


- What did you learn?
Learning how to create components in Figma in order to use them in a flow chart for my app. It quickly became a skill that was useful for how I wanted to structure my project.
- What was easy?
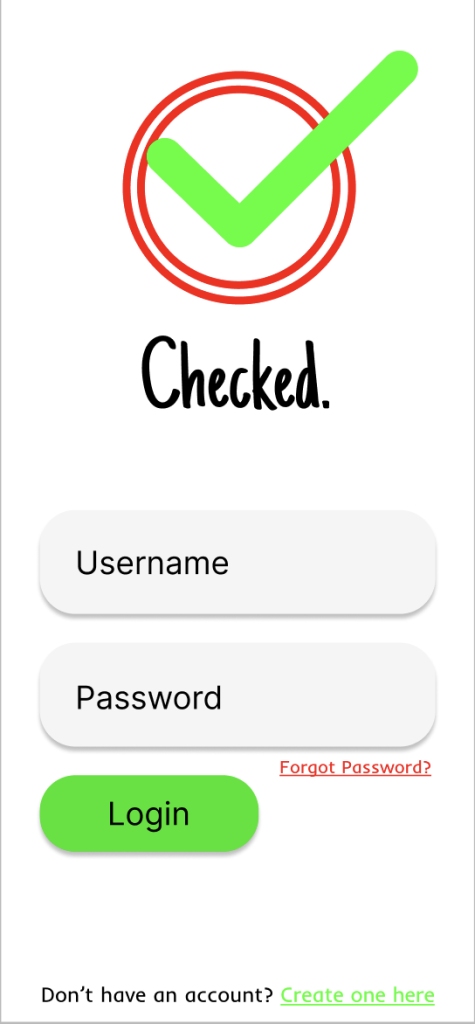
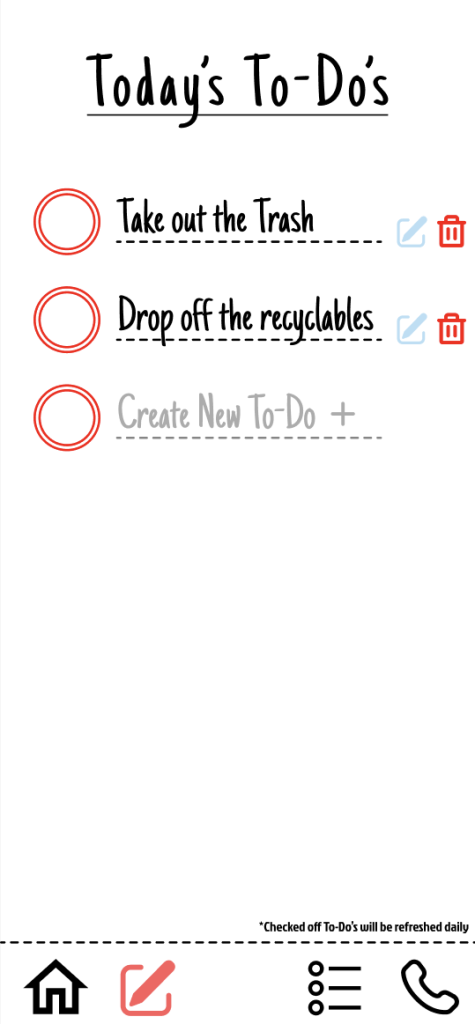
The easiest part of this project was coming up with the idea/theme for my app. I knew from the start that I intended to have an aesthetic of a lined sheet of paper that an average person would write their daily to-do list down on be the theme/color scheme for this app.
- What was challenging?
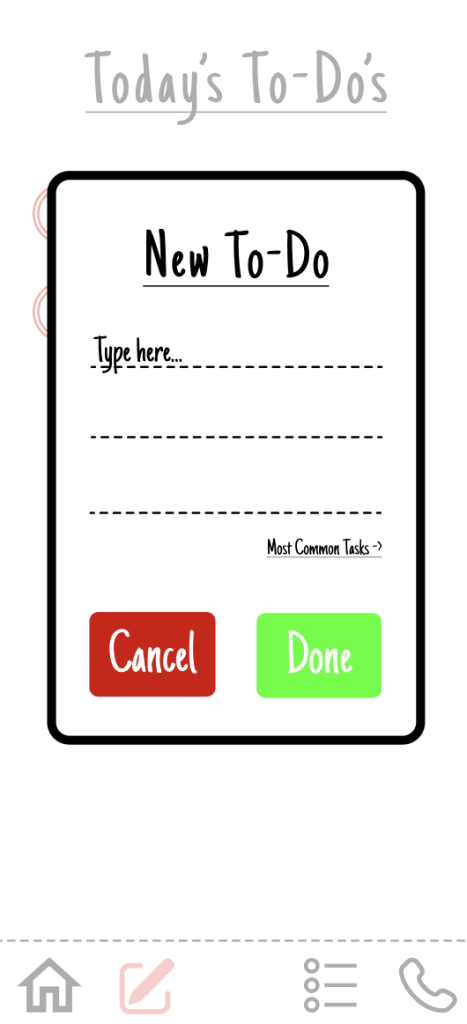
The most challenging part of this project was finding a way to accomplish my main objective with the app, which was to make the process of creating a to-do list as simple as possible. Brainstorming ways to achieve was the most challenging portion of this process.
- How could your submission be improved?
I think my submission could be improved if I had created a way to add multiple to-do’s to a user’s list as once, instead of only being able to add one at a time.
- How could I improve the assignment for the next class?
A good idea for next time could be partner up students for this project, that way there is a healthy mix of ideas going together in order to create a polished final product.
- How might you apply your knowledge in future assignments or work scenarios?
If there is ever an assignment in my career based around app design/user interaction, then I’ll be able to apply the skills gained through designing in Figma to that project, whether or not the software I utilize is Figma itself or not.
- How did a specific reading or video inspire or help you? Refer to a specific reading or link for this; do not reference a class video or lecture.
This article was a good dive into another person’s process for designing a to-do app, and gave myself some good insight into what to consider if another person were to be using my app at that specific point in the creation process.
Link to To-Do App: https://www.figma.com/proto/Ylit0XDsCHD197XeSGI7Vu/Project-1?type=design&node-id=81-57&t=JYETP4kWjXAEN7Zb-0&scaling=scale-down&page-id=1%3A4&starting-point-node-id=81%3A57