you could filter recipes is by what is local.
After I did my testing, I was satisfied to learn that most people enjoyed my app and that more than 50% said they would be very likely to use it. There were a few more bugs that were pointed out, that I needed to fix. One tester pointed out that they were unable to go back from the successful registration screen, so I needed to fix that. It was very cool to use Maze, the testing website, because I had never seen something like that before. It was very helpful for me to be able to see the very steps and clicks the testers were making while trying to complete my questions. In the future, I will have them try more interactive questions in which they are asked to preform a task.
Although this whole process was very difficult for me, I’m glad I was able to use a new software, Figma. I now can tell future employers that I am familiar with designing basic prototypes for phone apps or desktops on Figma. I have learned that I am much more comfortable with the design aspect of web design, rather than creating the actual interactive part of the design. It is very hard to correctly link all of your icons. I am very glad that both Figma and Maze have options for you to test the functionality of your prototype.