1. What did you learn?
I learned that you can add a scroll feature after you group images together and place them in a frame. This can be done by selecting the entire frame and checking the clip content box under the design tab. Under the prototype tab, change the overflow scrolling to vertical scrolling to enable this feature. Furthermore, a spacer can be added underneath the last photo to avoid having the photo cut off. In addition, I learned that you can add color and text styles to create a cohesive and consistent design.
2. What was easy?
I found it easy to place icons and images within the frames. In addition, I found it easy to add where each button was navigating to because of the user-friendly design of Figma. Finally, it was easy to come up with descriptions for each of the frames that needed them, such as the about, resume, and contact pages.
3. What was challenging?
I found it challenging to find out how to hyperlink the social media icons for Facebook, Instagram, and Twitter. After a bit of searching, I was able to add a hyperlink to each icon after going to the prototype tab, adding an interaction, choosing “on click,” selecting “open link,” and adding the desired URL in the given box. Another task I found challenging was making sure that the boxes on the desktop navigation menu were centered when hovering your mouse over them. I recreated the desktop navigation menu and placed them back into the frame, which seemed to fix the problem.
4. How could your submission be improved?
My submission could be improved by adding more of a contrast with colors in the color scheme in both my mobile and web design for Sincerely, Salmon. I could also use the smart animate feature to create a unique user experience between pages.
5. How could I improve the assignment for the next class?
