Links to Project and App Testing Results
My Figma file link that has the full prototype and the desktop view of two screens:
The results I received from having my friends and family that tested out my app with maze.design:
https://maze.design/r/jwxm11bufkgfsf9jz
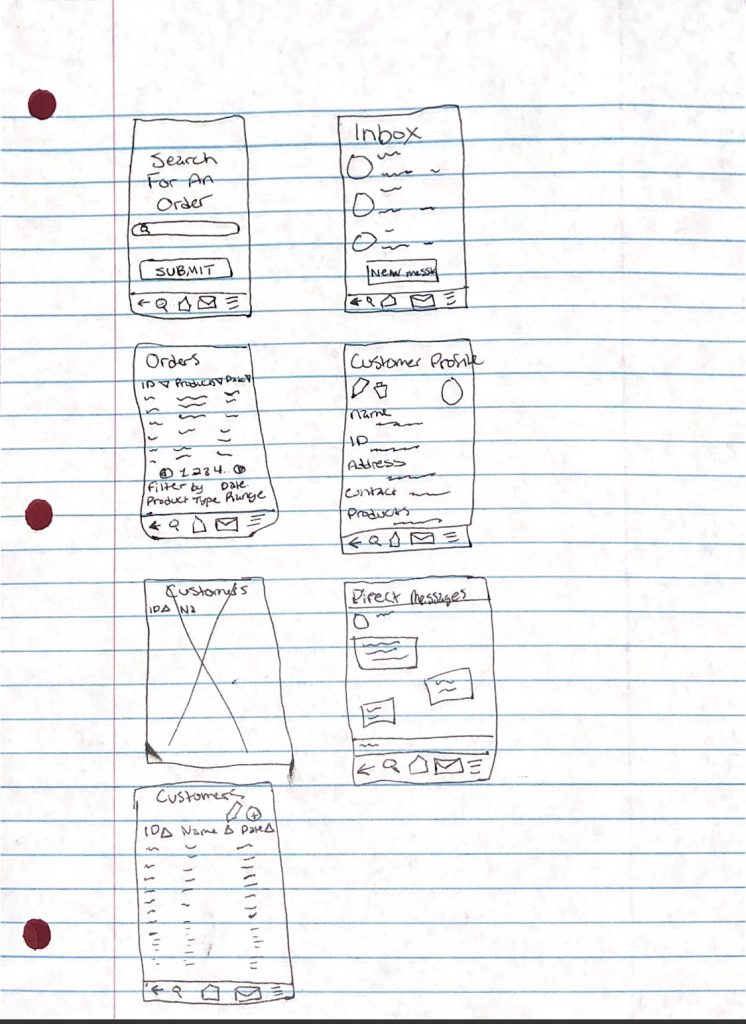
Sketches:

Reflection
- What did you learn?
I learned how to build a prototype in Figma. Before this project, I had no idea that you can connect frames with paths and have it set up like how it would work in a real app. I also learned how much work goes into creating a CRM and what components are while working in Figma.
- What was easy?
It was easy, working, and creating components. Not only that, but it’s easy creating paths with your prototypes since the design and prototype tabs are all on one system, and you don’t need to code what you want to make.
- What was challenging
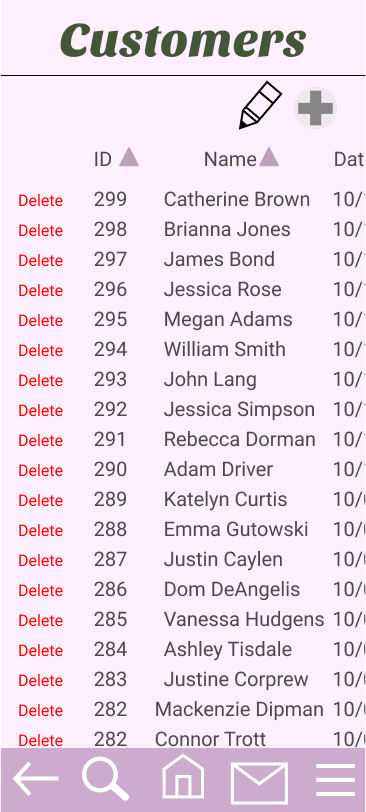
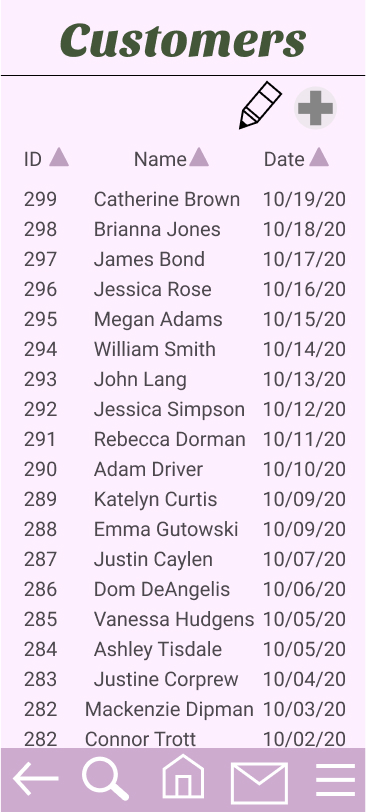
It was challenging to create so many frames even if there were two or three frames that looked slightly similar to just something different done to it to indicate that an action was done on the previous screen. For example, when I did the User Archive screen, there are five versions of the archive, but all of them show different tasks being done. It was also challenging to convert what is on the iPhone to a laptop. The proportions and layout are so different; it’s hard to design how you want it to look.
