



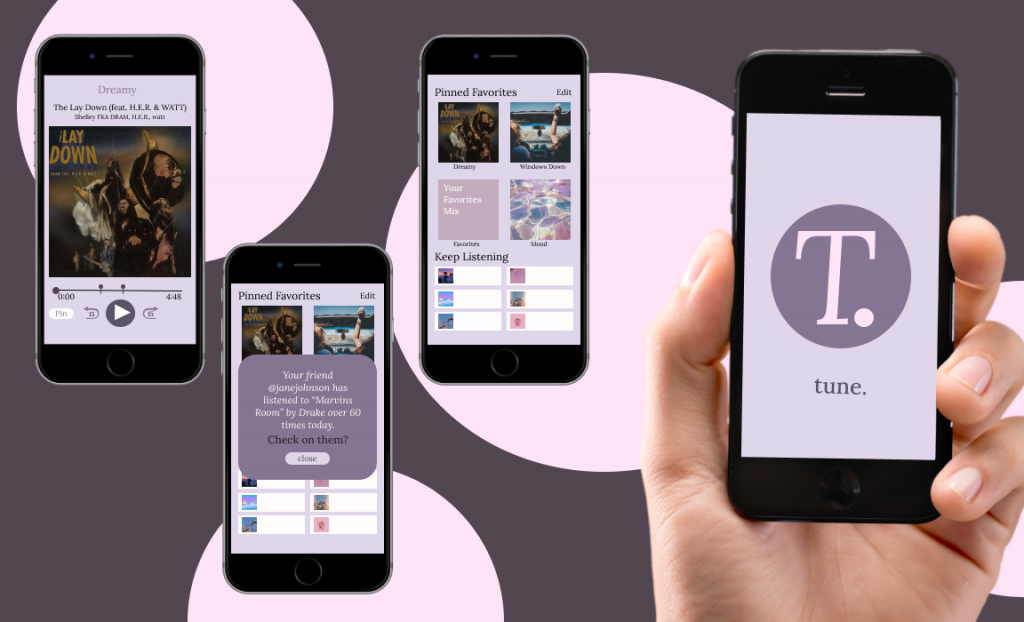
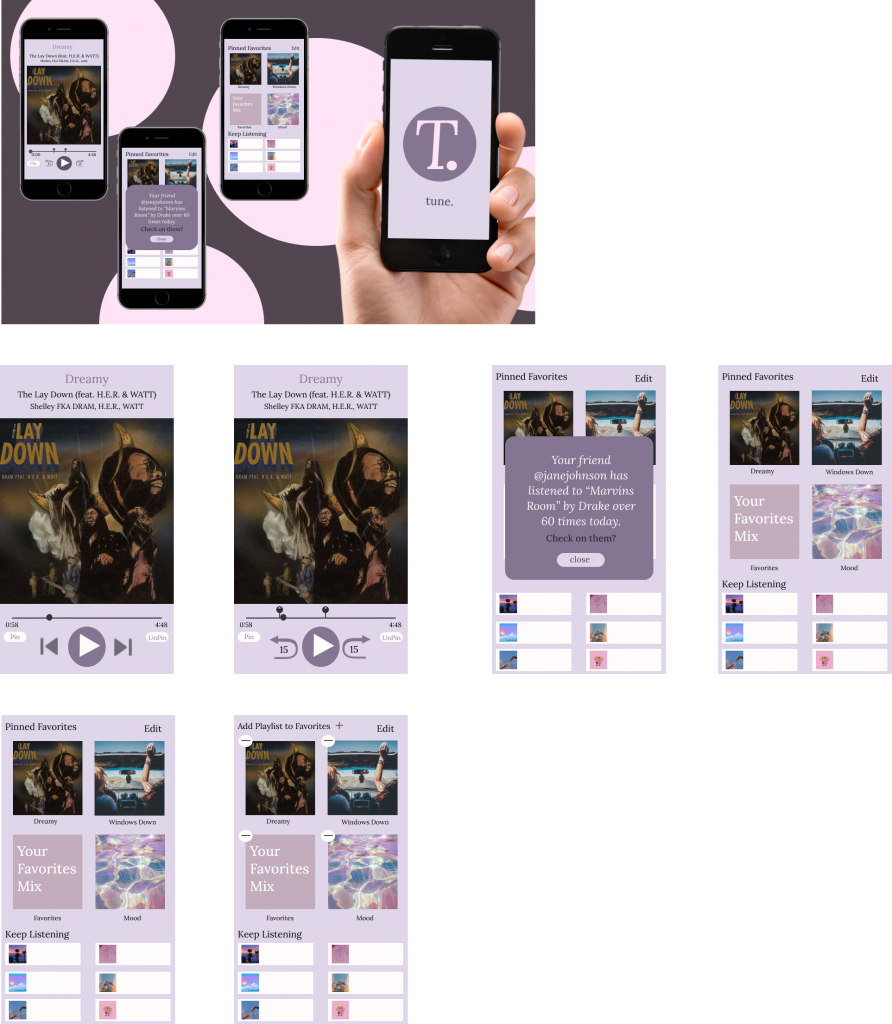
For Project 2, we created coded websites to showcase our portfolios. Nothing about this project was easy, to say the least. I encountered problems big and small that regardless presented the beloved question mark in a blue box error. I spent hours on zoom with Professor Dunkle to get through this assignment. We started by creating design ideas on Figma, but transferring those ideas to code seemed near impossible. I realized early on that basic is better. The easiest part was definitely creating a design on Figma. The only time I was able to figure things out myself when coding was at the very end. Once I was able to identify issues and know what to look for, it was way easier to find solutions. Early on, I would not have even known where to start when there was a problem.