The assignment could be improved for next time by providing a tutorial on how to create a QR code that links to a Maze test page.
6. How might you apply your knowledge in future assignments or work scenarios?
I might apply my knowledge in future assignments by using my knowledge of prototyping and creating components to design more mobile and web applications. As for work scenarios, it might be helpful to apply my knowledge of mobile and web design as well as prototyping in creating applications in both these formats for the company or companies I will work at in the future.
7. How did a specific reading or video inspire or help you?
A specific reading from Twitter inspired me from Sho Kuwamoto regarding Figma’s new feature “Sections.” It encouraged me to explore features in Figma that I am not familiar with. As a result, it further expanded my creativity and knowledge in the program.
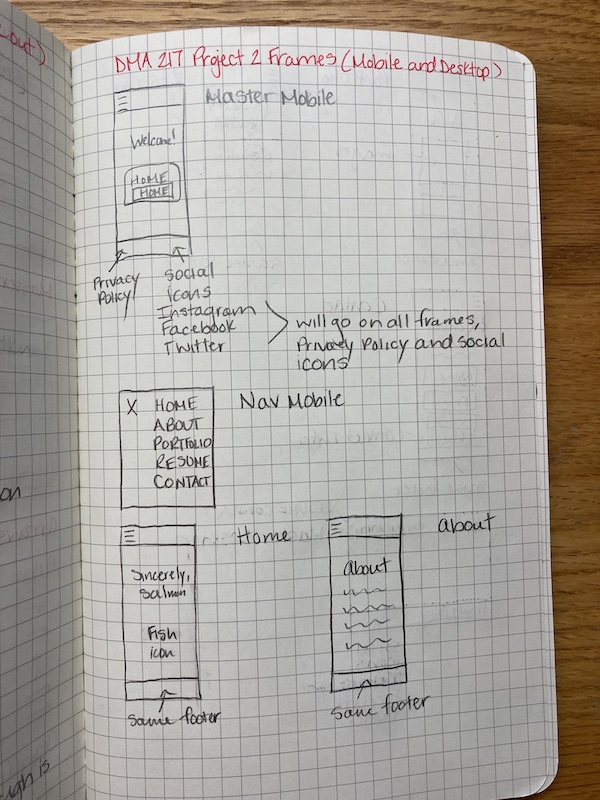
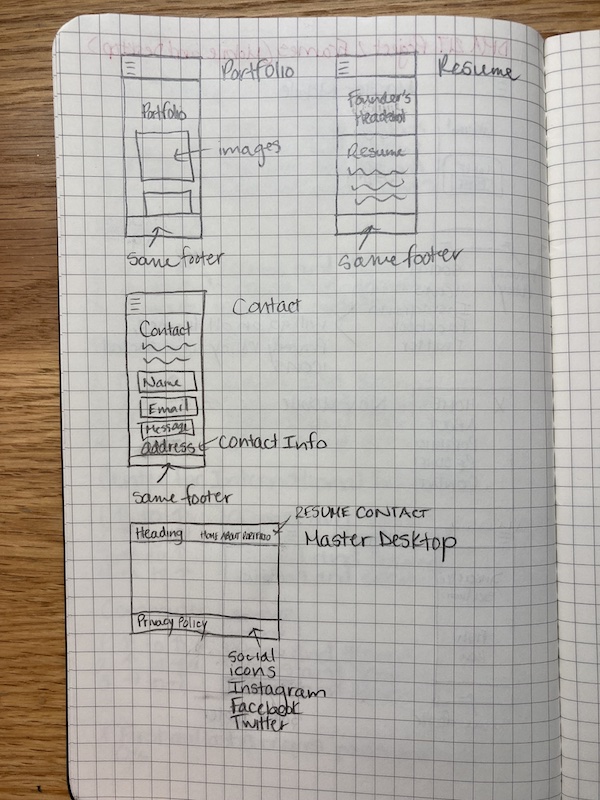
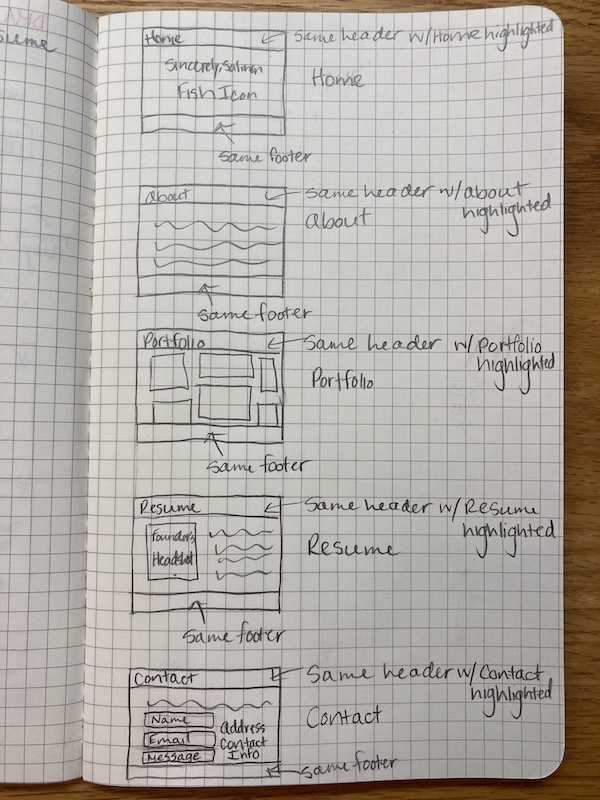
Sketches
Here are my sketches for project 2.



Final Files
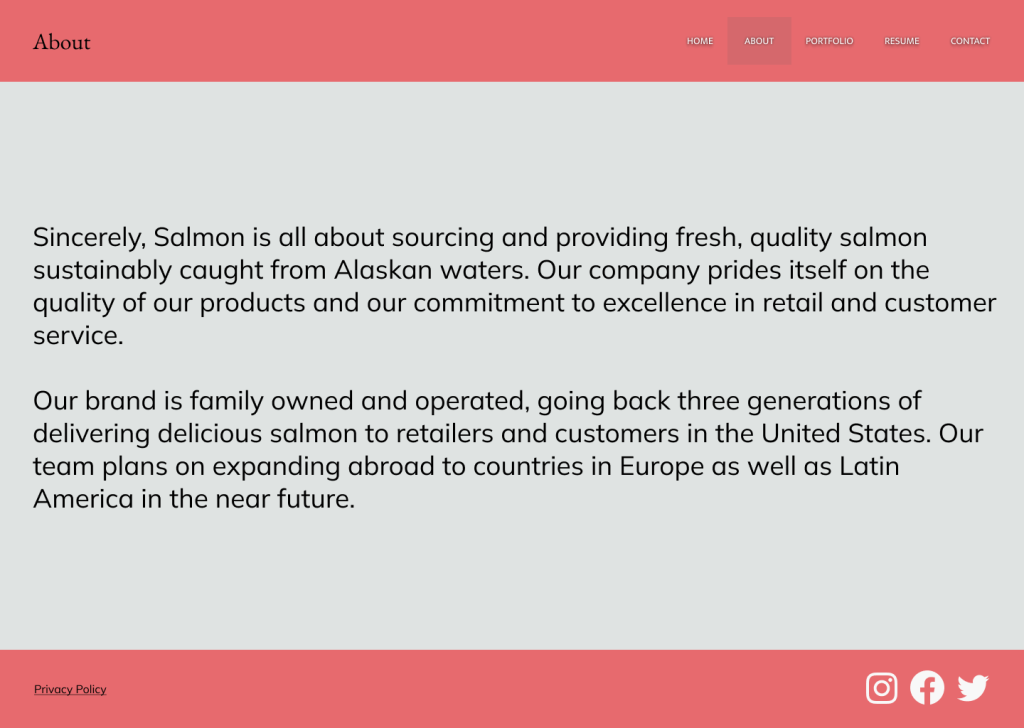
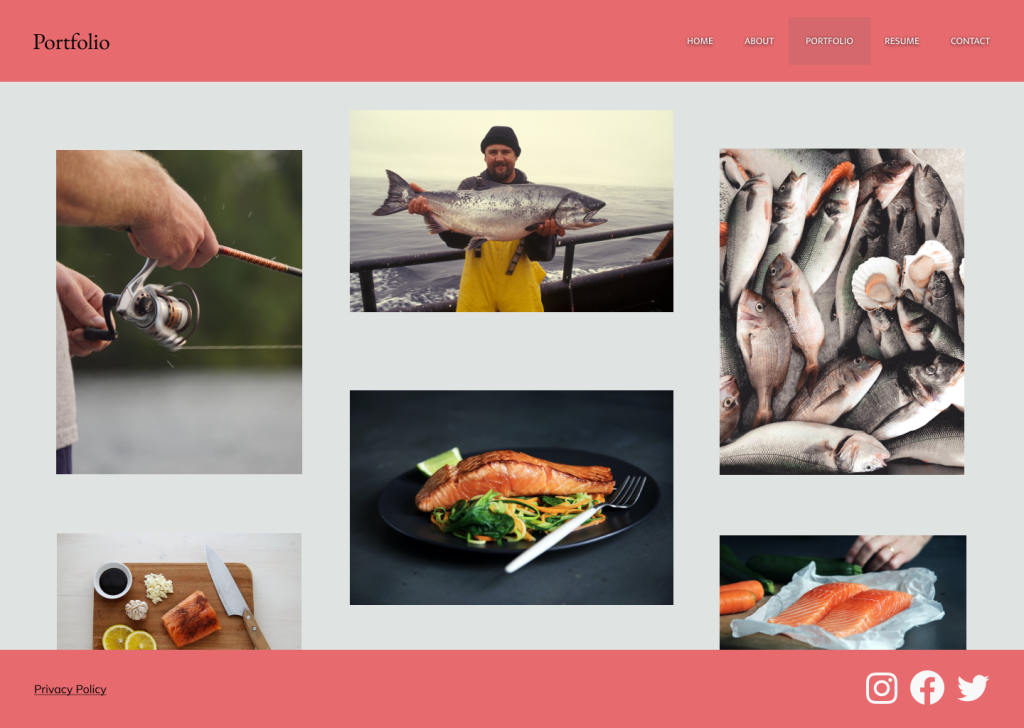
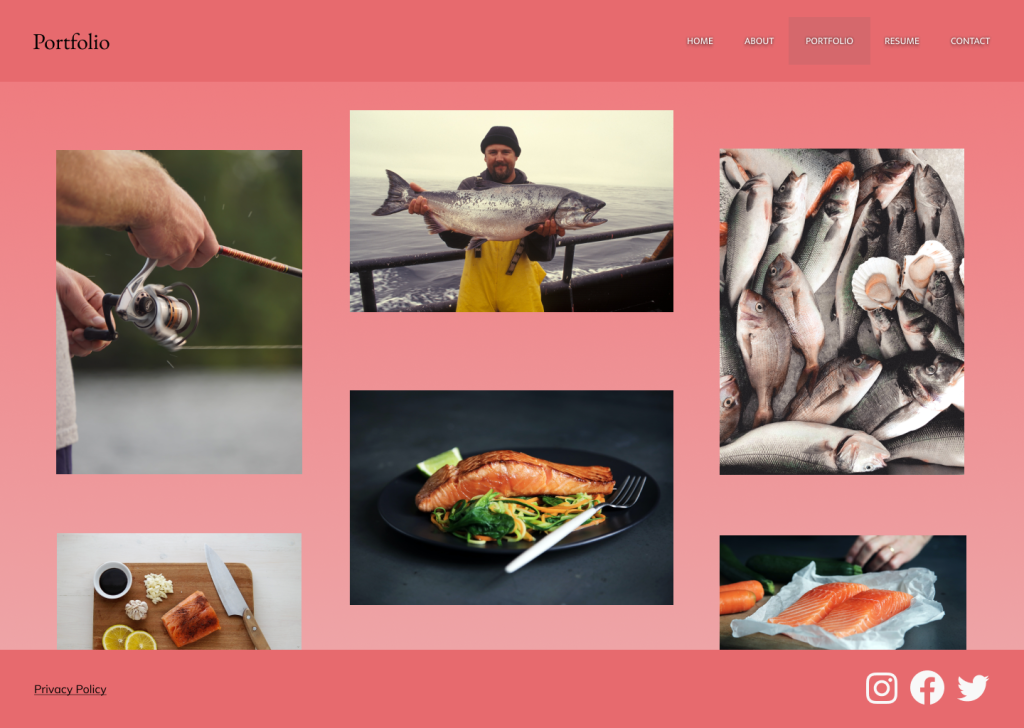
