





What did you learn?
This project helped me to better understand the Gestalt principles and how they can be implemented into design. I gained a better understanding of how to use the Figma program, as well as how to approach designing more open-mindedly.
Was it easy?
I would say this project was not too difficult. The biggest challenge for me was using the actual program that I do not have much experience with. Creating the designs conceptually was not hard, but I am limited in my knowledge of Figma.
What was challenging?
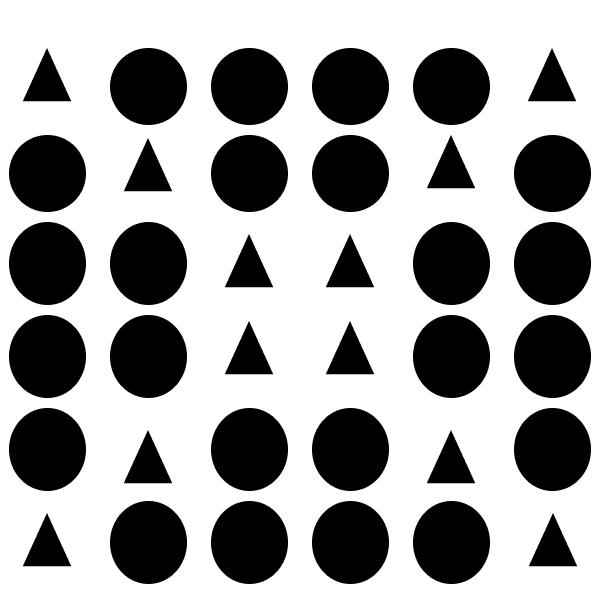
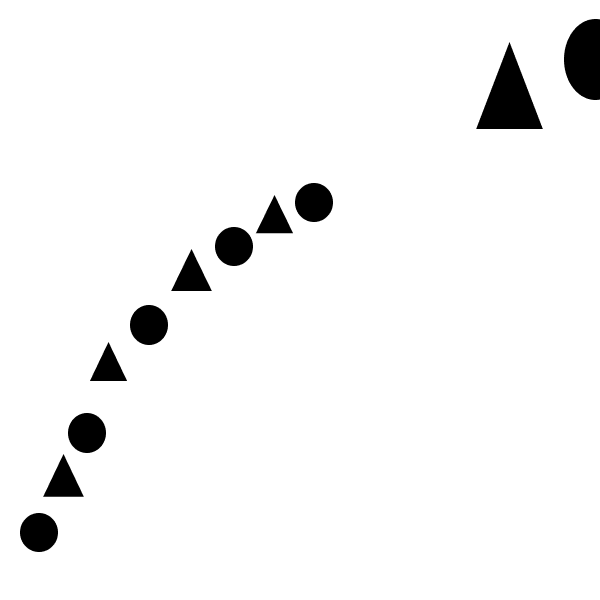
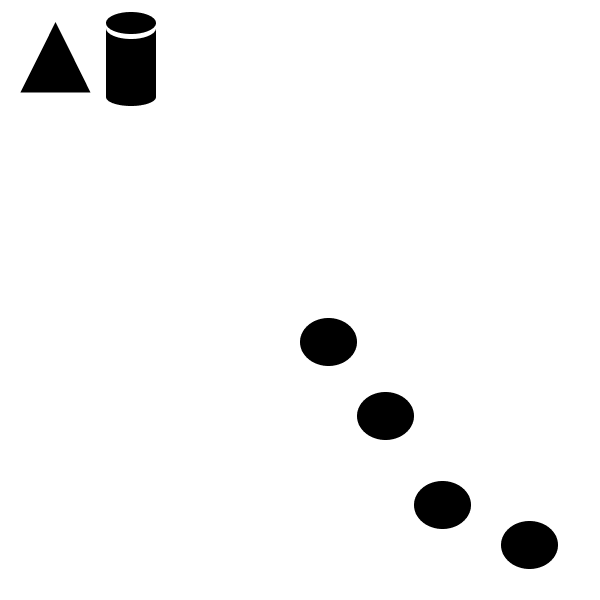
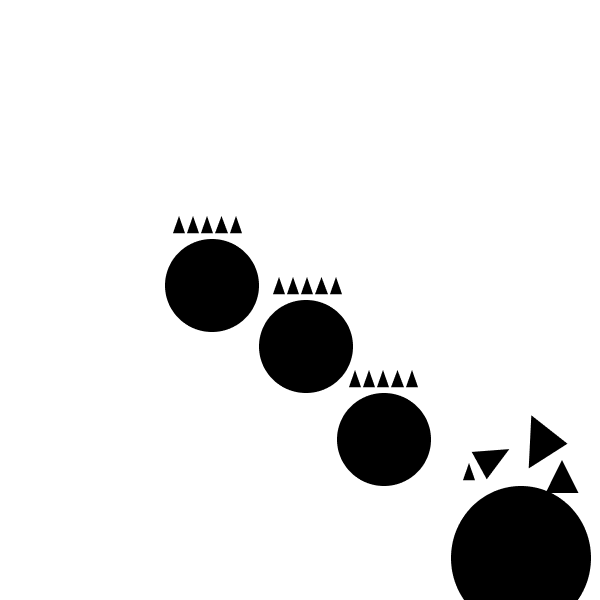
What was challenging was finding animations that fit specific principles without looking too much like other Gestalt principles. My proximity animation and similarity animation were originally very close in design to one another, so I added the crowns in the similarity design to further differentiate it.
How could your submission be improved?
I could improve my submission with a greater level of detail in my animations. This was limited by my lack of experience with Figma and I was unable to fully perform the designs I imagined. Down the line as my skill improves with the program I believe I will be able to make much more detailed animations that are more captivating for viewers.
How could I improve the assignment for the next class?
I think the addition of color to the assignment would improve it for next class. It would allow for a greater level of creativity and make it more exciting as a designer. I kept noticing little places in my designs where adding some color would help to get the point across much more clearly.
How might you apply your knowledge in future assignments or work scenarios?
I will definitely refer to the Gestalt principles utilized in this project for the rest of my class projects and labs. I think these principles are very evident in everyday life, as well as in my eventual career in marketing. Even if I am not a designer, I will have to approve designs and ads that will utilize these principles.