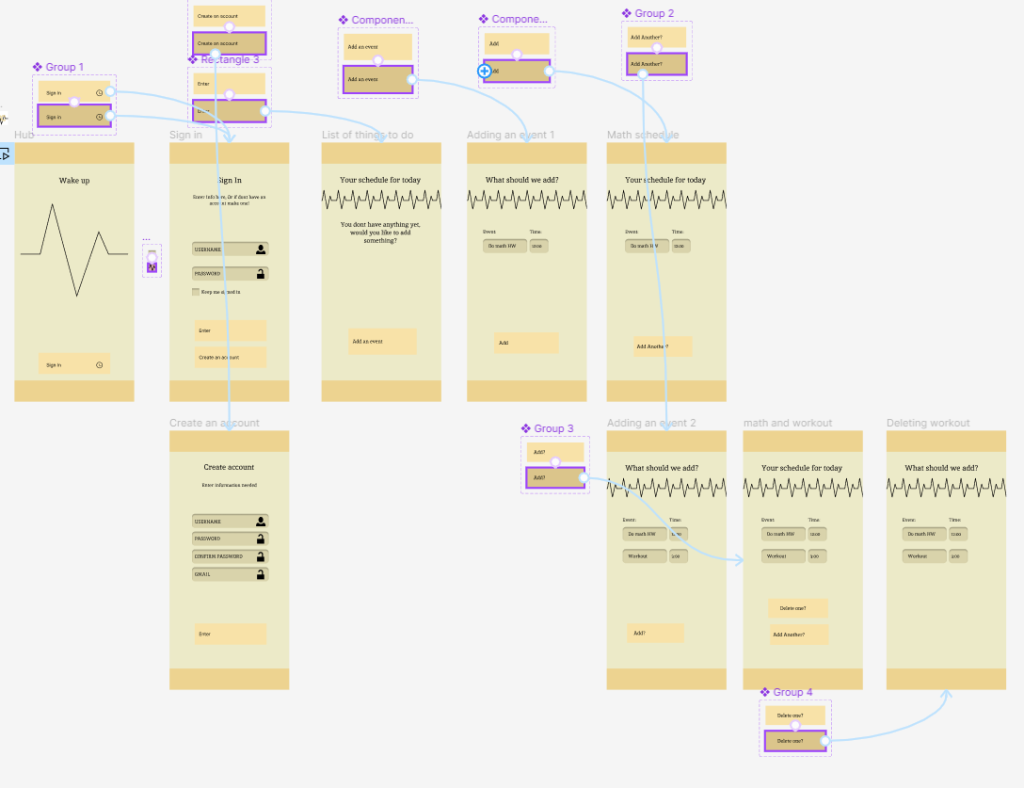
For our first project of DMA 217 we had to create an app prototype within Figma which made us learn about the interaction between different webpages/ app sections and how to connect them together and to create something we can present to a coder so that they understand what we wanted from the design.

With this huge layout seen above I connected the different pages to display on button presses that then switched to what indicated it to switch to. With the development of this prototype I was able to confirm The login page and setting up an account, as well as being able to make the schedule function clear.
With all of this setup the usable link is below where it will show you how it works on the iphone13