


Take The Tour Here!
1. What did you learn?
As I was working through this project, I learned how to implement overlays into video frames as well as better understand how components work when utilized as an overlay.
2. What was easy?
The easiest part of this project was setting up the Design Systems Page and importing video elements into Figma. Designing the components themselves wasn’t super difficult thanks to the Iconify plugin.
3. What was challenging?
Out of the three projects that were done this semester, this one was by far the most time-consuming and trickiest of them all. I spent hours trying to understand how to add multiple overlays to video when I found out that doing so was nearly impossible. As of the time that I’m writing this, Figma’s video feature is relatively new, so it makes sense that there are a handful of bugs that need to be fleshed out. One of these issues deals with the Manual position attribute when applying a second component to a video. Figma fails to recognize that while the overlay can be positioned manually, it will not display in the Prototype. However, when using a Preset position such as Centered, the component will appear as if it’s part of the video. This led to me using the Swap Overlay option several times, making for an unrealistic experience.
4. How could your submission be improved
Considering that this project was fairly involved and dealt with one of Figma’s coolest yet buggiest features, I think that I am satisfied with the result. However, I would’ve recorded other segments of video if I had more time. Doing so would allow for more selectable options when taking the tour.
5. How could I improve the assignment next class?
I don’t think that this assignment could be improved as it was really well laid out, just happened to somewhat falter due to the use of Figma’s video feature.
6. How might you apply your knowledge in future assignments or work scenarios?
There are tons of apps out in the world that allow for user interaction, so I think that having experience with this project will allow me to create advanced applications with Augmented-Reality in the future. Also, this project taught me the significance of AR as a recreational means of user interaction.
7. How did a specific reading or video inspire or help you?
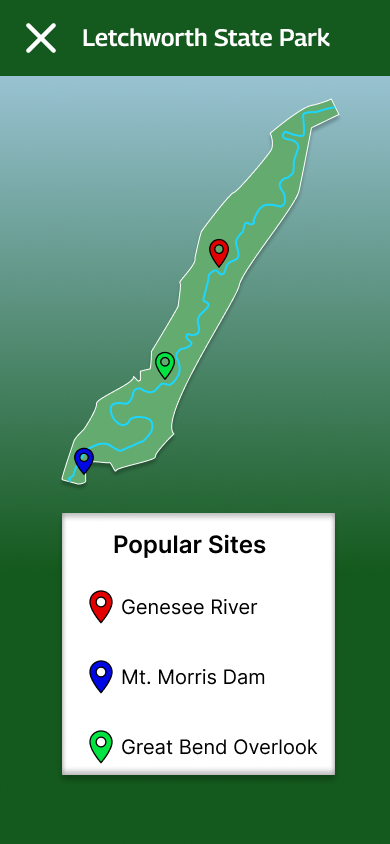
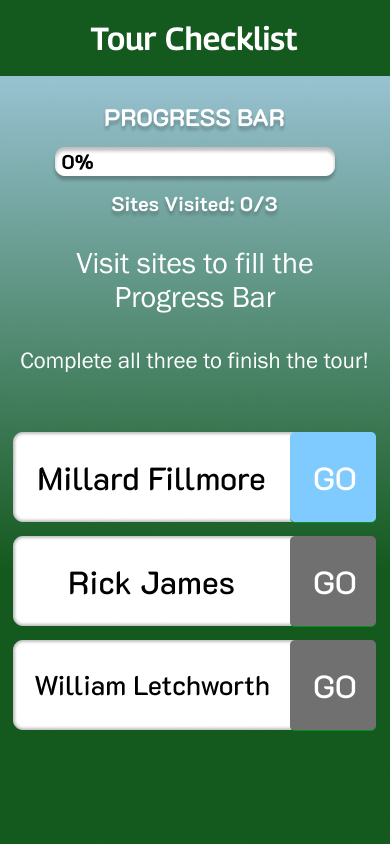
The purpose of this application is to introduce and guide the user on a mini tour of Forest Lawn’s gravesites. Therefore, the inspiration for making these come to life stemmed from Forest Lawn’s official website, where they lay out several important people that are buried there. Not only did this allow me to have some sort of goal for my project, but I also learned a lot about these individuals themselves through research. As with my previous project, I used Pexels and Unsplash, two Royalty-Free picture providers that I highly recommend for any project that needs quality photos.