I found this project to be lots of fun. I was surprised with how easy it is to create a new web page. This is a very helpful tool, especially for someone who has a resume that is constantly evolving.

My favorite part was finding a color scheme on coolers. I have never heard of this website until this project, so using it was lots of fun and very addictive.
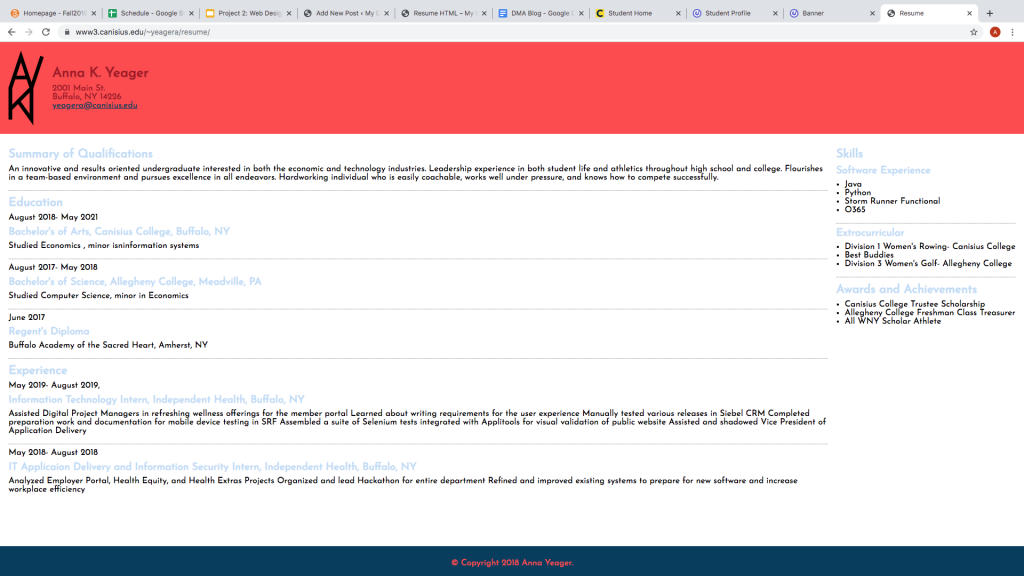
The hardest part was linking the logo into the code, and arranging all of the folders to properly be pulled in from the code. I spent lots of time trying to organize my folders and make sure I was obtaining information from the correct locations.
The easiest part was filling in the “chicken beaks”. I felt as if this could have been made more challenging. Navigating the HTML code was easy as well.
I would have liked to learn more about HTML. Instead of only filling in the brackets, I would have enjoyed learning how to write actual code. I have some previous knowledge of HTML from internship experience and from codeacademy.org, so I would like to go more in depth with the language.
Overall I enjoyed this project and would like to learn more about web design in the future. I am starting to explore different internship opportunities that allow me to be more creative and have more of a design role, instead of basic development and testing. If I had more time, I would like to change the layout of the website. I would create more distinct sections and do something different with the skills and awards section on the right hand side. I would like to know how to make a menu or various tabs that would direct the reader to various areas of my resume that would allow me to expand on certain experiences I have had.