Link to prototype: https://www.figma.com/proto/5UIpwb3LSbZ4NCEPYSfL0k/Project-1?node-id=117%3A179&scaling=scale-down&page-id=109%3A522&starting-point-node-id=117%3A247
- What did you learn?
In this project I learned how to do app flow on Figma to a greater and better degree and I learned how to create a pop up menu as well.
- What was easy?
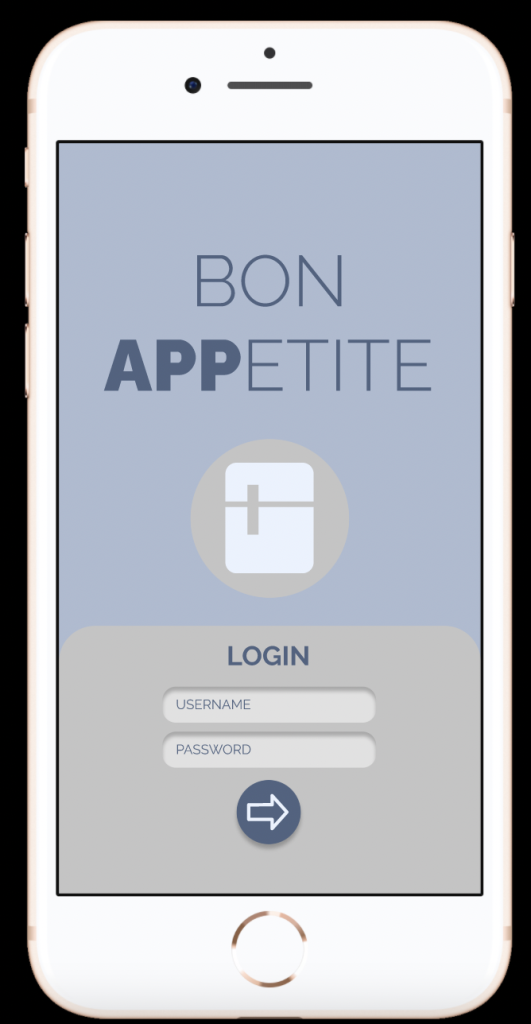
It was easy to create a design style for my app, as I really enjoy picking styles and colors that work well together.
- What was challenging?
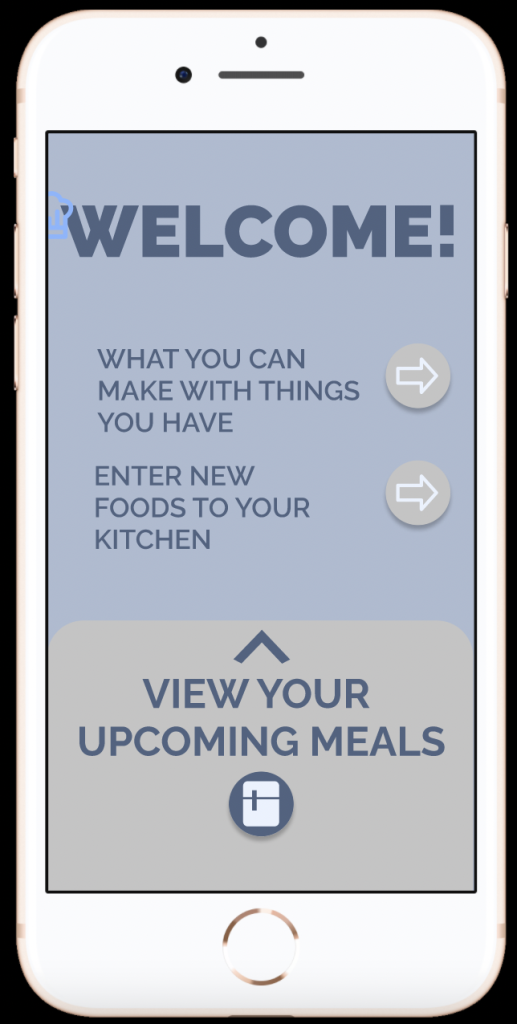
It was challenging to get my pop up menu to work in Figma at first. However, I was able to eventually figure it out and center it on the app accordingly.
- How could your submission be improved?
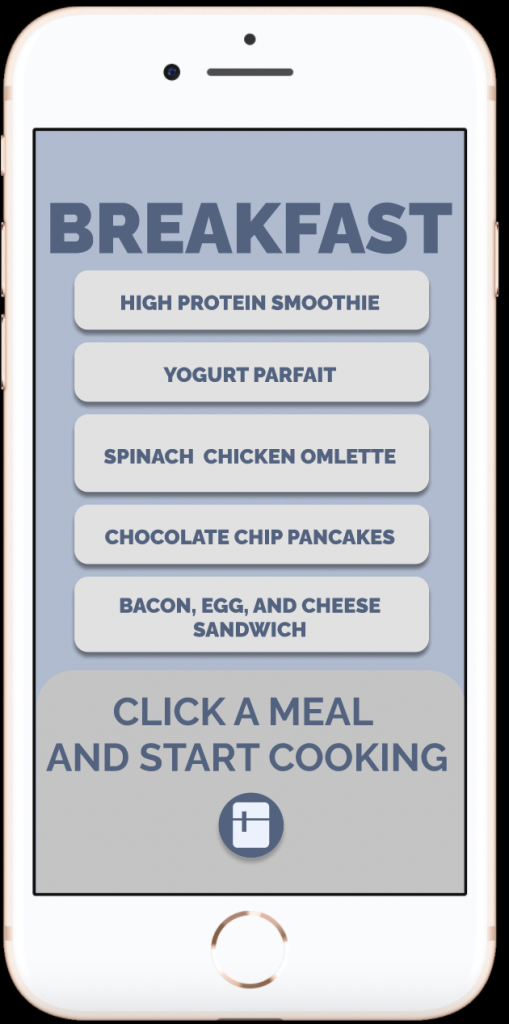
My submission could be improved if my app had prototype interactions further than just the breakfast options. I could have gone further and prototyped all aspects of the app.
- How could I improve the assignment for the next class?
The assignment could be improved if there were more specific guidelines for the app, rather than a check-in each week where new ideas for the app would be suggested. This made it difficult as new adjustments had to be done when the app was significantly worked upon already.
- How might you apply your knowledge in future assignments or work scenarios?
This knowledge will allow me to think about design in a new way. I am now aware of how to create QR codes and shorten links, making it easy to share my work.
- How did a specific reading or video inspire or help you? Refer to a specific reading or link for this; do not reference a class video or lecture.
I was inspired by a lot of last year’s submissions. They allowed me to see how far the apps were taken and a good way to style them. Certain submissions like Tom’s were very helpful. (https://www.figma.com/file/SjjoiFVaQQfESm4HnKYKL0/TasteCard?node-id=119%3A2)