Figma link: https://www.figma.com/file/MZsd4p4mkDy2XMtkZQwkxi/DMA217-project-2-Mo-Radeka?node-id=0%3A1
- What did you learn?
In this project, I learned how to make components and how to code a website using code pen. I really enjoyed learning how to code through code pen because it was a really friendly beginner tool to use.
- What was easy?
I thought prototyping both the app and website was the easiest part of this project because we have been prototyping on Figma since project one so I got really used to it.
- What was challenging?
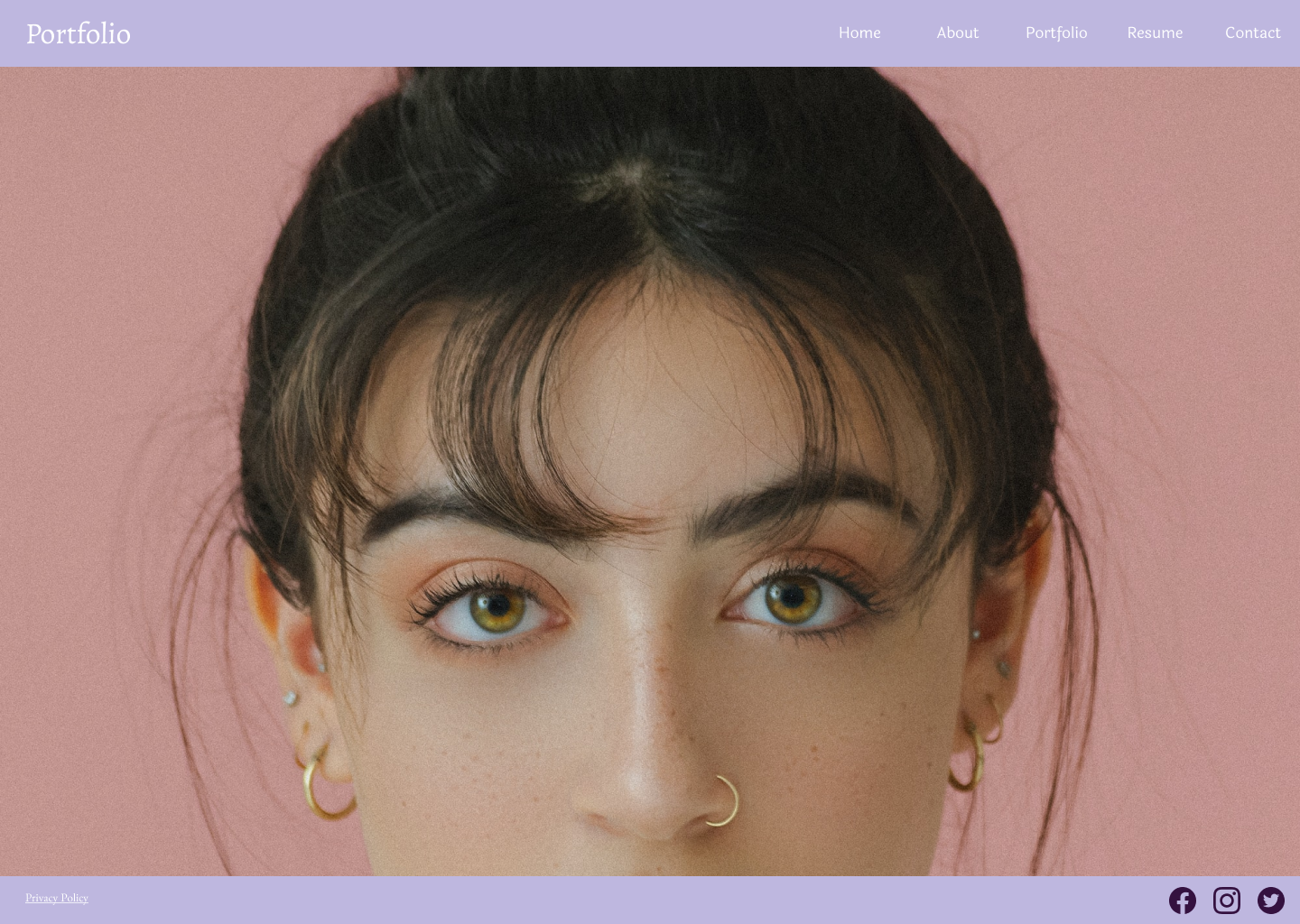
The most challenging part of this assignment for me would have to be when we had to make the photos into a group and make the page scroll down so you can see the pictures. You have to first fix the position of the header and footer and then you group the photos and go to the prototype section and add an interaction. Sometimes it was hard to put the interaction.
- How could your submission be improved?
My submission could be improved if I actually used this project to make a website that I can use in the future. Unfortunately I didn’t, I just did a basic website layout that I probably will not use after this class.
- How could I improve the assignment for the next class?
I could improve the assignment for the next class by maybe going the extra mile to put captions and prototype the photos itself.
- How might you apply your knowledge in future assignments or work scenarios?
I might apply my knowledge in future assignments or work scenarios when I work with a company who is trying to build an app. I can use my knowledge of prototyping on Figma and apply it.
- How did a specific reading or video inspire or help you?
This article was very interesting. Article https://www.wired.com/story/form-element-modern-web-mistake/