








For this I had to use the magnetic lasso tool to select the outline of the flower. I then added a 10 pixel feather to when i deleted the rest of the picture to make sure that nothing but the flower was left.

I actually reversed what I was supposed to do by selecting the letters as the mask for the background, rather than the other way around. Luckily, what came out of it was a really cool backdrop for the text.
These techniques that we learned how to do will definitely be useful going into further work. Besides that there isn’t much to be said, hopefully I will be able to effectively use what I learned to create something that I can be proud of.



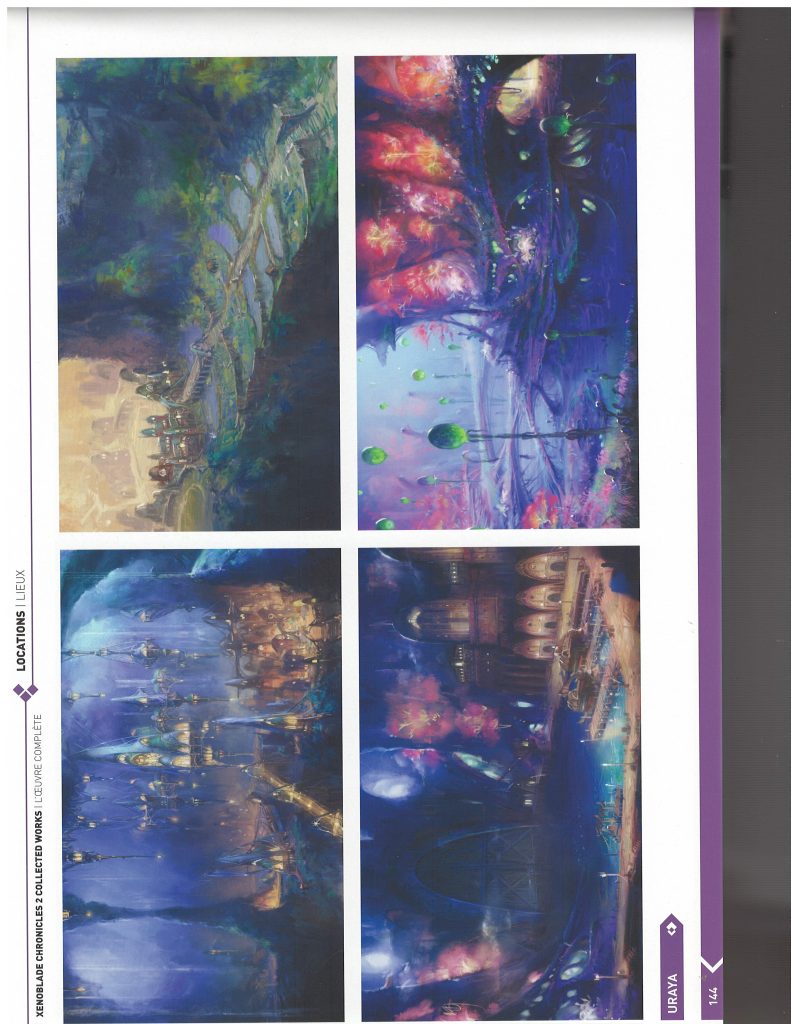