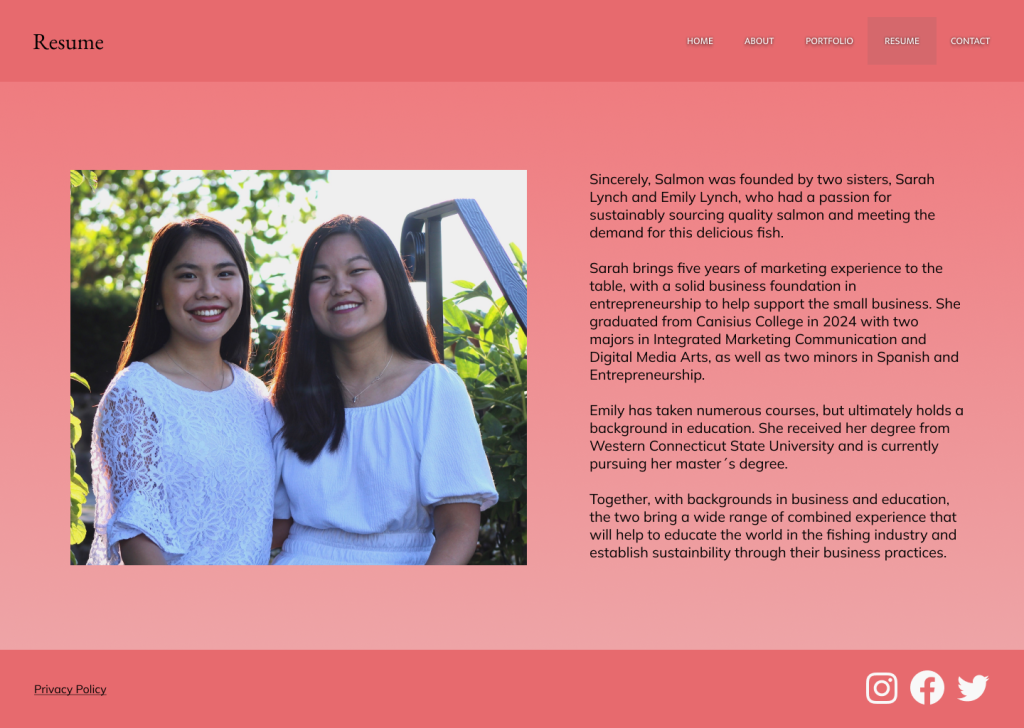
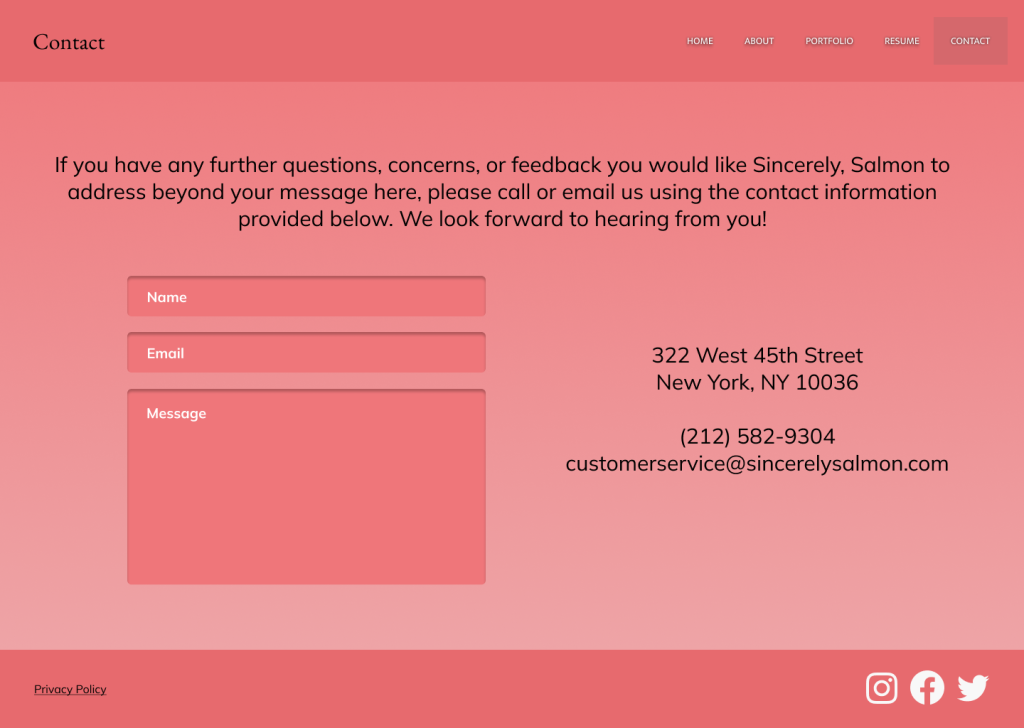
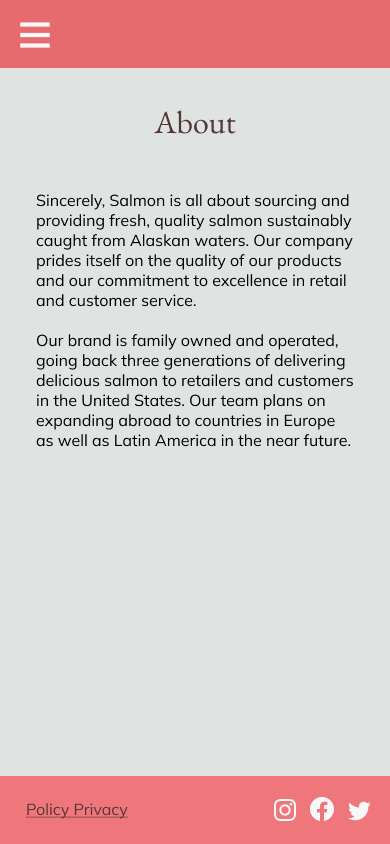
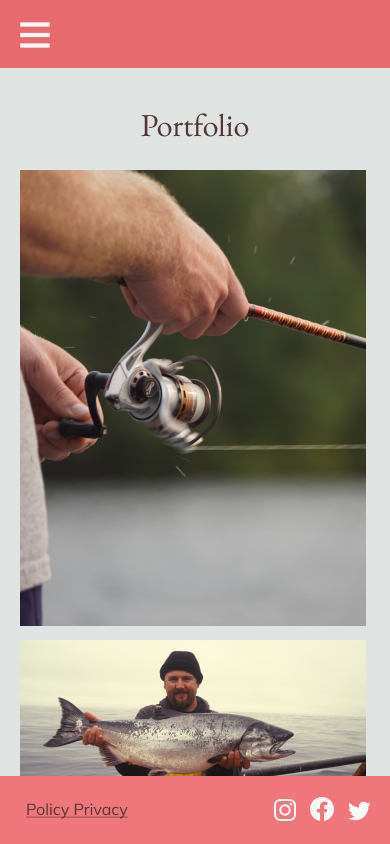
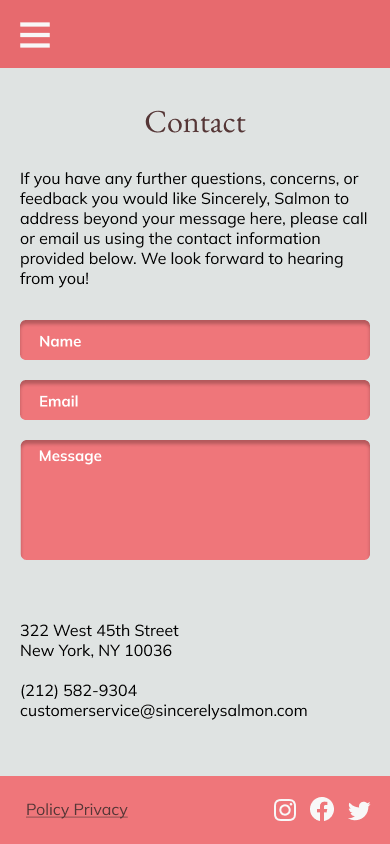
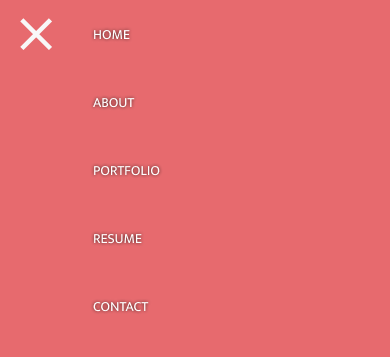
Here are the final files of both my mobile and web design for Sincerely, Salmon.
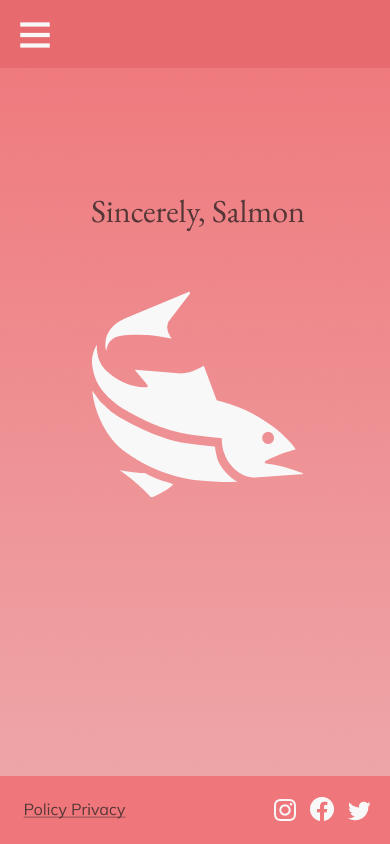
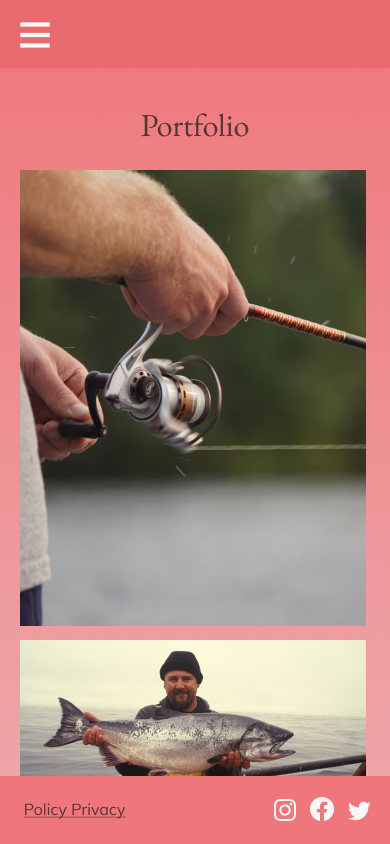
Mobile Design







Web Design






Revised Final Files
Here are the updated files after feedback was given and revisions were made to the color scheme.
Mobile Design







Web Design