What did you learn? This project introduced me to video prototyping on Figma. Up to this point, I had only ever done work with still images (on the To Do app and Web Development project). Prototyping videos was a whole different ball game. For example, I learned how to start and pause a playing video.
What was easy? Coming up with the idea was fairly simple, as well as the designing portion of the application.
What was challenging? I had a difficult time prototyping this project. It was just very difficult to follow at the front of the class, so I had to schedule a few meetings with Professor Dunkle to get me back on track. I ended up realizing that the biggest reason my Prototypes were failing was because I was not putting things in frames.
How could your submission be improved? I feel like the prototyping is a bit clunky. For example, for my back button, I was unable to make it go “on tap.” It would only let me do it “on drag.” I am sure there is a way to fix it, but I was unsure of what to do. If I had a bigger skillset, I could definitely make the application way bigger and more complex.
How could I improve the assignment for the next class? There is a lot I could do to make this better. If I had more time, I could’ve done more than two translation prototypes. This class as a whole was not my strong suit, and theres a lot I could learn on Figma to make me a better user.
How might you apply your knowledge in future assignments or work scenarios? Even though I do not see myself heading down a web design path in the future, the skills I learned will make me a very well-rounded candidate for a job in (hopefully) digital marketing in the future. My graphic design background makes me more marketable than other MarCom people.
How did a specific reading or video inspire or help you? What really inspired this assignment was my trip to Italy I took over spring break with my Travel Photography course. Luckily, our tour guide did most of the translating for us, but it got me thinking; What would I do if I went to a foreign country by myself without a translator? The language barrier was a real thing. That was what inspired me to create TranslateLive, an Augmented Reality translator.

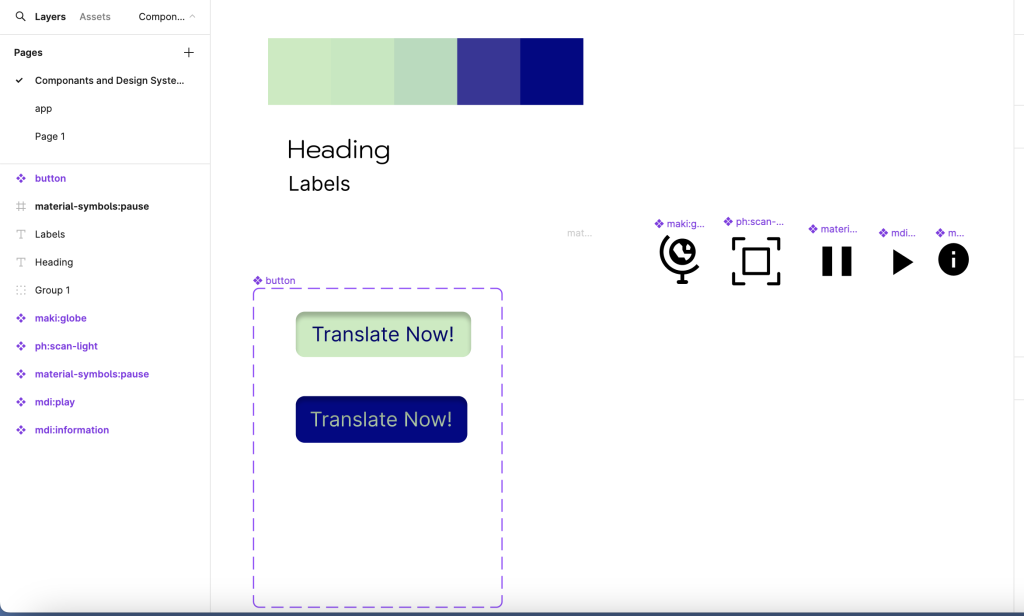
My components, fonts, and color scheme.

