Project 1

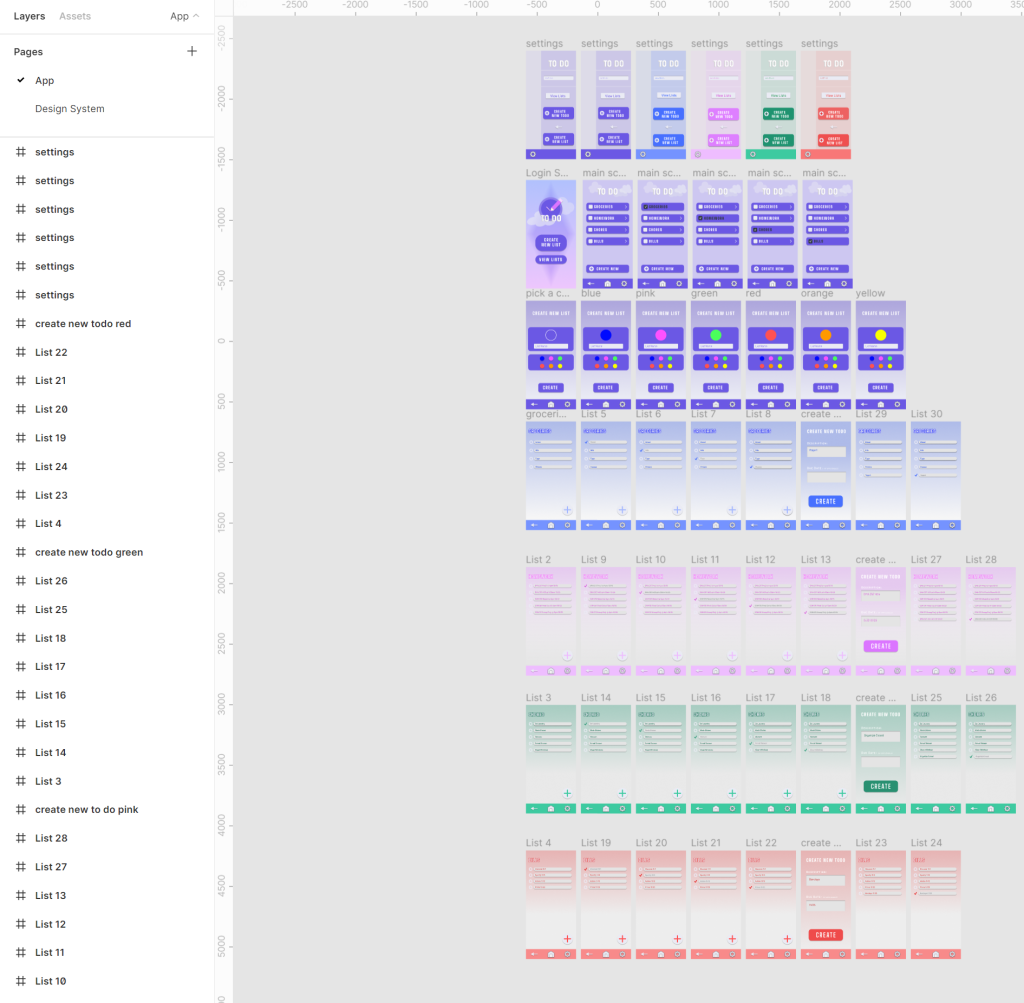
During this project, I learned how extensive even just a simple low functioning app can be to create. As well as the creation in general, the design of each individual page with color and contrast in mind for every component, spacing, typography, etc. can be extremely time consuming and not as easy as I had presumed. Creating the app icon and taskbar icons was the easiest task for me in this assignment as I am used to using applications such as Adobe Illustrator and such to create logos and icons. The most challenging part of this assignment was creating working interactive buttons. As I learned later into the assignment, Figma still does not have a interactive component feature available to everyone to make creating these buttons simpler and much faster. As a result I had to create individual pages with corresponding button variants to create the interactive component effect I was looking for. In my opinion, I do not believe there is anything to improve about this assignment as a whole, there was very adequate time to work on the project before the due date as well as lessons about each component we would need for the app itself and feedback every step of the way. I would apply my new understanding for button variants and prototyping for future jobs as before this class I did not know you could create such things simply on Figma alone.