


Play MusicMorph Here!
1. What did you learn?
This assignment taught me more about micro-interactions and how to use Figma’s animation capabilities. By combining skills from DMA217 and Project 1, I was able to quickly assemble my design system and components that are utilized in the game.
2. What was easy?
Due to prior experience, constructing my frames and components was fairly easy. Selecting a color scheme to suit the app was a bit trickier since I had to think about issues regarding visibility and accessibility, but overall the visual design portion of this project was fairly straightforward.
3. What was challenging?
The hardest part relative to this project was learning how to use Auto Layout. Though this tool is incredibly helpful in creating equidistance spacing and formatting between objects, it is difficult to get a grasp of. Despite being skeptical of this feature at first, it grew on me the more I used it.
4. How could your submission be improved
For the future, I would improve the gameplay portion of my project. While I think my idea was neat, I wasn’t able to show its full potential within the app, partially due to struggling with the implementation of audio.
5. How could I improve the assignment next class?
I don’t see much that needs to be done in regards to this assignment. I loved the microinteraction lab as I’ve always been intrigued in how they work and its use with Figma. While the animation capabilities are limited, one can still create clean interactions to create loading circles, a star-rating system, and progress bars.
6. How might you apply your knowledge in future assignments or work scenarios?
For future projects, I can apply my knowledge of using auto-layout on each frame instead of dragging elements to correctly position them. I also have some experience working with microinteractions in understanding how simple animations work.
7. How did a specific reading or video inspire or help you?
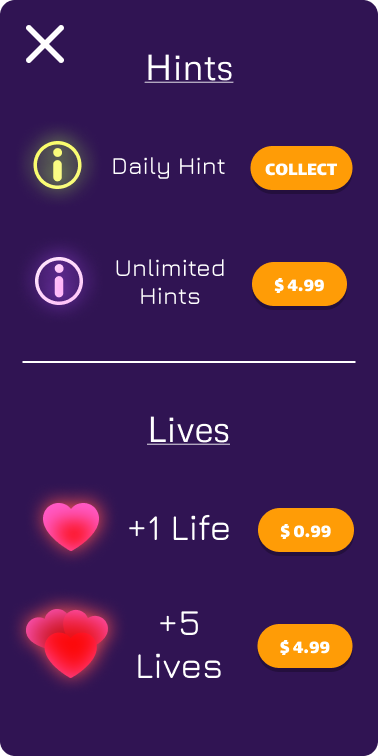
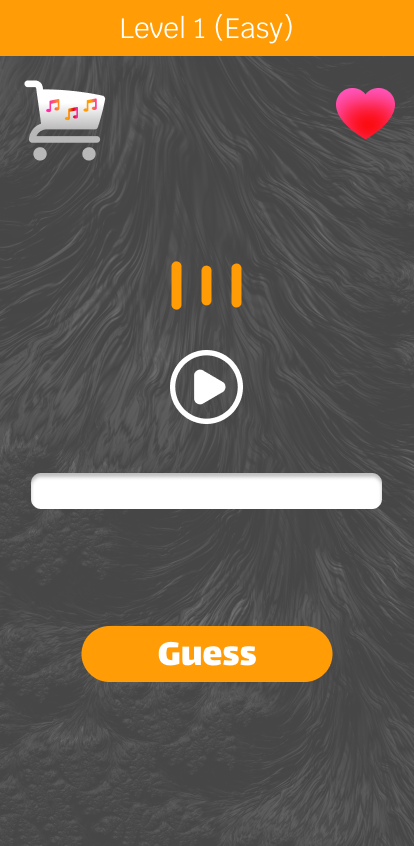
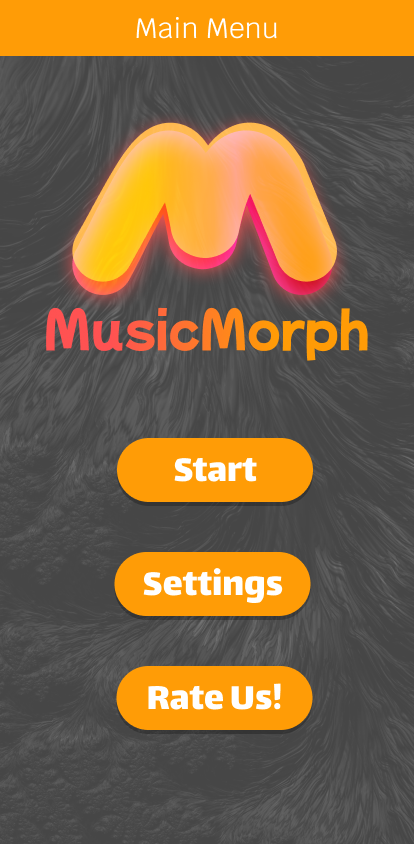
For this project, I was inspired by a web-based game called Heardle. This app works by having users guess the name of a song given only a few seconds of the audio itself. For MusicMorph, I intended to have users select a difficulty level, each modifying music in their own way. For instance: Easy – Fast Forward, Medium – Reversed, and Hard – Distorted. This means that there are three versions of the same song that the user can listen to and then make their guess. I also wanted to implement an extensive hint and lives feature, but never fully got around to building this out.
Note: According to the website, Heardle is shutting down (May 5th)
https://www.spotify.com/heardle/