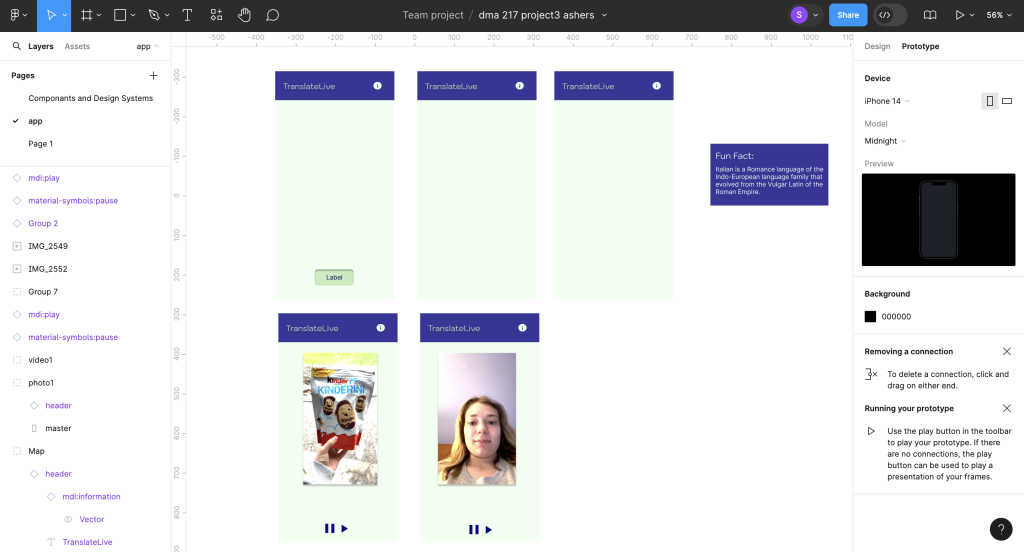
Layout of my app before adding any prototyping or flows

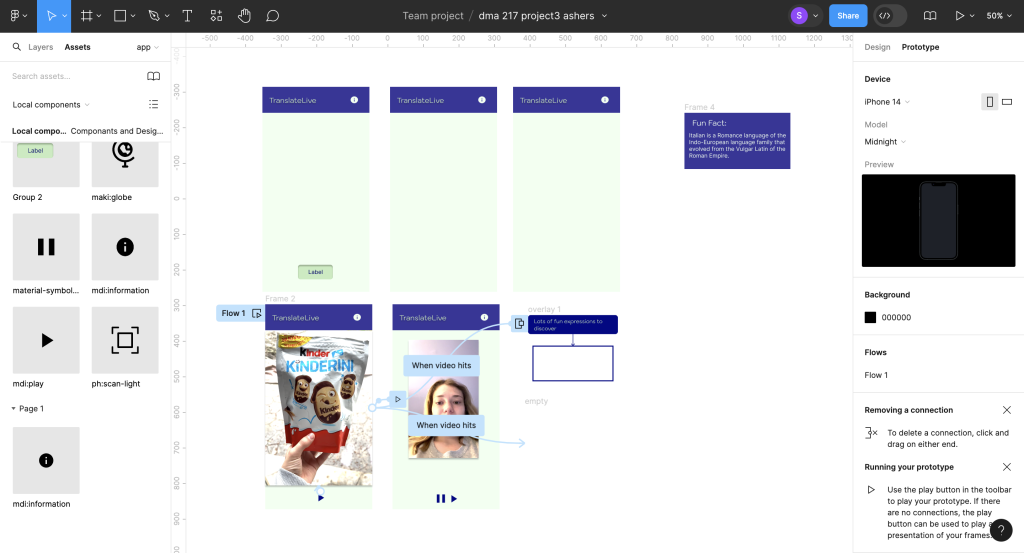
After doing some prototype work on my video where I translate text.

