What did you learn? This assignment taught me how to mockup a website on Figma. It also showed me how to create a website by coding, using Visual Studio Code. We used CSS and html.
What was easy? The easiest part of this assignment was the designing portion on Figma. I was already familiar on how to use the app from our previous assignment for the To Do App. I was able to use my prior knowledge to create things on the website. For example, using iconify, creating components, and making buttons.
What was challenging? The coding aspect of this project was definitely the most difficult. Luckily, I am taking Intro to Web Computing so I have some knowledge, but coding is really a whole new world to me this semester. I couldn’t get everything on the code mockup to match what the Figma app looked like. I still have a lot to learn and parts of the site to fix.
How could your submission be improved? I find my website to be a bit bland. If I had a larger skill set, it would look completely different. I have also been in a bit of a rut when it comes to school and I have been facing major burnout. I think if I had more motivation I would have a more interesting site and more details in the coding.
How could I improve the assignment for the next class? I need to do more coding to make the website look better. There is so much I can add to the coding to make my site look more appealing and aesthetic. Right now, I only have a basic looking website. I need to fix the links to the other web pages on the coding version of my site.
How might you apply your knowledge in future assignments or work scenarios? Even though I do not see myself heading down a web design path in the future, the skills I learned will make me a very well-rounded candidate for a job in (hopefully) digital marketing in the future. My graphic design background makes me more marketable than other MarCom people. I can also use what I learned from VS Code in my Intro to Web Computing class this semester.
How did a specific reading or video inspire or help you? The website W3 Schools helped me with coding. When I imported my photo on the home page, it ended up being way too big. I remembered learning how to change photo size in my other class, so I went on to W3 Schools as a reminder of how to change image size. I did this by adding “width:400” to the line of code.

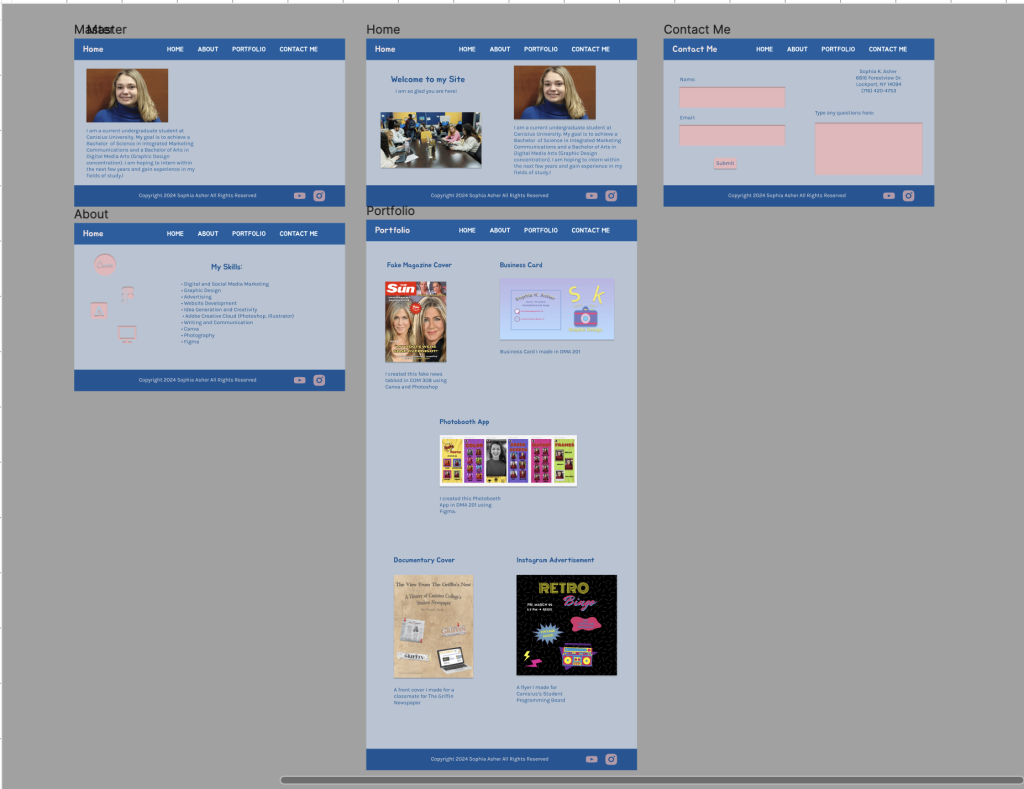
Behind the scenes of coding my Portfolio page.