Reflecting on the Project 2:
One of the cool thing I learned during this project is to look past my experience and coding them with HTML and CSS. Both html and css are new to me had fun playing with the functions and other features.

Css- Tricks is an amazing website to get some cool tips to put in our code. This can help build a different layout and a different background with grid.

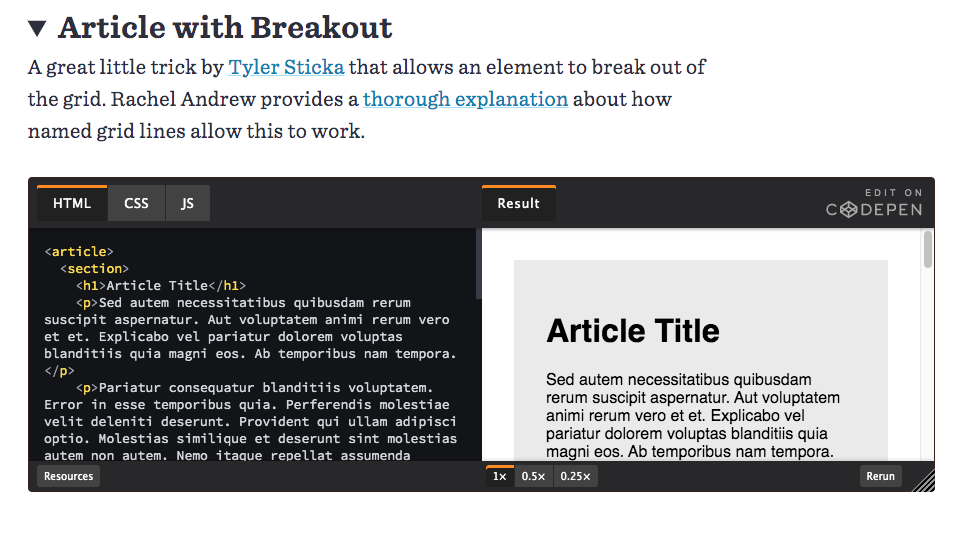
This is one of the example where you can edit an article with various languages like HTML, CSS, and JS. Moreover I learned new codes for my style.css file and able to make some interesting changes.


I used font from Google Fonts even though the website Fonts In Use got some cool fonts too. But I got one of the cool serif font that goes well with my layout.

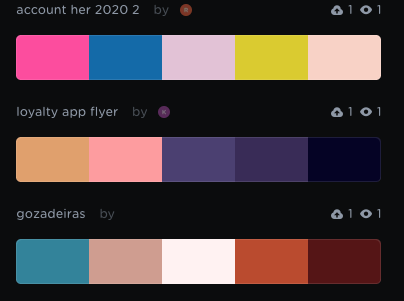
One thing about the project for me was choosing colors and the different making them synchronize. I used Coolors + Skillshare website for choosing the color code.


Coolors + Skillshare website got many color combinations and collections to choose from and it also comes with name, code, and visual of the color. Which makes this website easy to use and faster to get what you looking for.
The challenging part of the project was that I couldn’t make the layout more discrete then what it was. Changing the font size fit enough to make it look right with the whole file. There are many other changes that are possible to make with the project which wasn’t possible because of lack of experience with CSS and HTML. On that note, I wish you best of luck with your endeavor. Thanks 🙂 .