



Visit Dream Drives Here!
- What did you learn?
As I was moving through this project, I began to understand components and variants in great detail. Having this skill allowed to progress relatively quickly, despite a few hiccups here and there. I also learned more about Auto Layout and its importance in Figma.
2. What was easy?
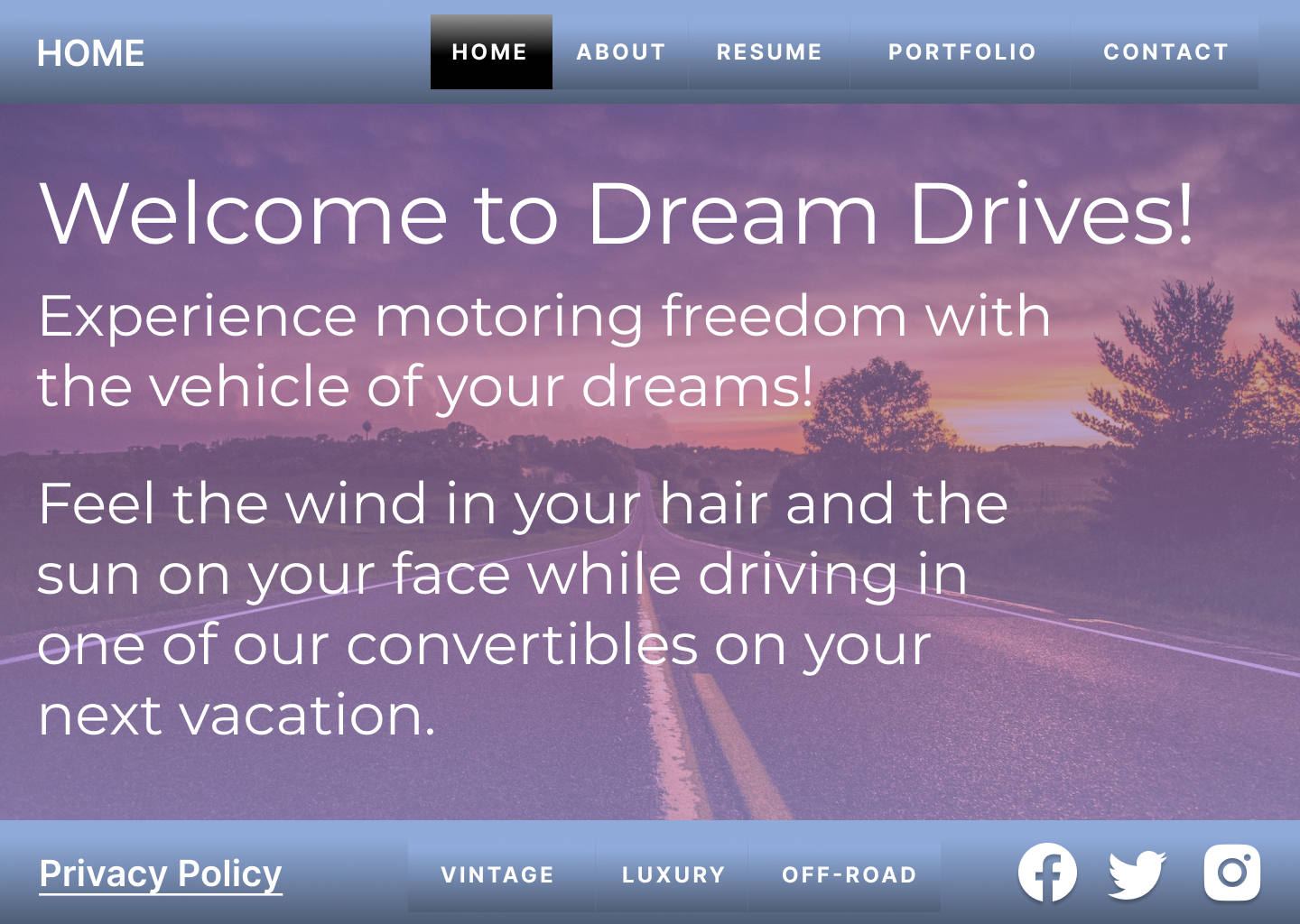
The easy portion of this project involved creating the Desktop and Mobile Pages and adding functionality for navigation. I enjoyed working with several different layout schemas and used a variety of colors which gave the website a sleek look and feel.
3. What was challenging?
The challenging aspect of this project was creating an idea/concept for the site. Deciding the purpose of my site came with time, but continued to evolve after thinking about the end-user. Another tricky factor was designing the layout to make each webpage feel fluid.