I definitely learned a lot from this project. Prior to this assignment, I had practically no experience with coding. The closest I had gotten to coding before this was by a simple right-click and inspect on Google Chrome. I now feel confident in knowing where to begin, and how to create a basic website.
The only thing I think would have helped me throughout this project was if we had more class time. Had I not scheduled 4-5 zoom meetings with the professor, I definitely would not have been able to fully complete this project. In the future, I plan to use my knowledge from this project to further advance my skills. Now that I understand some of the basics, I would definitely like to build on them. I really enjoy web design and would like to have a good grasp on coding of all sorts. I also feel like I could easily understand more code language when inspecting a page.
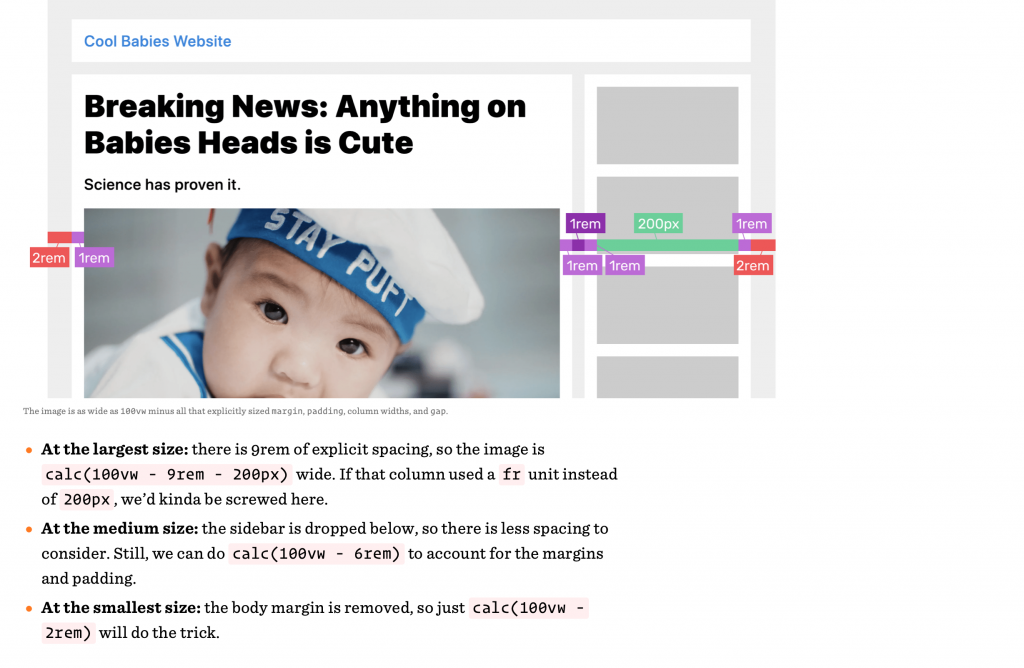
Something that really inspired me throughout this project was the CSS-TRICKS article on responsive imagery. This was inspiring to me because it made me pay attention to details on a website that I normally wouldn’t and made me transfer that into my own website.

Overall, this project was extremely rewarding. Even though coding can be the most infuriating thing in the world it always pays off. I cannot think of anything else that can make me go from next level angry to extremely happy all within three minutes.