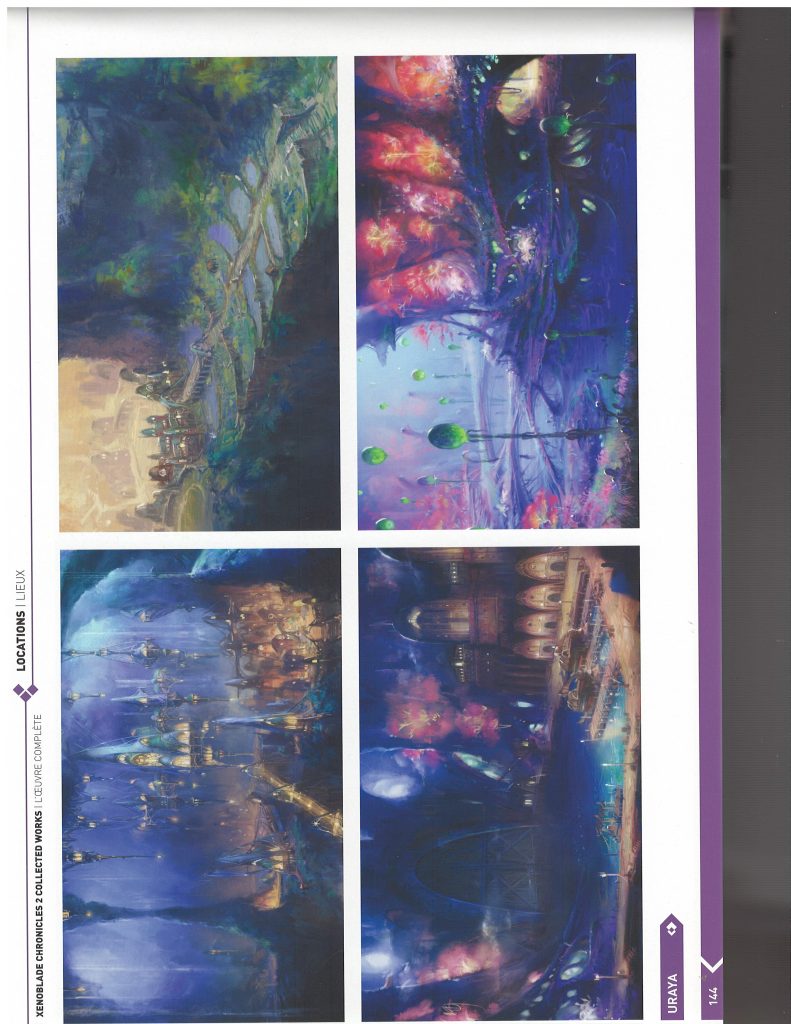
For this picture I chose the, if oriented correctly, bottom right scenery. I noticed that after scanning the picture it made the original picture’s colors more dull, so I decided to make the reds and blues more vibrant. This scenery out of the four got my attention the most with its contrast between the red and blue, with the green lights, so I wanted to accentuate it’s beauty.



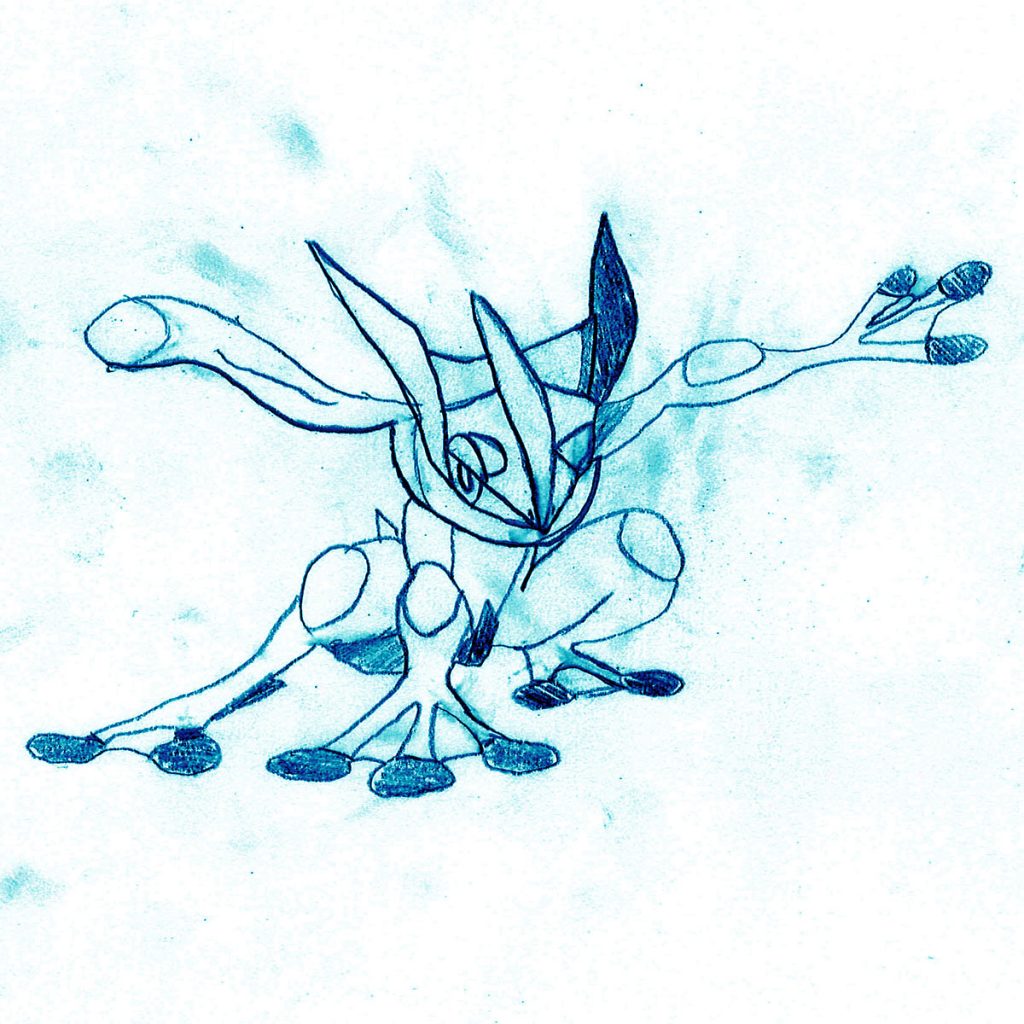
This is a self-drawn picture of my favorite Pokemon of all time, Greninja. I took me a couple tries to get some of the feature how I wanted them so you can notice some pencil smudges on the picture. I didn’t know what I wanted to adjust at first besides