- How could your submission be improved?
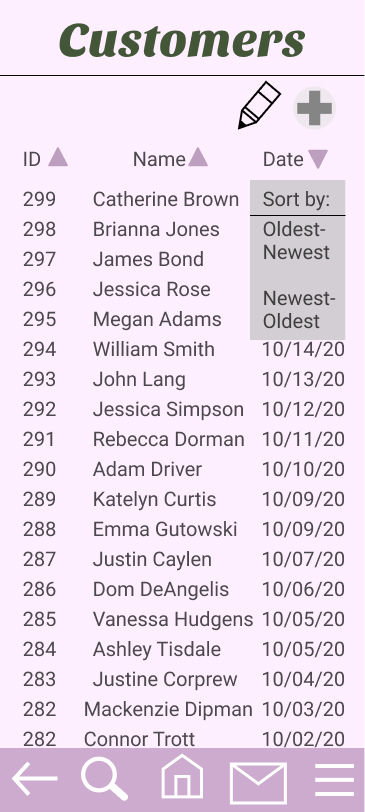
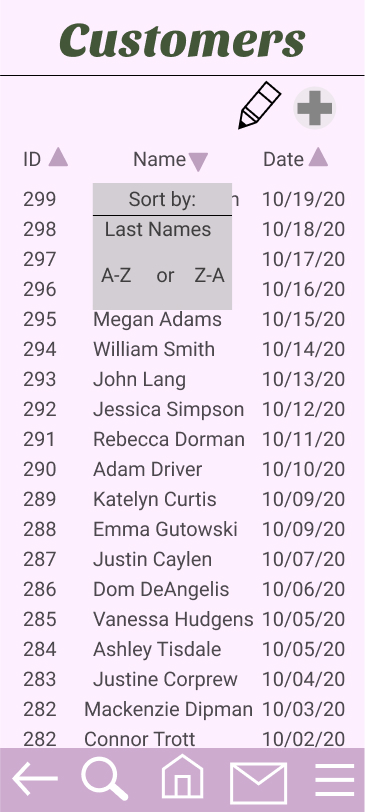
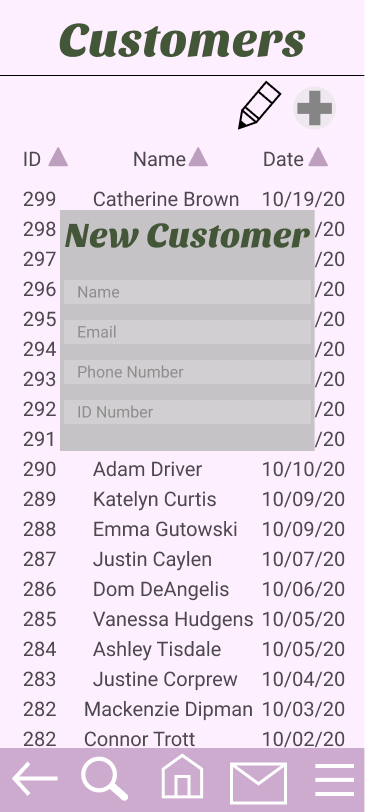
My submission could be improved if, for my user archive, I thought of a different way to showcase my customers so it wouldn’t be as cramped as it was. Another thing with the feedback I received was maybe to enlarge the drop-down menu buttons.
- How could I improve the assignment for the next class?
I would say instead of labs or on top of labs you could have it where every week it’s required for a certain screen to be done and to go over that screen and what questions student’s had about it in class. For example, say after you give the assignment out a week from then, you assign two screens to be done (the splash and login page), and then when they are due, people can show what they have done and what questions arise. This helps the class because maybe some others had the same questions, the class doesn’t know where to start, and it also keeps people on track.
- How might you apply your knowledge in future assignments or work scenarios?
I will keep in mind and apply my knowledge of components, so I don’t have to keep making the same items over and over again. It came in handy with the navigation bar and buttons. I would also keep in mind the design system. It’s so much easier to have systems that you premade to use throughout the whole job, and instead of making that same color again or using the eyedropper, you can just use a color system you made.
- How did a specific reading or video inspire or help you?
What helped me the most was our previous labs and the videos and articles that were with them. When we designed one or two frames, it helped me get the basics of what to do and how to create specific things such as buttons or avatars. What helped the most was having office hours and staying to ask questions of what specific things should look like and talk about terms I wasn’t familiar with.