


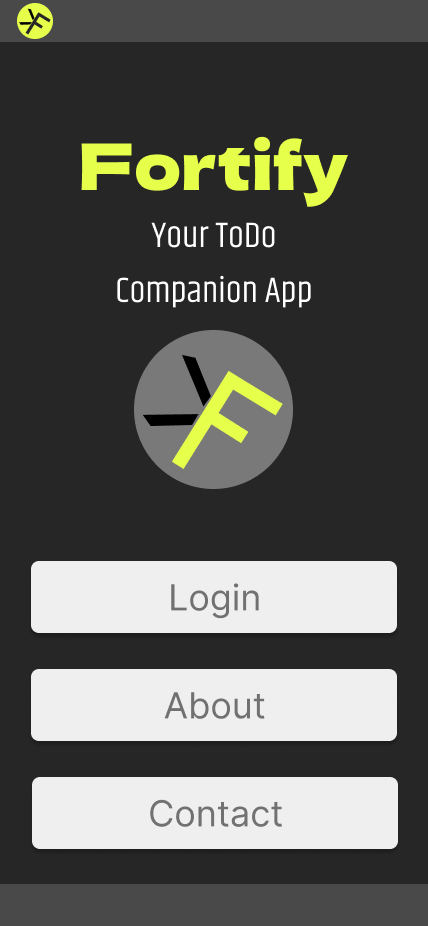
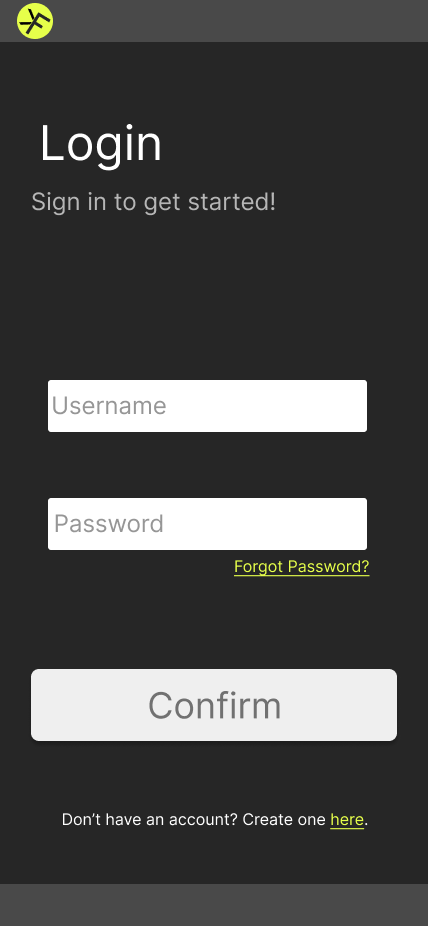
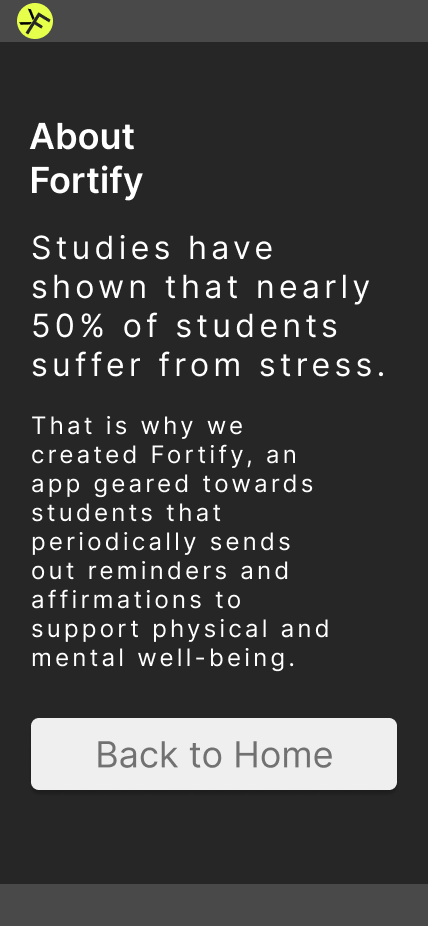
Interact with Fortify Here!
- What did you learn?
When progressing through this project, I learned a lot about how Figma can be used for interaction design. In the past, I viewed Figma as another Adobe Illustrator but now I truly see the power that Figma has to offer. Learning how to create components, instances, and variants allowed me to bring my app to life.
2. What was easy?
The easiest part of this project was creating the frames and dragging different “noodles” to connect one frame to another via an interaction. Other than that, the rest of the project was a bit more complicated.
3. What was challenging?
The difficult parts of this project involved the understanding and application of components and variants. These concepts were foreign to me and even though I’ve had some time with them, I still have trouble from time to time implementing these into an actual app. I’d say it’s easy to create them, but hard to piece everything together.
4. How could your submission be improved
From the start, I feel that I should’ve have added more colors to my application. Since this app is intended to alleviate stress, I went for a calm and relaxing theme, but I think that physically it doesn’t catch one’s eye. Also, next time I would try to spend more time with Auto Layout. Wasn’t one-hundred-percent sure on how to use this feature so I decided to shy away from it.
5. How could I improve the assignment next class?
I don’t see any reason to change the required tasks or features to be implemented in this project. I will say that I was a bit confused about the Contact Page requirement since I don’t recall seeing that in class, but I decided to add it anyway.
6. How might you apply your knowledge in future assignments or work scenarios?
The skills that I learned from this project will allow me to implement types of variants for use in other types of interfaces. I would definitely need more experience using these features, but compared to other software Figma is relatively easy to use. In the future, I could possibly create a app with more than one feature, for instance a widget.
7. How did a specific reading or video inspire or help you?
There were several times during this project where I was confused on what to do next, but luckily I found some resources that were able to assist me. Figma’s Youtube Channel had a bunch of instructional tutorials on how to initialize components and variants, but unlike other videos, Figma used nifty animations to help reinforce these concepts. I found this approach to be extremely helpful and a fun way to learn more about Figma. As for general tips and good practices regarding UI design, I found a website that explained everything from types of user interfaces to design patterns. Both of these resources allowed me to produce something I’m content with.
Figma Tutorials Playlist: https://www.youtube.com/playlist?list=PLXDU_eVOJTx5LSjOmeBYMuvaa4UayfMe4
UI Website: https://www.fullstory.com/ui-design/