just removing those smudges. However, after making the decision to make the pencil marks blue, I actually decided to keep the smudges. In my opinion, the smudges now look like paint-like splatters, which I quite like, so I kept them.
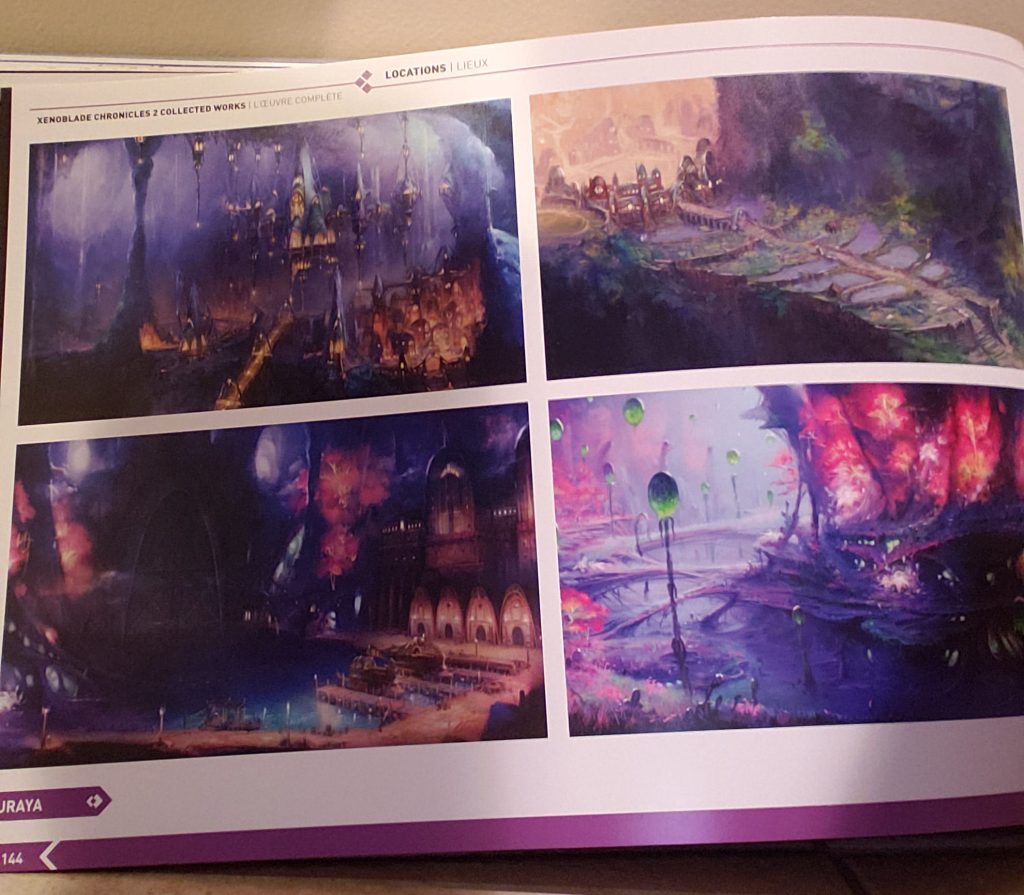
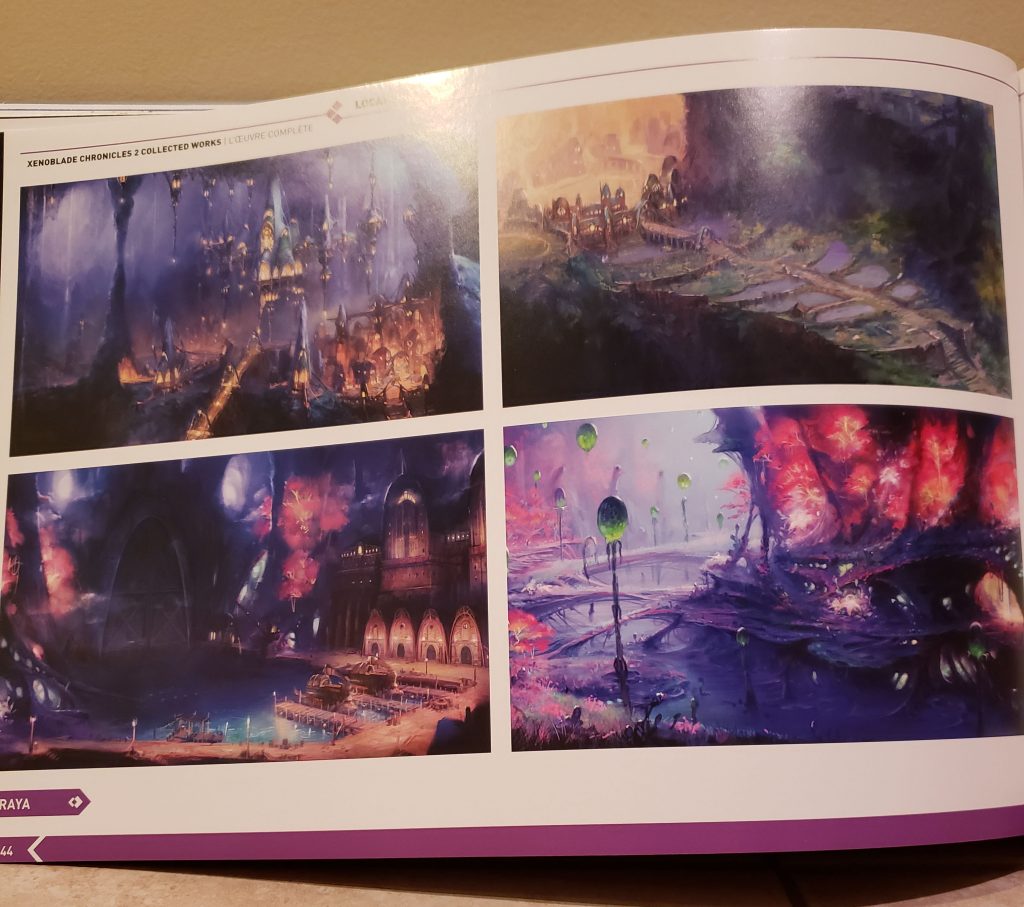
I had to make some on the fly adjustments to the assignment to make sure I could come up with some substitutes to requirements. Since I didn’t have a high quality camera, I compared the front and rear cameras of my phone. I also don’t own any magazines, so instead I used an art book that I have from one of my favorite games.










While the rear and front cameras aren’t too different in megapixels, you can start to tell a difference in resolution once you start to zoom in on the picture. You can also see that there is more contrast in the rear camera compared to the front camera. Then comparing the quality of the art book page, the one that was scanned in definitely was the best quality. Scanning gives better quality pictures than just using your phone, but getting pictures from the internet or making some on photoshop results in the best quality of picture. The reason I think that it is, is because the computer already formatted these pictures to look good on a computer, while using a camera or scanning an image, requires those devices to self-format and are not as efficient as others.