- What did you learn?
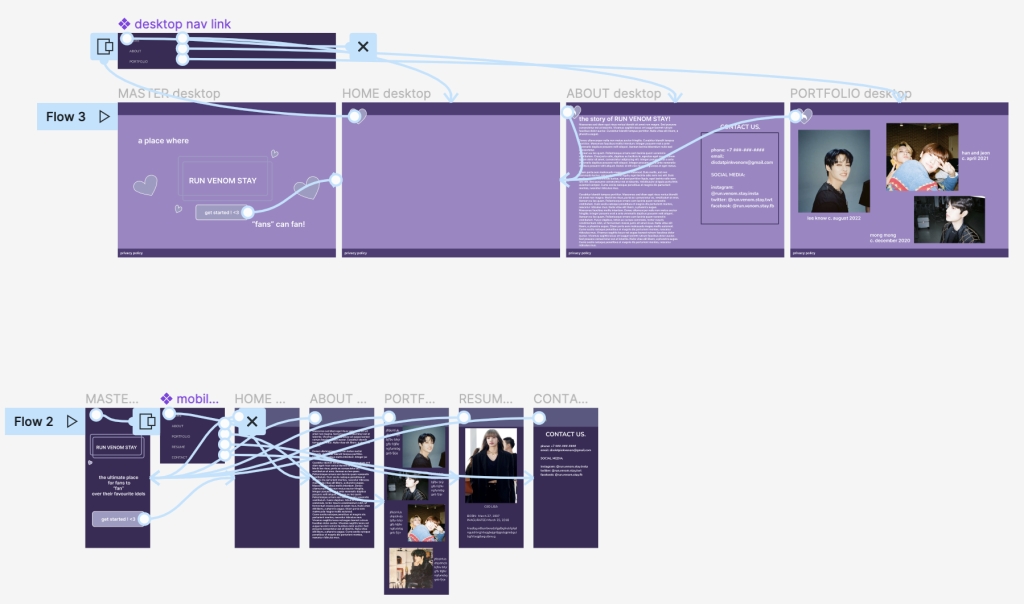
in this project, I learned a lot of new aspects of prototyping in Figma. I learned how to create the opening and closing overlay, as well as the creation of nav links as a whole. I think this concept was new, so it was kind of difficult to perfect, but once I got it, it was easy to configure.
- What was easy?
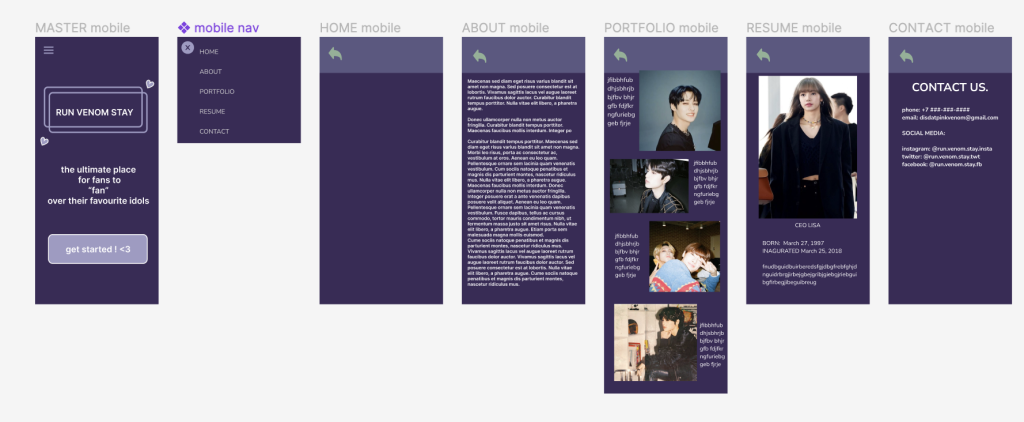
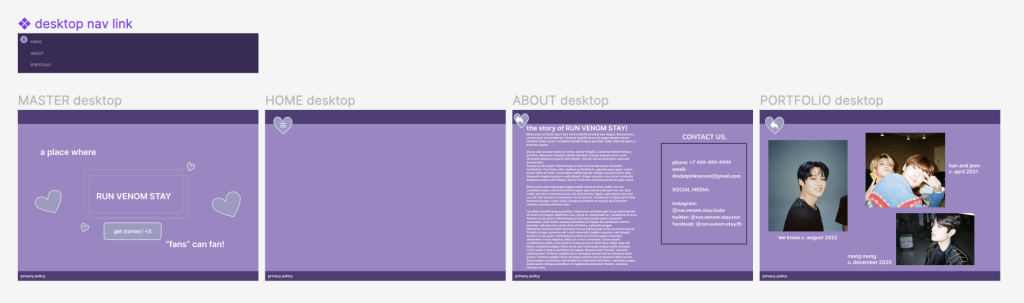
Building the design is always easy, as well as decoration and choosing a colour scheme for the overall website and mobile design.
- What was challenging?
As said before, I believe the prototyping was the hardest to figure out. I also think the coding bit was difficult as well, because I had never coded before doing this project.
- How could your submission be improved?
I think if I really spent time and perfected the prototyping, it could have made it more interesting. By this, I mean if I added more designs to the actual pages and more interactive decorations, it would make the project more interesting. I think I was running close on time though, so I guess time management plays into this as well.
- How could I improve the assignment for the next class?
Maybe adding a little more time to the project would’ve made a different. But I also understand circumstances.
- How might you apply your knowledge in future assignments or work scenarios?
The prototyping and play the flows as I go to see if my design is working correctly as it should.
- How did a specific reading or video inspire or help you?
I think going through demos and the email we received on figma tools we could use was very helpful. It helped me troubleshoot on my own rather than always asking the professor was to do.