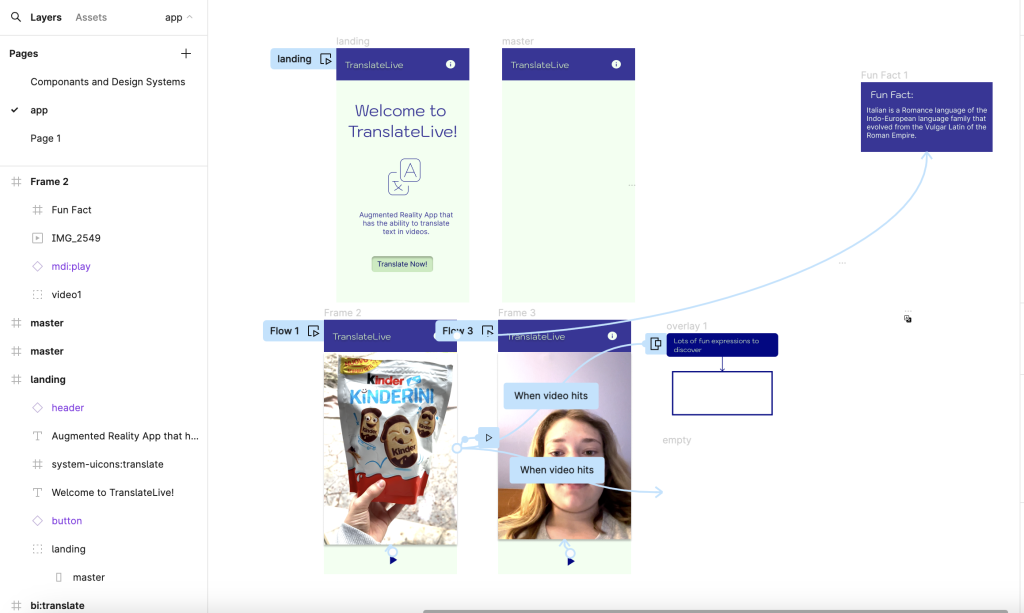
My app as of April 30th. Did some adjusting (like making the video screen bigger) and fixed my landing page. I also fixed my button and gave it a hover state.

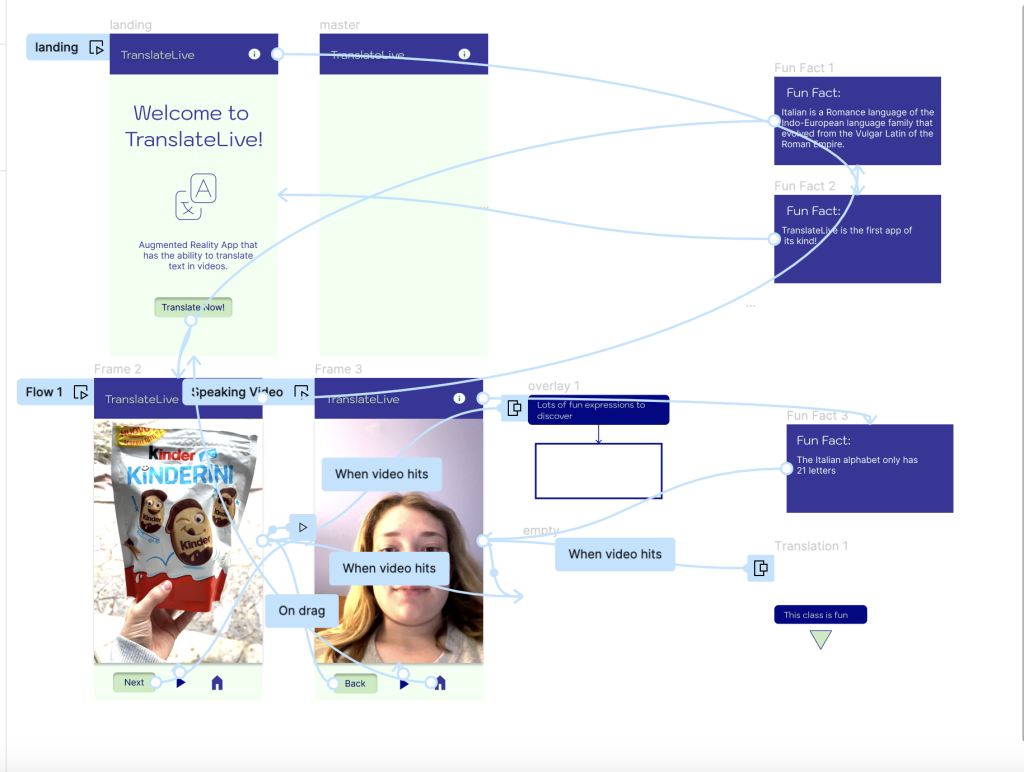
Prototyping toward the end of my assignment on May 7th. This day, I created the video translation. I also added a home button and next/back button so the app is interconnected.