4. How could your submission be improved
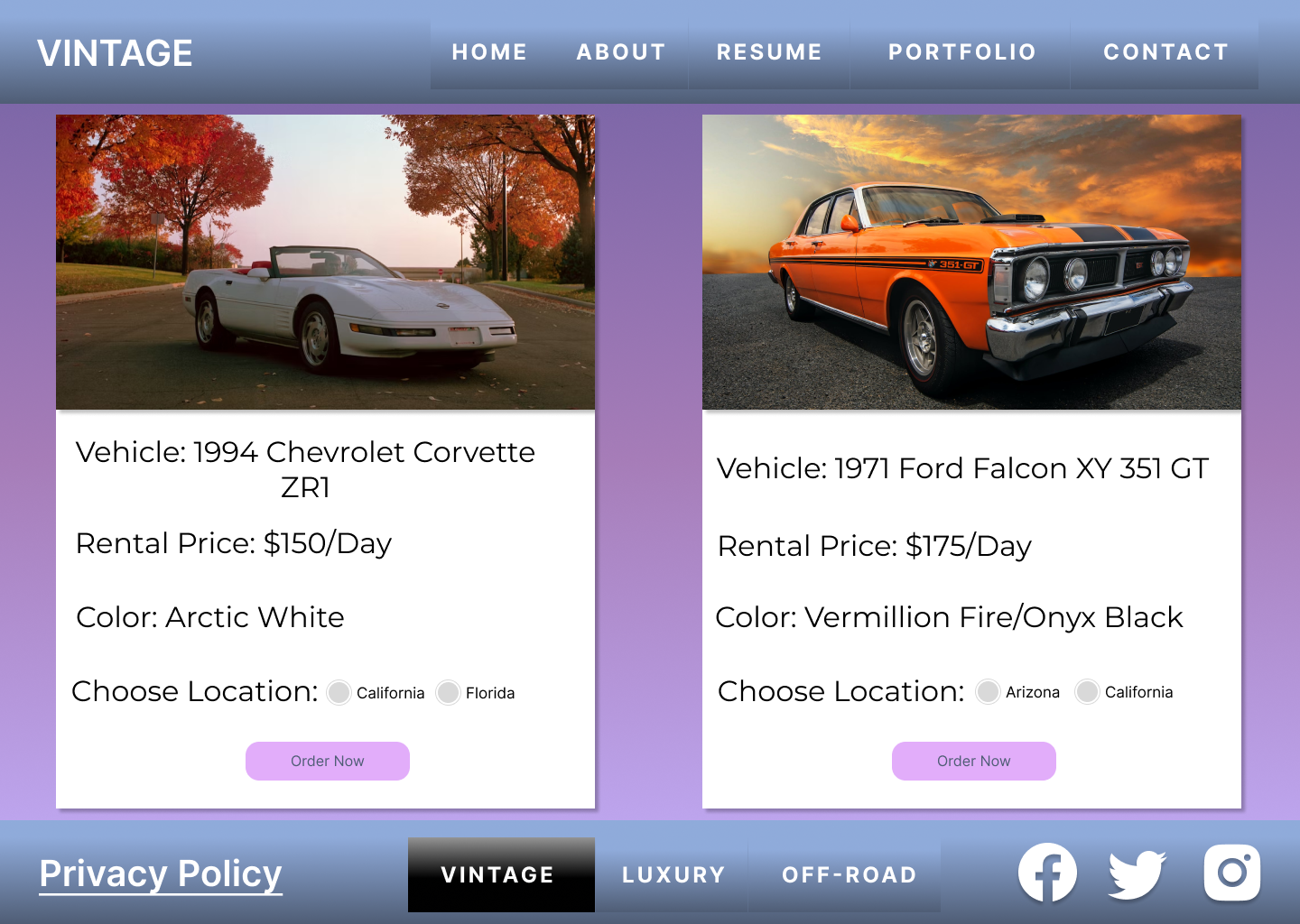
Overall, I was quite pleased with the result considering the amount of content on certain pages. However, I would’ve changed the Radio Menu size for the “Vintage, Luxury, and Off-Road” Desktop Pages. Also, I tried to blur the background image for the Desktop and Mobile homepages, but was unable to find a way to do so. I know how to blur any image in Figma, but didn’t see a “blur image” option for the background image embedded in the frame. Including a feature for scrolling pictures on the Mobile Portfolio Page would’ve been cool but I didn’t have time for it.
5. How could I improve the assignment next class?
For this project, I liked all of the tasks at hand. For the future, I’d recommend covering different options when approaching the overlay design for the Mobile View.
6. How might you apply your knowledge in future assignments or work scenarios?
Having experience with this project and the design process has given me the ability to design a simple webpage concept in Figma and use it to write HTML/CSS code. This skill is incredibly useful as it saves the designer from having to brainstorm a foundation. I like to think of Figma as a digital means for drawing out ideas on paper and using them for applications/projects
7. How did a specific reading or video inspire or help you?
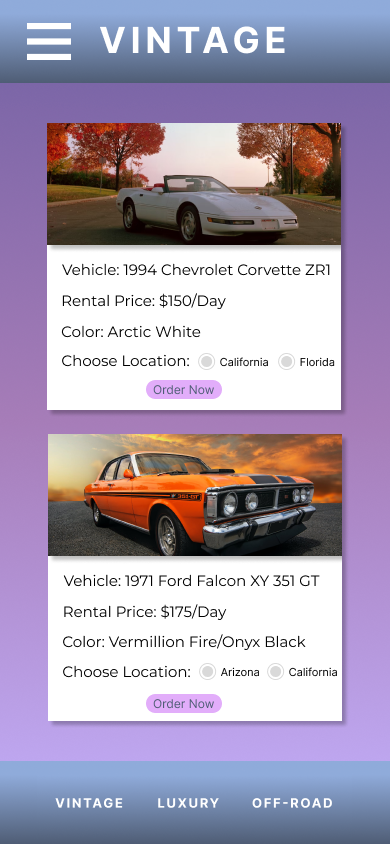
Dream Drives is a website where the user to “view” and “rent” different vehicles for a specific purpose or desire, in this case, a vacation. These cars are found in three variations: Vintage, Luxury, and Off-Road. While I originally focused on my product involving Convertible-type cars, I decided to broaden out to any outdoor/summer vehicle. This allowed for my site to have more practicality but retain its core principle of offering Convertibles. Each vehicle or “Dream Drive” listed on the site is intended to appeal its audience, hence the reason for two distinctive vehicles of each variation.
For the cars themselves, I attempted to make each spec as realistic as possible. The “Rental Price” is based on several car rental sites that offered models and each vehicle’s “Color” pertains to a Factory Color found on the manufacturer’s website/catalog. In regards to pictures of the vehicles, I used Pexels and Unsplash, two services that offer Royalty-Free images. These sites assisted me in creating the elements found on each vehicle variation.